
百度智能小程序 调起原生界面
swan.chooseAddress
此 API 日后将被废弃,建议使用 button 组件实现相关功能。
解释:调起用户编辑/新增百度收货地址原生界面,在用户编辑完成后直接使用所编辑的地址,同时用户在百度新增的地址会同步至开发者地址库中共存。使用该 API 需通过获取用户授权设置申请授权后方可对用户发起授权申请,可在 swan.authorize 中查看相关错误码信息。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
success |
Function |
否 |
返回用户选择的收货地址信息 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明 :
| 参数名 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
|
userName |
String |
收货人姓名 |
|
|
postalCode |
String |
邮编 |
|
|
provinceCode |
String |
国标收货地址第一级地址国家码 |
最低支持版本 3.90.4 |
|
provinceName |
String |
国标收货地址第一级地址 |
|
|
cityCode |
String |
国标收货地址第二级地址国家码 |
最低支持版本 3.90.4 |
|
cityName |
String |
国标收货地址第二级地址 |
|
|
countyCode |
String |
国标收货地址第三级地址国家码 |
最低支持版本 3.90.4 |
|
countyName |
String |
国标收货地址第三级地址 |
|
|
townCode |
String |
国标收货地址第四级地址国家码 |
最低支持版本 3.90.4 |
|
townName |
String |
国标收货地址第四级地址 |
最低支持版本 3.90.4 |
|
detailInfo |
String |
详细收货地址信息 |
|
|
telNumber |
String |
收货人手机号码 |
|
|
nationalCode |
String |
收货地址国家码 |
示例

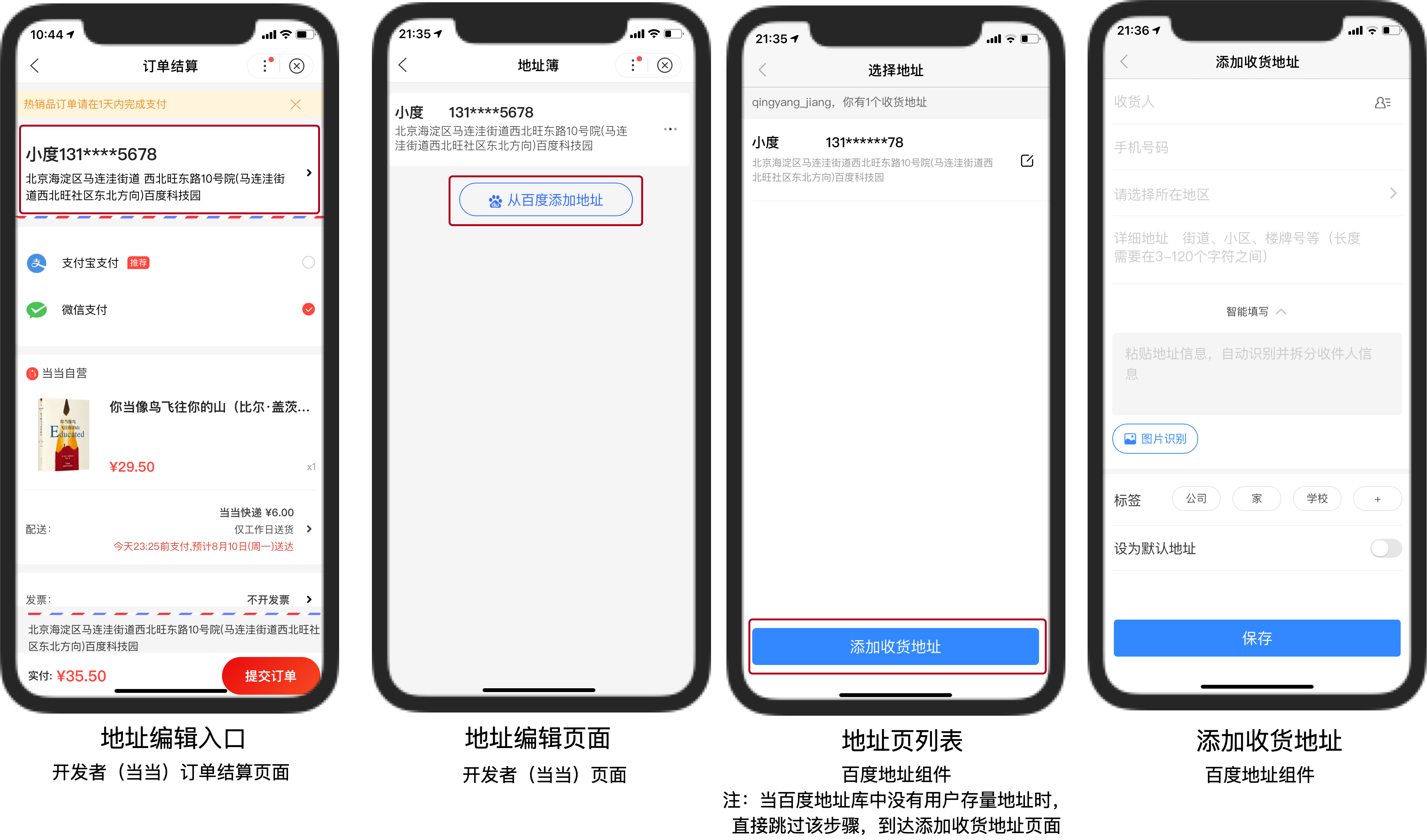
图片示例

代码示例 1:用户允许授权情况下
在开发者工具中打开
<view class="wrap">
<view class="card-area bottom-distance">
<view class="list-area border-bottom" s-for="item in list">
<view class="list-item-key-4">{{item.chineseName}}</view>
<view class="list-item-value">{{item.value}}</view>
</view>
</view>
<view class="swan-security-padding-bottom flex-button">
<button type="primary" bindtap="chooseAddress">点击获取收货地址</button>
</view>
</view>
Page({
data: {
list: [{chineseName: '收货人姓名', engName: 'userName', value: ''},
{chineseName: '邮政编码', engName: 'postalCode', value: ''},
{chineseName: '联系电话', engName: 'telNumber', value: ''},
{chineseName: '详细地址', engName: 'detailInfo', value: ''},
{chineseName: '国家码', engName: 'nationalCode', value: ''},
{chineseName: '第一地址', engName: 'provinceName', value: ''},
{chineseName: '第一地址码', engName: 'provinceCode', value: ''},
{chineseName: '第二地址', engName: 'cityName', value: ''},
{chineseName: '第二地址码', engName: 'cityCode', value: ''},
{chineseName: '第三地址', engName: 'countyName', value: ''},
{chineseName: '第三地址码', engName: 'countyCode', value: ''},
{chineseName: '第四地址', engName: 'townName', value: ''},
{chineseName: '第四地址码', engName: 'townCode', value: ''}]
},
chooseAddress() {
swan.chooseAddress({
