
百度智能小程序 智能小程序的性能指标
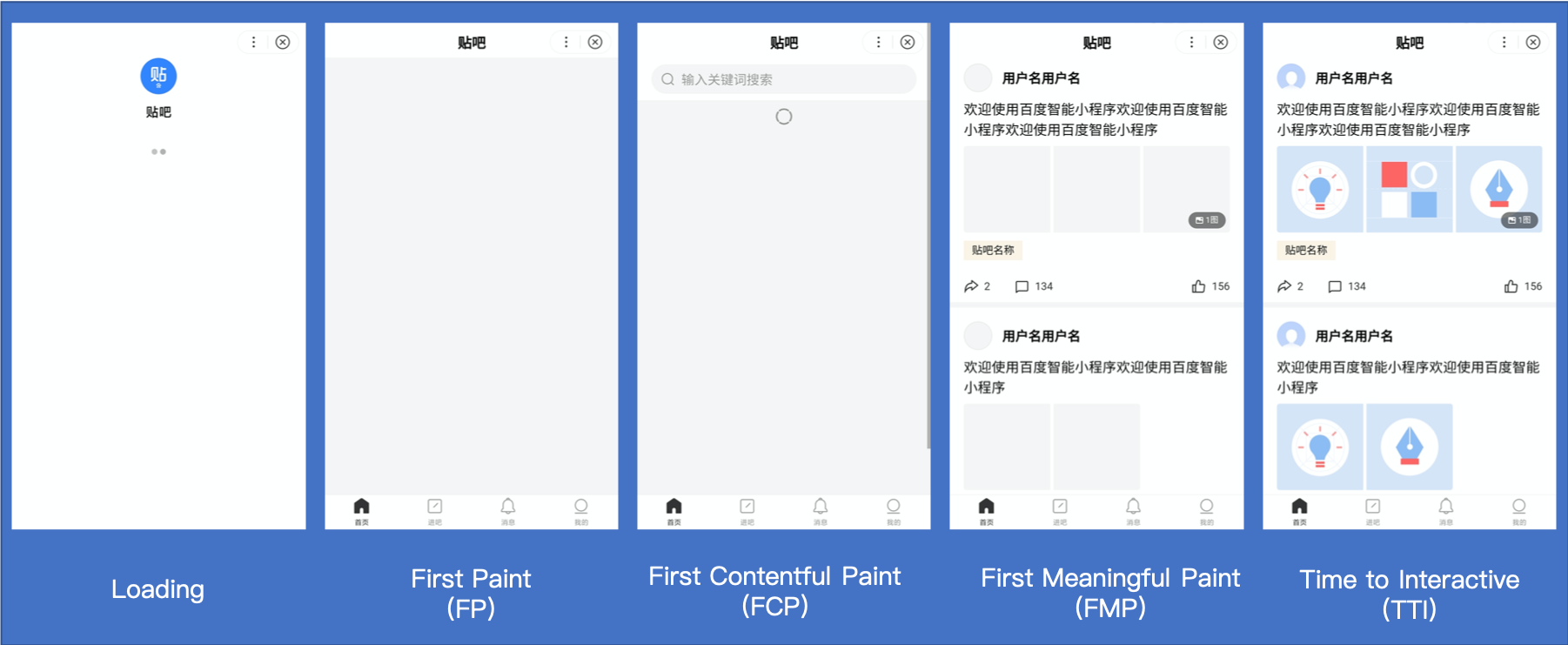
使用性能指标来评估小程序的加载速度是非常必要的。首先回顾一下小程序页面加载的几个关键阶段。

这几个阶段的含义分别如下:
| 阶段 | 含义 |
|---|---|
| Loading | 下载小程序包阶段 |
| First Paint(FP) | 界面的首次绘制 |
| First Contentful Paint(FCP) | 首次有内容的绘制 |
| First Meaningful Paint(FMP) | 首次有意义的绘制 |
| Time to Interactive(TTI) | 页面绘制完成,达到可交互状态。 |
其中底部tabBar和顶部标题,是由客户端原生绘制的内容,对 FCP、FMP 指标无影响。从打开小程序到 FCP 和 FMP 阶段的耗时,是衡量小程序加载速度的关键性能指标。
关键指标
智能小程序为开发者提供了性能监控指标平台,帮助开发者监控小程序的线上加载性能。开发者可以在“开发者平台-开发管理-运维中心”的界面,看到小程序的加载性能监控。

在运维中心中,用户可以监控小程序性能的几项关键指标,分别是上屏时长、加载总时长、6 秒上屏成功率和 4 秒上屏成功率。
| 指标 | 含义 |
|---|---|
| 上屏时长 | 从用户点击要打开的小程序,到界面首次有意义的绘制的耗时,更贴近小程序带给用户的真实体验。 |
| 加载总时长 | 从用户点击进入小程序开始计算,到小程序界面首次渲染完毕的耗时,单位秒,中间包含代码包下载(非首次启动则不需下载)、代码执行、渲染等,耗时建议保持在 1.5 秒以下,否则将影响小程序流量分发。 |
| 6 秒上屏成功率 | 用户进入小程序后,6 秒内达到上屏阶段的概率,计算方式:6 秒内上屏 PV / 小程序打开 PV。 |
| 4 秒上屏成功率 | 用户进入小程序后,4 秒内达到上屏阶段的概率,计算方式:4 秒内上屏 PV / 小程序打开 PV。 |