
RxJS timer
创建一个 Observable,在 之后开始发射 dueTime和 此后每次发射之后 发射的数字都在不断增加 period, 。
timer(dueTime: number | Date = 0, periodOrScheduler?: number |SchedulerLike, scheduler?: ``SchedulerLike): Observable<number>
参量
| 截至日期 | 可选的。 默认值为 0。 指定为 Date 对象或表示为整数的初始延迟时间 发出第一个值 0`之前要等待的毫秒数。 |
|---|---|
| periodOrScheduler | 可选的。 默认值为 undefined。 两次排放之间的时间间隔 后续编号。 |
| 调度器 | 可选的。 默认值为 undefined。 在 SchedulerLike为计划 价值的发出,并提供“时间”的概念。 |
returns
Observable<number>:可观察到的,射出 0后的 dueTime每过上越来越多 period的时间 之后。
描述
就像 interval,但是您可以指定何时 应该开始排放。

timer 返回一个 Observable,它发出一个无限的升序序列 具有固定时间间隔的整数 period您选择的 在这些排放之间。 第一次发射发生在指定的时间之后 dueTime。 初始延迟可能是 Date。 默认情况下, 运算符使用 async SchedulerLike来提供时间概念,但是您 可以将任何 传递 SchedulerLike东西 给它。 如果 period未指定,则输出 “可观察”仅发出一个值 0。 否则,它会发出无限 顺序。
例子
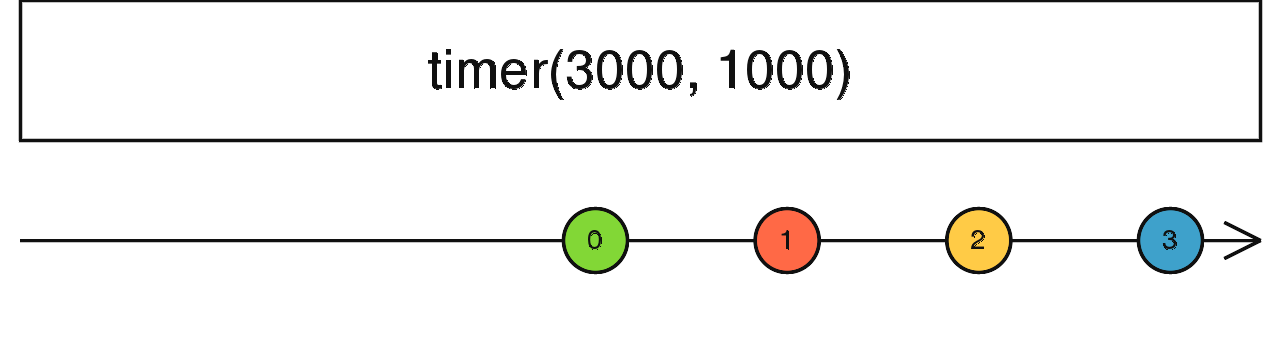
发出升序的数字,每秒3秒后开始(1000ms)
import { timer } from 'rxjs';
const numbers = timer(3000, 1000);
numbers.subscribe(x => console.log(x));五秒钟后发出一个数字
import { timer } from 'rxjs';
const numbers = timer(5000);
numbers.subscribe(x => console.log(x));