
RxJS bufferToggle
缓冲源可观察值,从 openings并在 输出时结束 closingSelector发出 。
bufferToggle<T, O>(openings: SubscribableOrPromise<O>, closingSelector: (value: O) => SubscribableOrPromise<any>): OperatorFunction<T, T[]> 参量
| 开口 | 可订阅的或无条件的通知以开始新的 缓冲区。 |
|---|---|
| 关闭选择器 | 一个需要的功能 发出的值, openings可观察对象 并返回可订阅或承诺, 当它发出时,发出信号表明应该发出关联的缓冲区 并清除。 |
returns
OperatorFunction<T, T[]>:可观察到的缓冲值数组。
描述
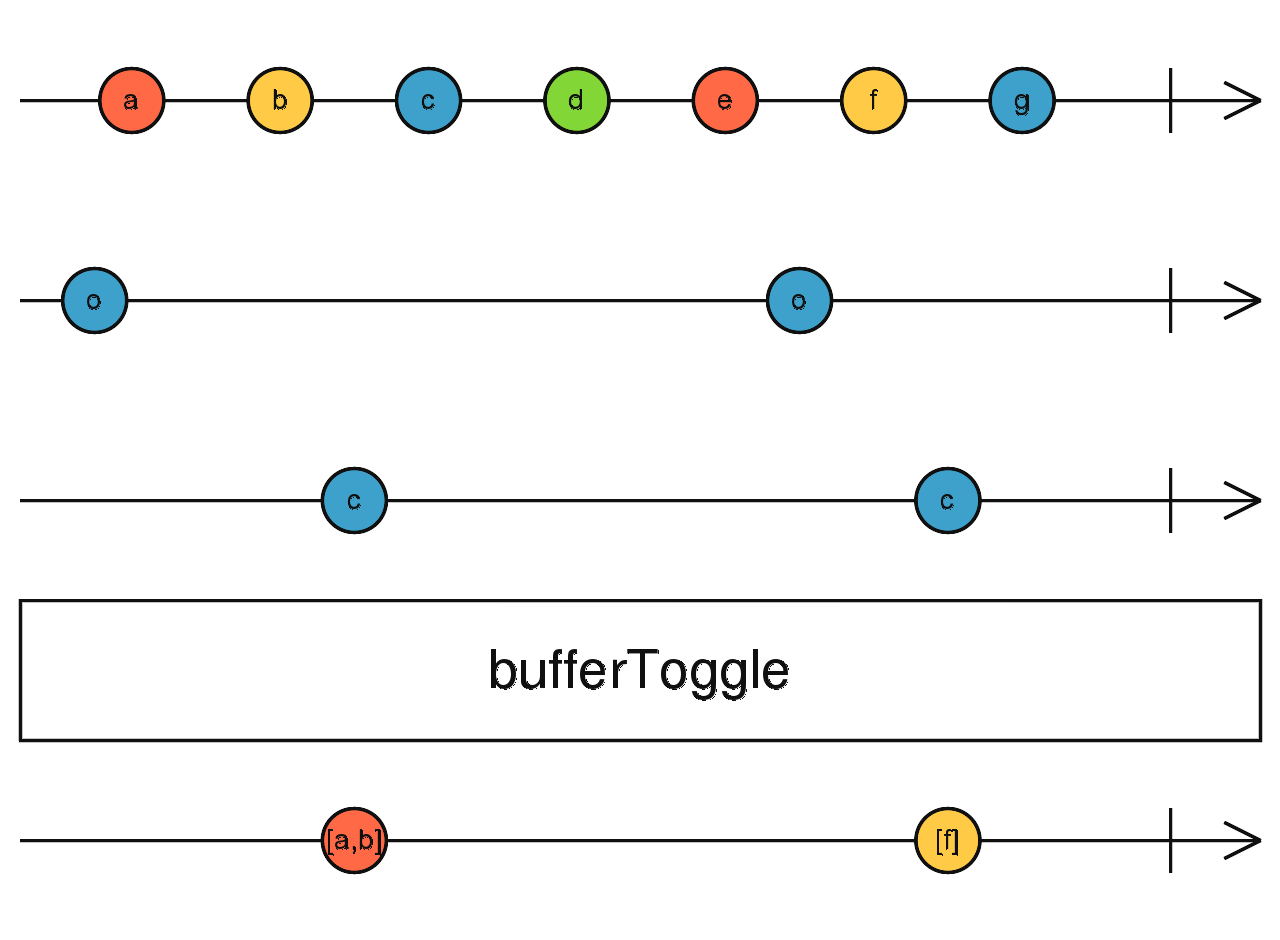
收集过去的值作为数组。 开始 仅在 时收集 opening发射 ,并调用 closingSelector 函数获得一个 Observable,该变量指示何时关闭缓冲区。

通过来自的信号打开缓冲区来缓冲来自源的值 提供给的 Observable openings,并在以下情况关闭并发送缓冲区 该 返回的 Subscribable 或 Promise closingSelector函数 发出。
例
每隔一秒钟,从接下来的 500ms 发出点击事件
import { fromEvent, interval, EMPTY } from 'rxjs';
import { bufferToggle } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const openings = interval(1000);
const buffered = clicks.pipe(bufferToggle(openings, i =>
i % 2 ? interval(500) : EMPTY
));
buffered.subscribe(x => console.log(x));