
RxJS repeatWhen
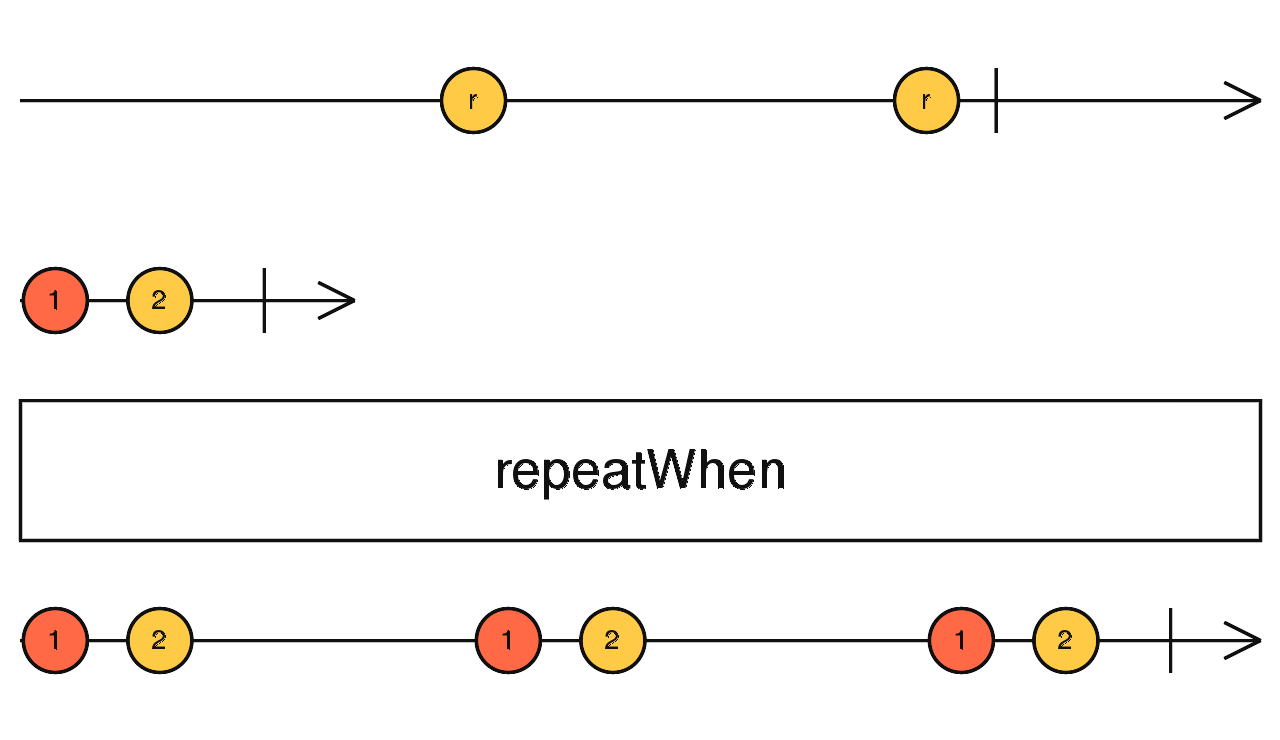
返回一个 Observable,它镜像源 Observable,但除外complete。如果源 Observable 调用complete,则此方法将向发出返回给 Observable 的方法notifier。如果该 Observable 调用complete或error,则此方法将在子订阅上调用complete或error。否则,此方法将重新订阅源 Observable。
repeatWhen<T>(notifier: (notifications:Observable<any>) => Observable<any>): MonoTypeOperatorFunction<T>
参量
| 通知者 | 接收用户可以complete或error放弃重复的 Observable 通知。 |
|---|
returns
MonoTypeOperatorFunction<T>:使用重复逻辑修改了源 Observable。
描述

例
重复点击消息流
import { of, fromEvent } from 'rxjs';
import { repeatWhen } from 'rxjs/operators';
const source = of('Repeat message');
const documentClick$ = fromEvent(document, 'click');
source.pipe(repeatWhen(() => documentClick$)
).subscribe(data => console.log(data))