
百度智能小程序 获取系统剪贴板内容
swan.getClipboardData
解释:获取系统剪贴板内容
Web 态说明:由于 Web 态环境安全策略限制,该功能无法支持,会返回失败回调。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
data | String | 剪贴板的内容 |
示例

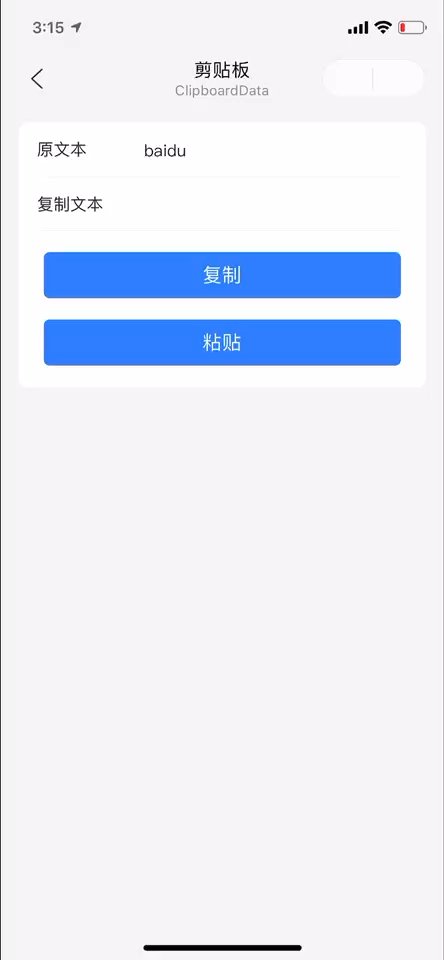
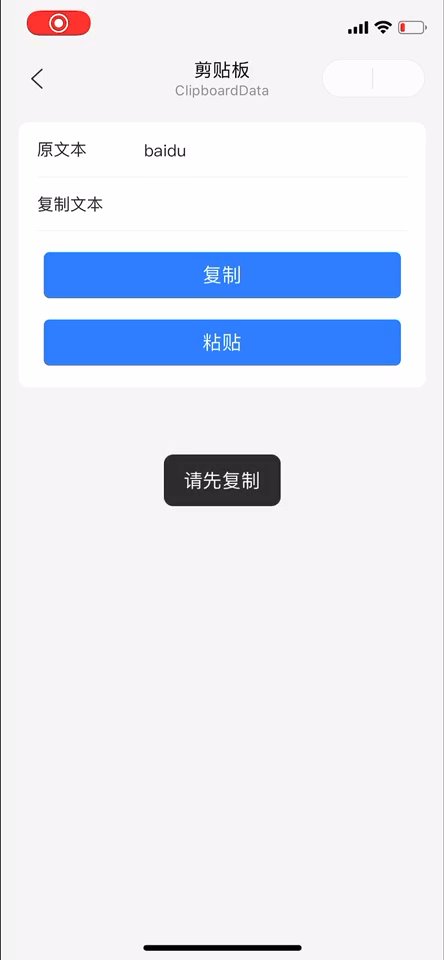
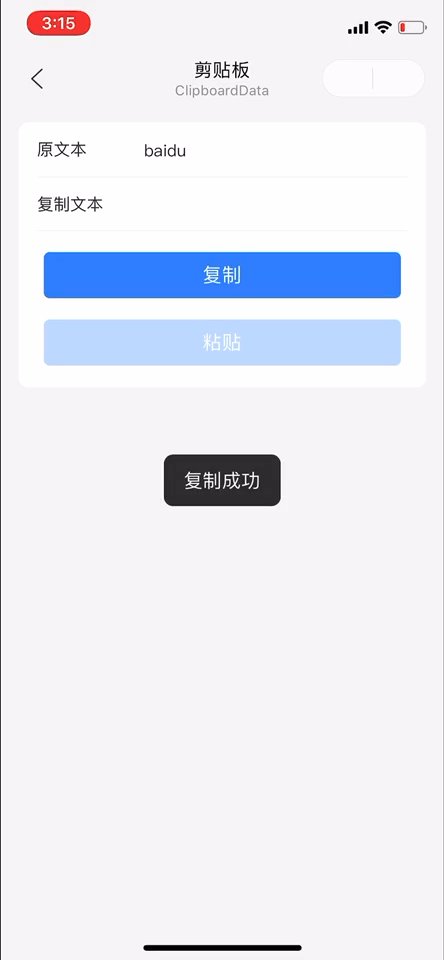
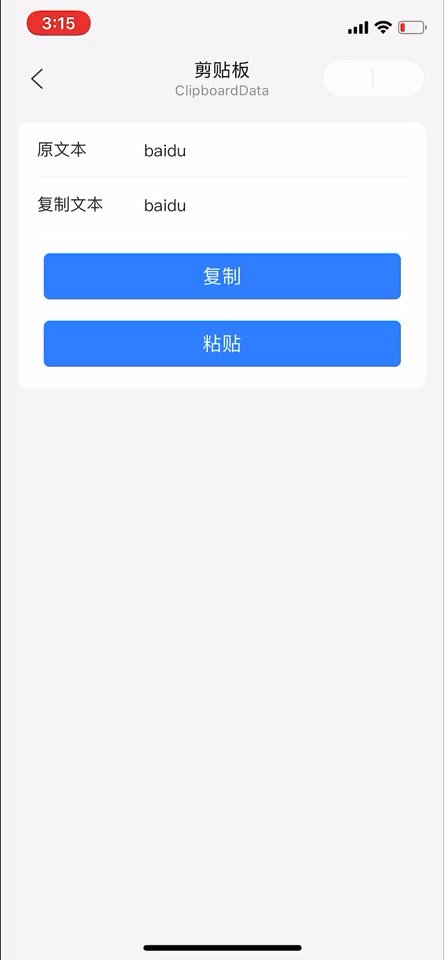
图片示例

代码示例 1
<view class="wrap">
<view class="card-area">
<view class="list-area border-bottom">
<text class="list-item-key-4">原文本</text>
<text class="list-item-value">{{originData}}</text>
</view>
<view class="list-area border-bottom">
<text class="list-item-key-4">复制文本</text>
<text class="list-item-value">{{clipboardData}}</text>
</view>
<button bind:tap="setClipboardData" type="primary" hover-stop-propagation="true">复制</button>
<button bind:tap="getClipboardData" type="primary" hover-stop-propagation="true">粘贴</button>
</view>
</view>Page({
data: {
originData: 'baidu',
clipboardData: '',
medium: ''
},
setClipboardData() {
let originData = this.data.originData;
swan.setClipboardData({
data: originData,
success: res => {
this.setData('medium', originData);
swan.showToast({
title: '复制成功',
icon: 'none'
});
},
fail: err => {
swan.showToast({
title: '复制失败',
icon: 'none'
});
console.log('setClipboardData fail', err);
}
});
},
getClipboardData() {
let medium = this.data.medium;
if (medium === '') {
swan.showToast({
title: '请先复制',
icon: 'none'
});
return;
}
swan.getClipboardData({
success: res => {
console.log('getClipboardData success');
this.setData('clipboardData', medium);
},
fail: err => {
console.log('getClipboardData fail', err);
}
});
}
});
代码示例 2
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
小程序中只有text节点可以进行复制操作,用户在其他非小程序进行了复制操作,也可放到这里
</view>
<view class="content">{{content}}</view>
<button bind:tap="getClipboardData" type="primary" hover-stop-propagation="true">点击粘贴</button>
</view>
</view>Page({
data: {
content: '这里是粘贴内容'
},
getClipboardData() {
swan.getClipboardData({
success: res => {
console.log('getClipboardData success');
this.setData('content', res.data);
},
fail: err => {
swan.showToast({
title: '获取剪贴板内容失败',
icon: 'none'
});
console.log('getClipboardData fail', err);
}
});
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |