
RxJS mergeMapTo
将每个源值投影到相同的 Observable,将其合并为多个 输出中可观察的时间。
mergeMapTo<T, R, O extendsObservableInput<any>>(innerObservable: O, resultSelector?: number | ((outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R), concurrent: number = Number.POSITIVE_INFINITY): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 内部可观察 | 一个 Observable 来替换来自 来源可观察。 |
|---|---|
| resultSelector | 可选的。 默认值为 undefined。 类型: number | ((outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R)。 |
| Simultaneously | 可选的。 默认值为 Number.POSITIVE_INFINITY。 最大输入数 可观察项被同时订阅。 |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个Observable,它发出给定项中的项innerObservable
描述
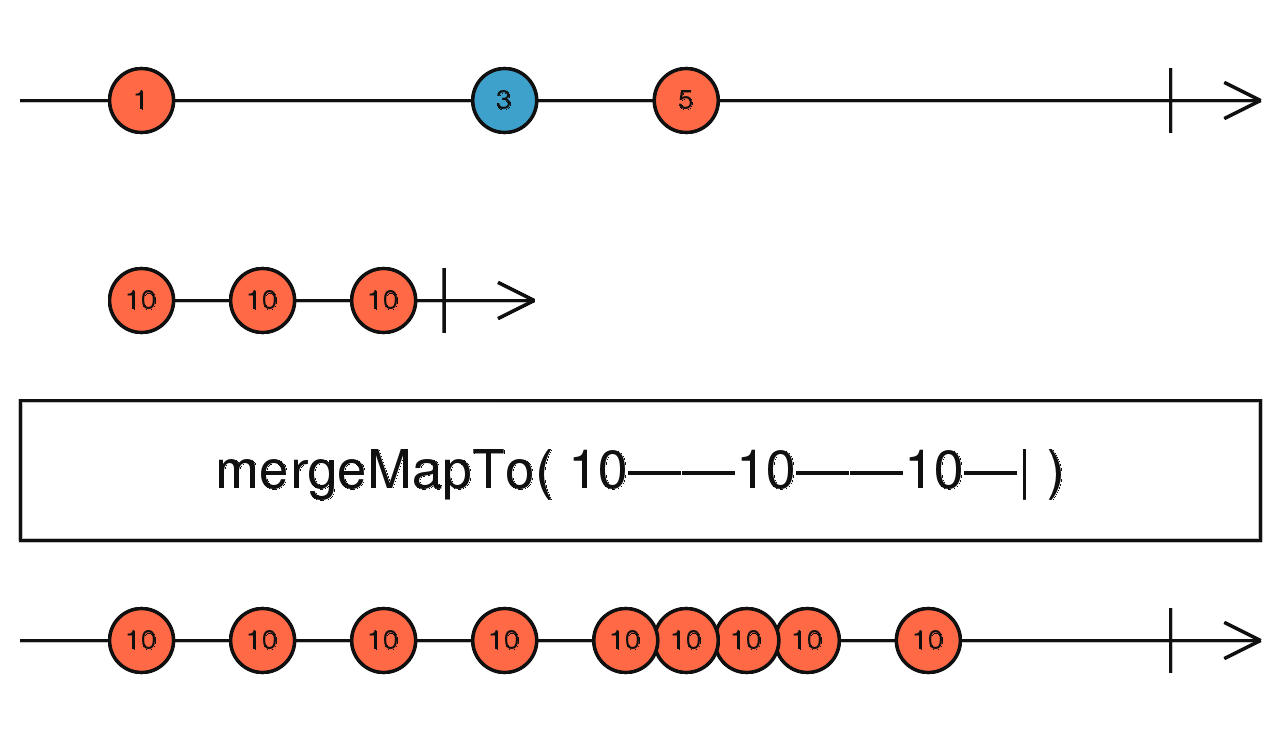
就像 mergeMap,但是总是映射每个值 到相同的内部 Observable。

映射的每个源值给定的可观测 innerObservable无论 的原始值,然后将那些结果的 Observable 合并为一个 single Observable,这是输出 Observable。
例
对于每个点击事件,每隔1秒启动一个间隔“可观察的”滴答声
import { fromEvent, interval } from 'rxjs';
import { mergeMapTo } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(mergeMapTo(interval(1000)));
result.subscribe(x => console.log(x));