
百度智能小程序 搜索页模板
page-search 搜索页模板
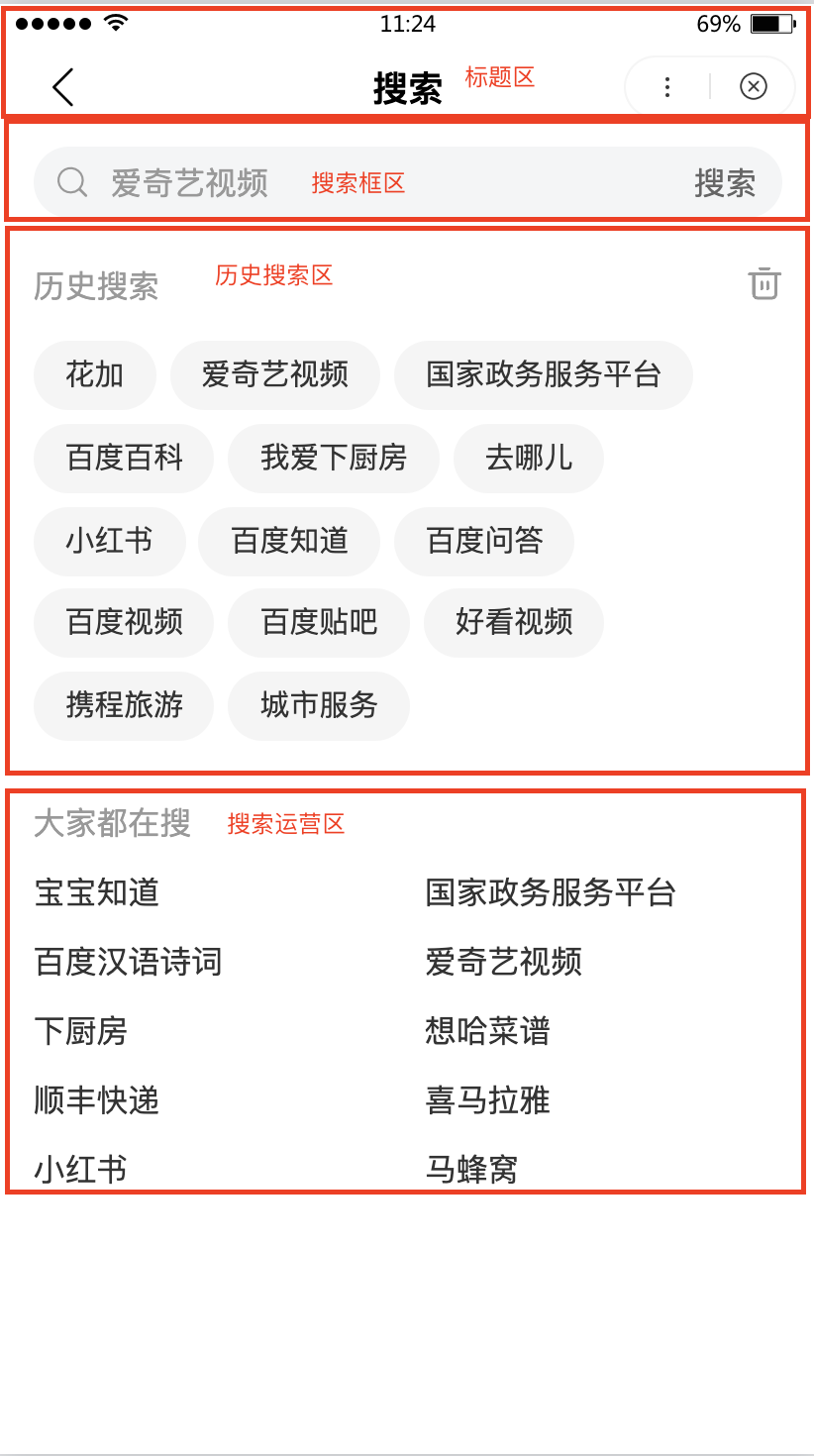
解释: 搜索页模板,包括搜索框、搜索推荐、搜索运营、搜索结果列表等内容。
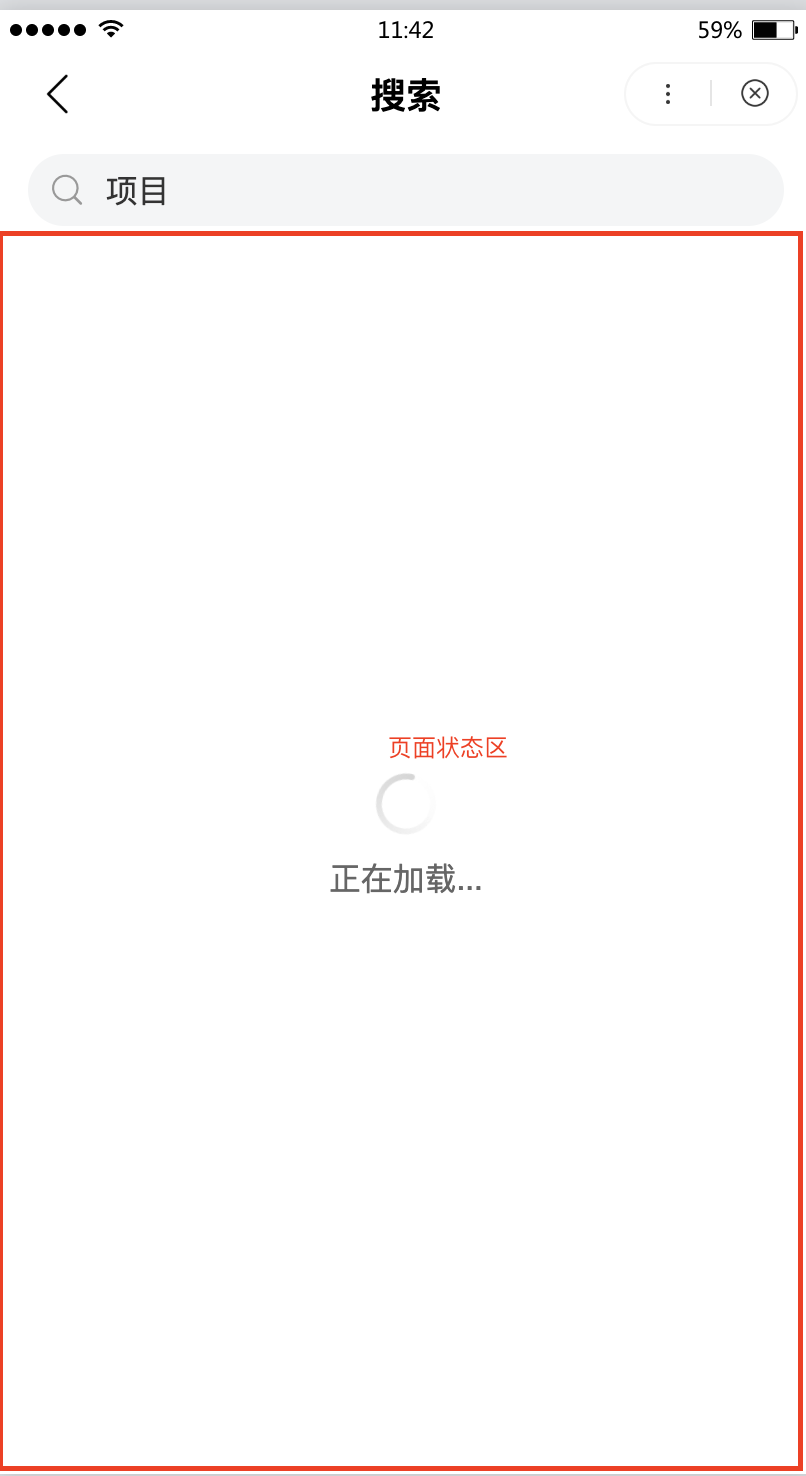
示例

前提条件
- 已完成小程序创建。
- 已下载并安装百度小程序开发者工具(简称 IDE)。
使用说明
- 本示例为小程序前端代码,可直接在模拟器和真机预览。
- 模板中使用的是测试数据,开发者需要从接口中获取真实的数据。
- 页面模板功能从开发者工具 v2.25.1-rc 版本开始支持。
- 该模板使用了 es6 语法,需要开启开发者工具的增强编译,操作步骤参看开启说明;同时也需开启上传代码时样式自动补全。
使用方式
【 NPM 】
- 在小程序根目录执行下方命令,下载页面模板的 npm 包:
npm i @smt-ui-template/page-search - 将 /node_modules/@smt-ui-template/page-search 下的 @smt-ui-template-page-search 文件夹拷贝到当前小程序合适的目录下 (如pages):
. ├── project.swan.json ├── app.json ├── app.js ├── pages └── @smt-ui-template-page-search // 模板文件 - 在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果,如:
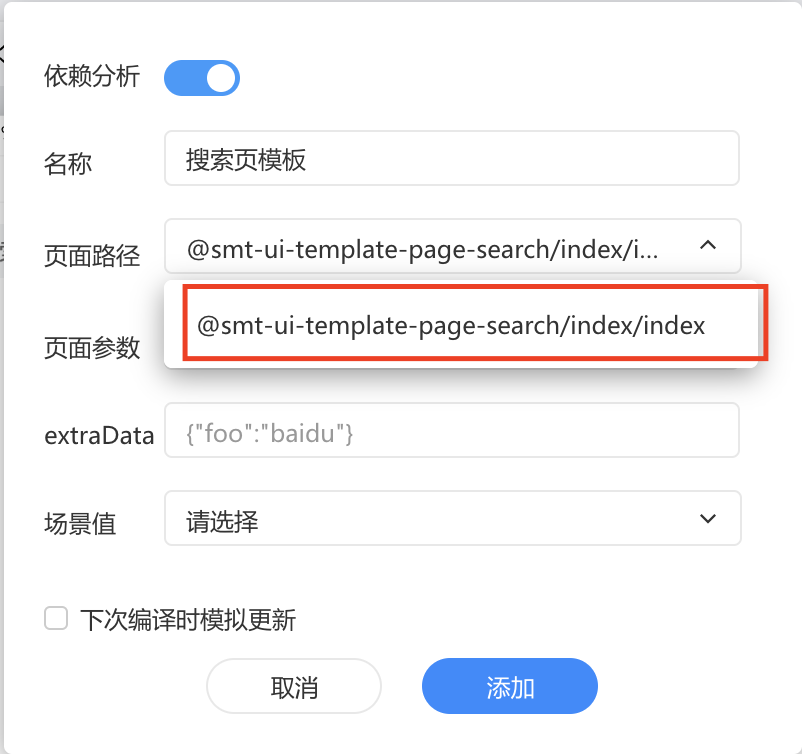
{ "pages": [ ... "pages/@smt-ui-template-page-search/index/index" ... ] } - 为了方便在开发者工具中查看模版页的效果,可以设置模板页为小程序预览的首页。详情请见自定义编译文档。

