
RxJS groupBy
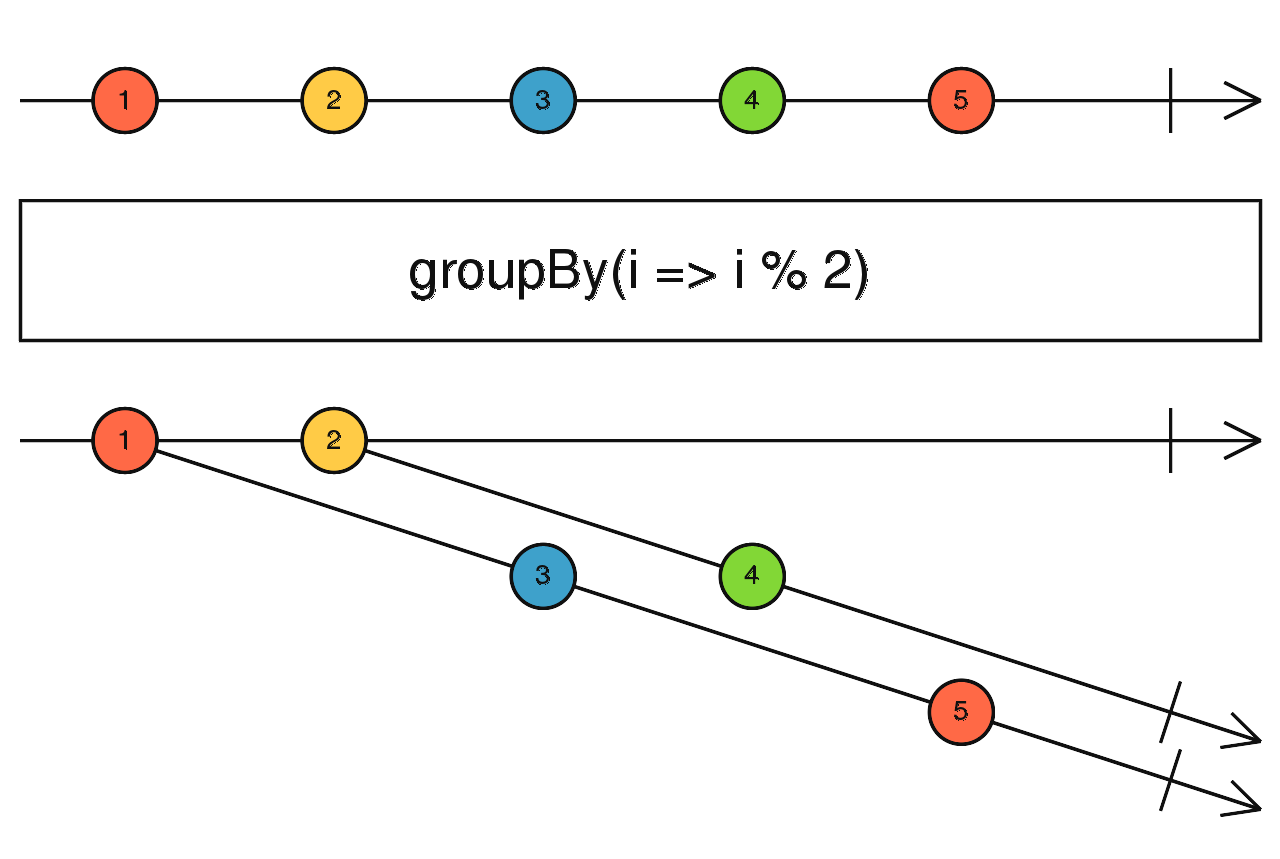
根据指定条件将 Observable 发出的项目分组, 并发出这些分组的项目为 GroupedObservables,一个 GroupedObservable每组。
groupBy<T, K, R>(keySelector: (value: T) => K, elementSelector?: void | ((value: T) => R), durationSelector?: (grouped: GroupedObservable<K, R>) => Observable<any>, subjectSelector?: () => Subject<R>): OperatorFunction<T, GroupedObservable<K, R>>
参量
| keySelector | 提取密钥的功能 对于每个项目。 |
|---|---|
| elementSelector | 可选的。 默认值为 undefined。 提取 每个项目的返回元素。 |
| durationSelector | 可选的。 默认值为 undefined。 返回 Observable 以确定每个组应持续多长时间的函数 存在。 |
| subjectSelector | 可选的。 默认值为 undefined。 类型: () => Subject。 |
returns
OperatorFunction<T, GroupedObservable<K, R>>:发出的可观察物 GroupedObservables,每个对应于唯一键值,每个 其中从源Observable发出共享该密钥的那些项 值。
描述

When the Observable emits an item, a key is computed for this item with the keySelector function.
If a GroupedObservable for this key exists, this GroupedObservable emits. Elsewhere, a new GroupedObservable for this key is created and emits.
A GroupedObservable represents values belonging to the same group represented by a common key. The common key is available as the key field of a GroupedObservable instance.
The elements emitted by GroupedObservables are by default the items emitted by the Observable, or elements returned by the elementSelector function.
Examples
Group objects by id and return as array
import { of } from 'rxjs';
import { mergeMap, groupBy, reduce } from 'rxjs/operators';
of(
{id: 1, name: 'JavaScript'},
{id: 2, name: 'Parcel'},
{id: 2, name: 'webpack'},
{id: 1, name: 'TypeScript'},
{id: 3, name: 'TSLint'}
).pipe(
groupBy(p => p.id),
mergeMap((group$) => group$.pipe(reduce((acc, cur) => [...acc, cur], []))),
)
.subscribe(p => console.log(p));
// displays:
// [ { id: 1, name: 'JavaScript'},
// { id: 1, name: 'TypeScript'} ]
//
// [ { id: 2, name: 'Parcel'},
// { id: 2, name: 'webpack'} ]
//
// [ { id: 3, name: 'TSLint'} ]id字段上的数据透视表
import { of } from 'rxjs';
import { groupBy, map, mergeMap, reduce } from 'rxjs/operators';
of(
{ id: 1, name: 'JavaScript' },
{ id: 2, name: 'Parcel' },
{ id: 2, name: 'webpack' },
{ id: 1, name: 'TypeScript' },
{ id: 3, name: 'TSLint' }
)
.pipe(
groupBy(p => p.id, p => p.name),
mergeMap(group$ =>
group$.pipe(reduce((acc, cur) => [...acc, cur], [`${group$.key}`]))
),
map(arr => ({ id: parseInt(arr[0], 10), values: arr.slice(1) }))
)
.subscribe(p => console.log(p));
// displays:
// { id: 1, values: [ 'JavaScript', 'TypeScript' ] }
// { id: 2, values: [ 'Parcel', 'webpack' ] }
// { id: 3, values: [ 'TSLint' ] }Overloads
groupBy(keySelector: (value: T) => K): OperatorFunction<T, GroupedObservable<K, T>> Parameters keySelector Type: (value: T) => K. Returns OperatorFunction<T, GroupedObservable<K, T>>
groupBy(keySelector: (value: T) => K, elementSelector: void, durationSelector: (grouped: GroupedObservable<K, T>) => Observable<any>): OperatorFunction<T, GroupedObservable<K, T>> Parameters keySelector Type: (value: T) => K. elementSelector Type: void. durationSelector Type: (grouped: GroupedObservable) => Observable. returns OperatorFunction<T, GroupedObservable<K, T>>
groupBy(keySelector: (value: T) => K, elementSelector?: (value: T) => R, durationSelector?: (grouped: GroupedObservable<K, R>) => Observable<any>): OperatorFunction<T, GroupedObservable<K, R>>
| 参量 | 类型 |
|---|---|
| keySelector | 类型: (value: T) => K |
| elementSelector | 可选的。 默认值为 undefined。类型: (value: T) => R |
| durationSelector | 可选的。 默认值为 undefined。 类型: (grouped: GroupedObservable) => Observable |
returns OperatorFunction<T, GroupedObservable<K, R>>
groupBy(keySelector: (value: T) => K, elementSelector?: (value: T) => R, durationSelector?: (grouped: GroupedObservable<K, R>) => Observable<any>, subjectSelector?: () => Subject<R>): OperatorFunction<T, GroupedObservable<K, R>>
| 参量 | 类型 |
|---|---|
| keySelector | 类型: (value: T) => K |
| elementSelector | 可选的。 默认值为 undefined。 类型: (value: T) => R |
| durationSelector | 可选的。 默认值为 undefined。类型: (grouped: GroupedObservable) => Observable |
| subjectSelector | 可选的。 默认值为 undefined。类型: () => Subject |
returns OperatorFunction<T, GroupedObservable<K, R>>