
RxJS window
每当将源 Observable 值分支为嵌套 Observable 时 windowBoundaries发出。
window<T>(windowBoundaries: Observable<any>): OperatorFunction<T, Observable<T>>
参量
| windowBoundaries | 一个完成了 上一个窗口并启动一个新窗口。 |
|---|
returns
OperatorFunction<T, Observable<T>>:可观察到的窗户 发射源 Observable 值的 Observable。
描述
就像 buffer,但是发出嵌套的 Observable 而不是数组。

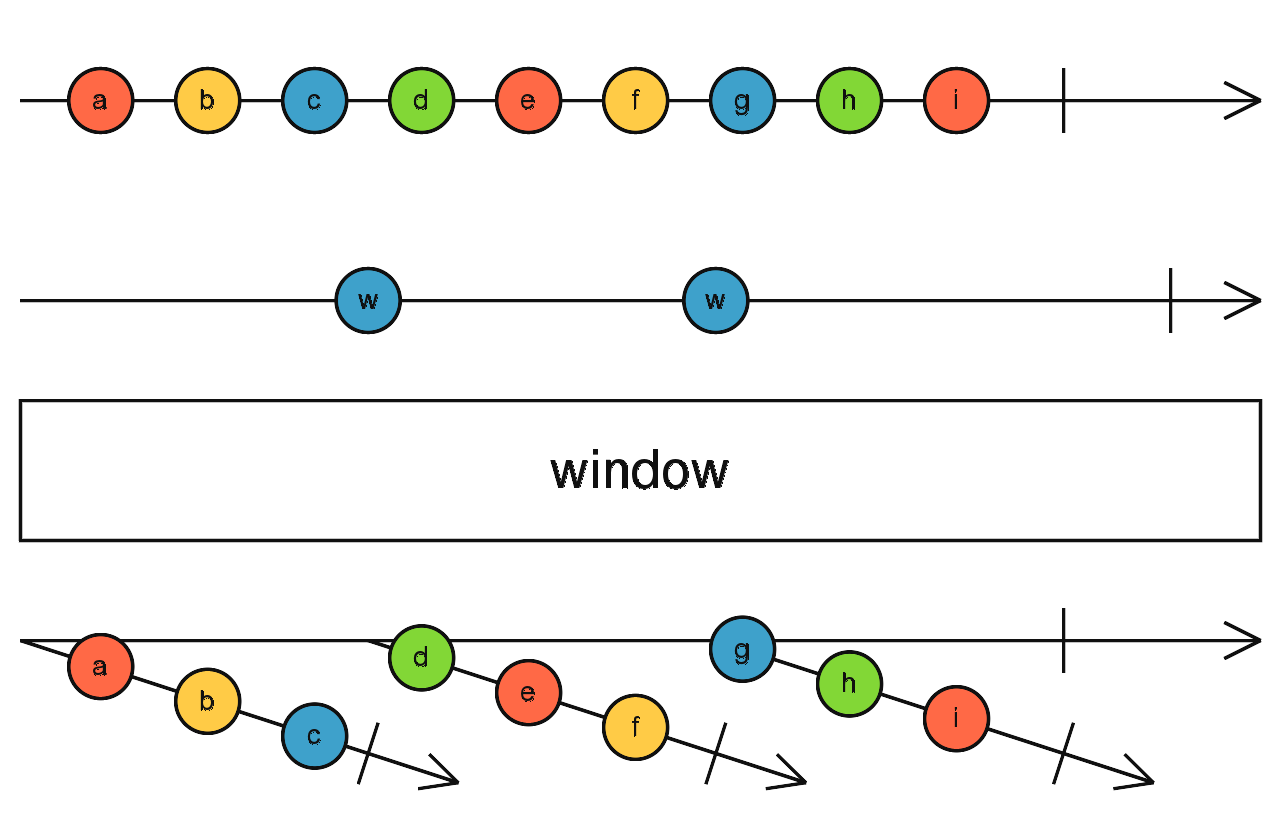
返回一个 Observable,它发出从源 Observable 收集的项目的窗口。输出 Observable 发出连接的非重叠窗口。当 ObservablewindowBoundaries 发出一个项目时,它将发出当前窗口并打开一个新窗口。因为每个窗口都是一个 Observable,所以输出是一个高阶 Observable。
例
在每个1秒的窗口中,最多发出2次点击事件
import { fromEvent, interval } from 'rxjs';
import { window, mergeAll, map, take } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const sec = interval(1000);
const result = clicks.pipe(
window(sec),
map(win => win.pipe(take(2))), // each window has at most 2 emissions
mergeAll(), // flatten the Observable-of-Observables
);
result.subscribe(x => console.log(x));