
RxJS dematerialize
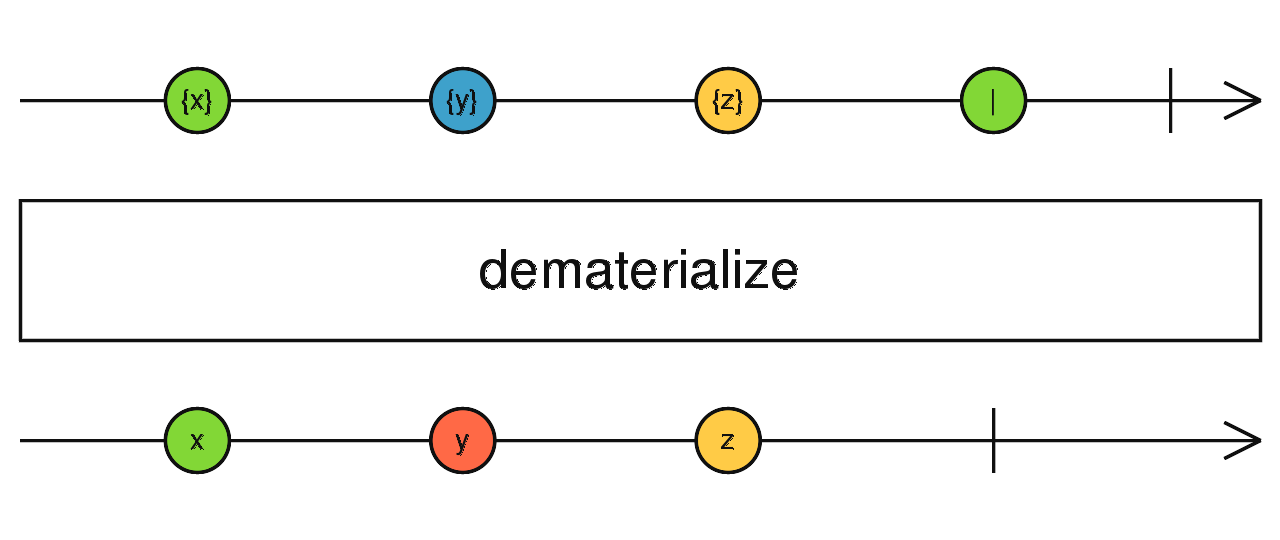
将可观察 Notification对象转换为发射 他们代表。
dematerialize<T>(): OperatorFunction<Notification<T>, T>
参量
没有参数。
returns
OperatorFunction<Notification<T>, T>:发出项目和通知的 Observable 嵌入在源 Observable 发出的 Notification 对象中。
描述
展开 Notification实际 对象 next, error和 complete排放。 与之相反 materialize。

dematerialize假定运行仅发出的 Observable Notification)对象作为 next排放物,并且不排放任何 error。 这样的 Observable 是 的输出 materialize操作 。 那些 然后使用通知所包含的元数据来解包通知,并发出通知 作为 next, error并 complete在输出 Observable 上显示。
将此运算符与结合使用 materialize。
例
将可观察的通知转换为实际的可观察
import { of, Notification } from 'rxjs';
import { dematerialize } from 'rxjs/operators';
const notifA = new Notification('N', 'A');
const notifB = new Notification('N', 'B');
const notifE = new Notification('E', undefined,
new TypeError('x.toUpperCase is not a function')
);
const materialized = of(notifA, notifB, notifE);
const upperCase = materialized.pipe(dematerialize());
upperCase.subscribe(x => console.log(x), e => console.error(e));
// Results in:
// A
// B
// TypeError: x.toUpperCase is not a function