代码示例
<!-- index.swan -->
<view class="container" bindtap="containerTap">
<topbar
title="搜索"
has-back="{{showBack}}"
backgroundColor="#fff"
bindnavigateback="navigateBack">
</topbar>
<view class="search-bar-area">
<smt-search-bar class="search-bar"
search-icon-color="#999"
placeholder="{{searchPlaceholder}}"
preset-word="{{searchPresetword}}"
value="{=searchValue=}"
focus="{=isFocus=}"
bindsearch="search"
bindclear="clear"
bindinput="input"
bindfocus="focus"
theme="white"/>
</view>
<view style="padding-bottom: {{isFocus ? keybordHeight : 0 }}px;" class="search-content-area">
<search-block
title="历史搜索"
max-height="367.75rpx"
s-if="historyItems.length > 0 && searchValue == ''">
<slot slot="actions">
<view class="history-action-group">
<view s-if="showActions" catchtap="deleteAll" class="action-delete-all">全部删除</view>
<view s-if="showActions" catchtap="hideActions" class="action-complate">完成</view>
<view s-else class="action-delete" catchtap="showActions">
<smt-icon name="trash" color="#999" size="32.61rpx"></smt-icon>
</view>
</view>
</slot>
<slot slot="content">
<block s-for="item, index in historyItems">
<view
class="history-label history-label-{{item.status}}"
hover-class="history-label-hover"
hover-start-time="0"
hover-stay-time="0"
data-status="{{item.status}}"
data-index="{{index}}"
data-value="{{item.label}}"
catchtap="historyLabelTap"
bindlongpress="historyLableLongpress">{{item.label}}
<smt-icon
class="icon-delete"
s-if="item.status === 1"
name="delete"
color="#999"
size="21.74rpx"></smt-icon>
</view>
</block>
</slot>
</search-block>
<search-block
title="大家都在搜"
max-height="289.86rpx"
s-if="operateItems.length > 0 && searchValue == ''">
<slot slot="content">
<block s-for="item, index in operateItems">
<view