success: res => {
console.log('chooseAddress success', res);
let list = this.getData('list');
for (let i = 0; i < list.length; i++) {
if (res[list[i].engName] === '') {
list[i].value = '暂无';
}
else {
list[i].value = res[list[i].engName];
}
}
this.setData({
list
});
},
fail: err => {
console.log('chooseAddress fail', err);
}
});
}
});
Page({
data: {
list: [{chineseName: '收货人姓名', engName: 'userName', value: ''},
{chineseName: '邮政编码', engName: 'postalCode', value: ''},
{chineseName: '联系电话', engName: 'telNumber', value: ''},
{chineseName: '详细地址', engName: 'detailInfo', value: ''},
{chineseName: '国家码', engName: 'nationalCode', value: ''},
{chineseName: '第一地址', engName: 'provinceName', value: ''},
{chineseName: '第一地址码', engName: 'provinceCode', value: ''},
{chineseName: '第二地址', engName: 'cityName', value: ''},
{chineseName: '第二地址码', engName: 'cityCode', value: ''},
{chineseName: '第三地址', engName: 'countyName', value: ''},
{chineseName: '第三地址码', engName: 'countyCode', value: ''},
{chineseName: '第四地址', engName: 'townName', value: ''},
{chineseName: '第四地址码', engName: 'townCode', value: ''}]
},
chooseAddress() {
swan.chooseAddress({
success: res => {
console.log('chooseAddress success', res);
let list = this.getData('list');
for (let i = 0; i < list.length; i++) {
if (res[list[i].engName] === '') {
list[i].value = '暂无';
}
else {
list[i].value = res[list[i].engName];
}
}
this.setData({
list
});
},
fail: err => {
console.log('chooseAddress fail', err);
}
});
}
});
代码示例 2:用户在拒绝了一次授权情况下,仍可访问此 API
在开发者工具中打开
<view class="wrap">
<button type="primary" bindtap="chooseAddress">chooseAddress</button>
</view>
Page({
chooseAddress() {
swan.chooseAddress({
success: res => {
console.log('chooseAddress success', res);
},
fail: err => {
if (err.errCode == 10003) {
swan.showToast({
title: '用户未开启授权'
});
swan.openSetting({});
}
console.log('chooseAddress fail', err);
}
});
}
});
Page({
chooseAddress() {
swan.chooseAddress({
success: res => {
console.log('chooseAddress success', res);
},
fail: err => {
if (err.errCode == 10003) {
swan.showToast({
title: '用户未开启授权'
});
swan.openSetting({});
}
console.log('chooseAddress fail', err);
}
});
}
});交互示例
 注:建议开发者在小程序内地址管理页面采用如上交互,在百度地址库中添加的地址会同步在开发者的地址库中。
注:建议开发者在小程序内地址管理页面采用如上交互,在百度地址库中添加的地址会同步在开发者的地址库中。