
RxJS sampleTime
在周期性时间间隔内从源 Observable 发出最近发出的值。
sampleTime<T>(period: number, scheduler: SchedulerLike = async): MonoTypeOperatorFunction<T>
参量
| 期 | 采样周期,以毫秒为单位,或者由内部可选的时间单位表示 scheduler。 |
|---|---|
| 调度器 | 可选的。默认值为async。在SchedulerLike用于管理该处理的采样定时器。 |
returns
MonoTypeOperatorFunction<T>:一个 Observable,它以指定的时间间隔发出对源 Observable 发出的值进行采样的结果。
描述
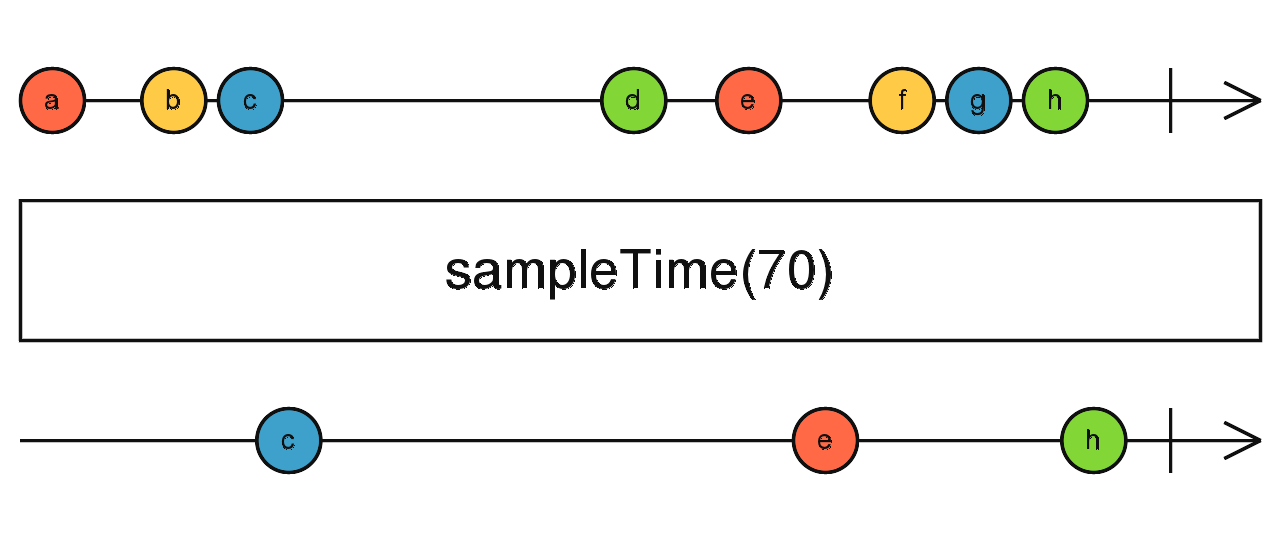
以周期性的时间间隔对源 Observable 进行采样,发出其采样的内容。

sampleTime定期查看源 Observable 并发出自上一次采样以来其最近发出的值,除非该源自上次采样以来未发出任何值。采样时间每period毫秒(或由可选 scheduler 参数定义的时间单位)定期进行。订阅输出 Observable 后,便开始采样。
例
每秒最多发出一次最新点击
import { fromEvent } from 'rxjs';
import { sampleTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(sampleTime(1000));
result.subscribe(x => console.log(x));