class="operate-item {{index % 2 == 0 ? '' : 'operate-odd'}}"
hover-class="operate-item-hover"
hover-stay-time="100"
bindtap="operateItemTap"
data-item="{{item}}">{{item}}</view>
</block>
</slot>
</search-block>
<view class="suggestion-area swan-security-margin-bottom" s-if="searchValue !== '' && suggestionItems.length > 0">
<block s-for="item in suggestionItems">
<view
class="suggestion-item-container"
hover-class="suggestion-item-hover"
hover-stay-time="100"
bindtap="suggestionTap"
data-item="{{item.label}}">
<view class="suggestion-item">
<smt-icon name="magnifying-glass" color="#ccc" size="32.61rpx"></smt-icon>
<view class="search-suggestion-item">
<block s-for="text in item.textArr">
<text selectable="false" class="{{text === searchValue ? 'text-highlight' : ''}}">{{text}}</text>
</block>
</view>
<view catchtap="suggestionArrowTap" data-item="{{item.label}}">
<smt-icon name="arrow-top-left" color="#ccc" size="32.61rpx"></smt-icon>
</view>
</view>
</view>
</block>
</view>
<view class="search-result-area swan-security-margin-bottom" s-if="searchValue !== '' && suggestionItems.length == 0 && searchResult.length > 0">
<block s-for="item in searchResult">
<view
class="search-result-item-container"
hover-class="search-result-item-hover"
hover-stay-time="100"
data-item="{{item}}"
bindtap="resultItemTap">
<view class="search-result-item">
<view class="search-result-name">
<block s-for="text in item.textArr">
<text selectable="false" class="{{text === searchValue ? 'text-highlight' : ''}}">{{text}}</text>
</block>
</view>
<view class="search-result-desc">{{item.desc}}</view>
</view>
</view>
</block>
</view>
</view>
<view class="search-status-area" s-if="isLoading || showStatus">
<smt-page-status
class="search-status"
