
RxJS onErrorResumeNext
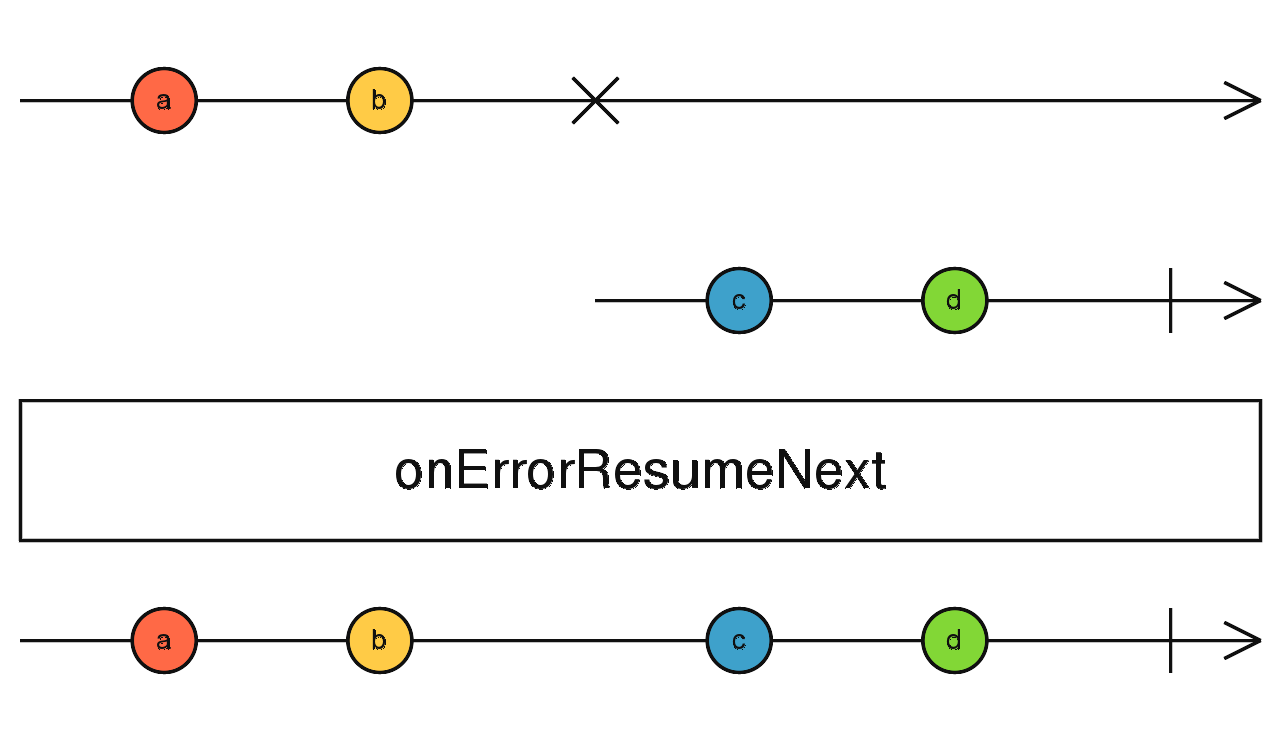
当任何提供的 Observable 发出完整或错误通知时,它立即订阅下一个传递的通知。
onErrorResumeNext<T, R>(...sources: any[]): Observable<R>参量
| 资料来源 | 可观测量(或任何是可观察到的)通过直接或作为阵列。 |
|---|---|
returns
Observable<R>:一个 Observable,将所有源一个接一个地串联起来,而忽略所有错误,因此任何错误都会导致它继续移动到下一个源。
描述
不管执行什么,都执行一系列 Observable,即使这意味着吞咽错误。

onErrorResumeNext将依次订购它提供的每个可观察源。如果其订阅的源发出错误或完成,它将无误地移至下一个源。
如果onErrorResumeNext未提供参数或单个空数组,则它将返回 EMPTY。
onErrorResumeNext基本上是 concat,即使它的一个来源发出错误,它也只会继续。
请注意,无法通过的结果来处理源抛出的任何错误 onErrorResumeNext。如果您要处理任何给定源中引发的错误,则可以始终 catchError 在它们上使用运算符,然后再将它们传递给 onErrorResumeNext。
例
映射失败后订阅下一个 Observable
content_copyopen_in_newimport { onErrorResumeNext, of } from 'rxjs';import { map } from 'rxjs/operators'; onErrorResumeNext( of(1, 2, 3, 0).pipe( map(x => { if (x === 0) throw Error(); return 10 / x; }) ), of(1, 2, 3),).subscribe( val => console.log(val), err => console.log(err), // Will never be called. () => console.log('done'),); // Logs:// 10// 5// 3.3333333333333335// 1// 2// 3// "done"超载
onErrorResumeNext(v: any): Observable<R>
| 参量 | 类型 |
|---|---|
| v | 类型:any |
returnsObservable<R>
onErrorResumeNext(v2: any, v3: any): Observable<R>
| 参量 | 类型 |
|---|---|
| v2 | 类型:any |
| v3 | 类型:any |
returnsObservable<R>
onErrorResumeNext(v2: any, v3: any, v4: any): Observable<R>
| 参量 | 类型 |
|---|---|
| v2 | 类型:any |
| v3 | 类型:any |
| v4 | 类型:any |
returnsObservable<R>
onErrorResumeNext(v2: any, v3: any, v4: any, v5: any): Observable<R>
| 参量 | 类型 |
|---|---|
| v2 | 类型:any |
| v3 | 类型:any |
| v4 | 类型:any |
| v5 | 类型:any |
returnsObservable<R>
onErrorResumeNext(v2: any, v3: any, v4: any, v5: any, v6: any): Observable<R>
| 参量 | 类型 |
|---|---|
| v2 | 类型:any |
| v3 | 类型:any |
| v4 | 类型:any |
| v5 | 类型:any |
| v6 | 类型:any |
returnsObservable<R>
onErrorResumeNext(...observables: any[]): Observable<R>
| 参量 | 类型 |
|---|---|
| 可观察的 | 类型:any[] |
returnsObservable<R>
onErrorResumeNext(array: any[]): Observable<R>
| 参量 | 类型 |
|---|---|
| 数组 | 类型:any[] |
returnsObservable<R>