loading="{{pageStatus.loading}}"
loading-title="{{pageStatus.loadingTitle}}"
bind:smtreloading="reloading"
title="{{pageStatus.title}}"
desc="{{pageStatus.desc}}"
icon="{{pageStatus.icon}}"
showBtn="{{pageStatus.showBtn}}"
btnText="{{pageStatus.btnText}}">
</smt-page-status>
</view>
</view>
{
"navigationBarTitleText": "智能小程序示例",
"navigationStyle": "custom",
"usingComponents": {
"topbar": "../components/topbar/topbar",
"search-block": "../components/search-block/search-block",
"smt-search-bar": "@smt-ui/component/src/search-bar",
"smt-icon": "@smt-ui/component/src/icon",
"smt-page-status": "@smt-ui/component/src/page-status"
}
}页面内容
搜索模板页
页面路径: index/index
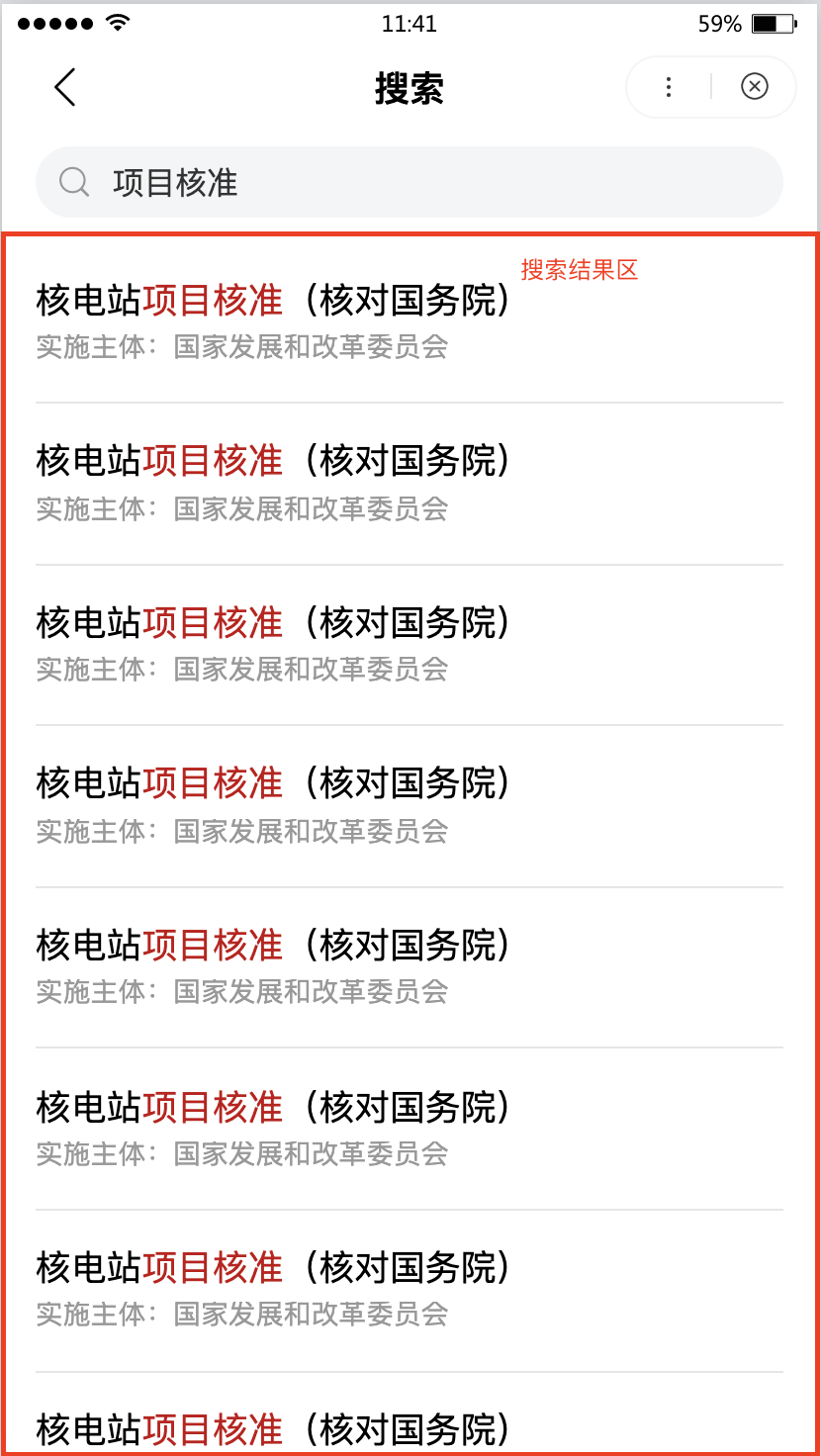
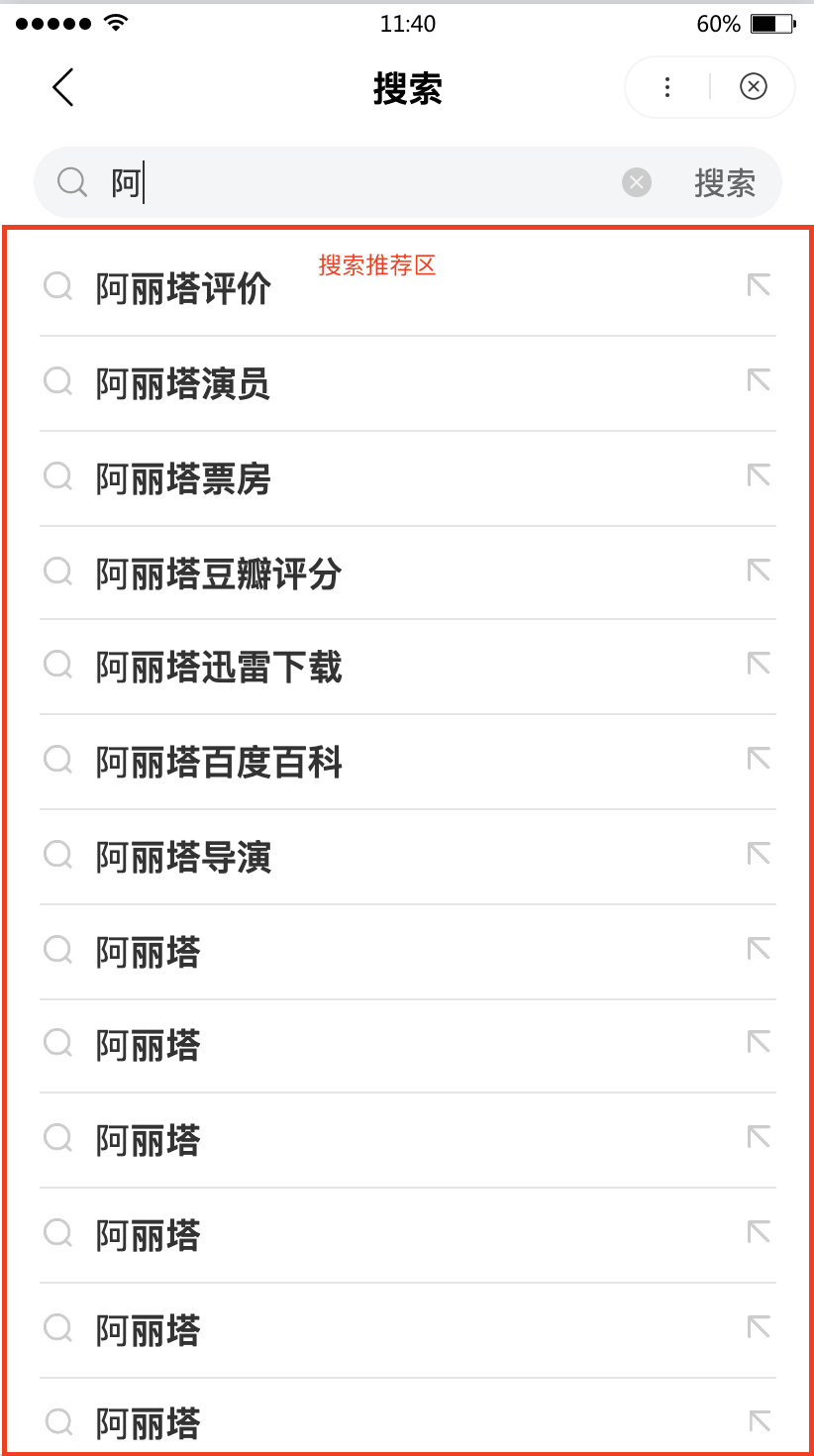
搜索模板页包括导航栏、搜索框、搜索历史区域、搜索推荐区域、搜索推荐列表、搜索结果列表等内容,开发者可根据自身需要添加或删除模块。




NPM 依赖
| 名称 | 版本号 |
|---|---|
| @smt-ui/component | latest |