
百度智能小程序 调起半屏内容发布器
swan.openReplyEditor
基础库 3.100.4 版本开始支持,以下版本请使用小程序发布器组件。
解释:调起半屏内容发布器,并支持开发者配置发布器展示模块。此 API 版本为单框架,不接入百度服务,即发布的内容无法进入百度 APP 个人主页、无法接入百度互动消息推送。若想自动接入百度服务,请使用一站式互动组件。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
sendBackgroundColor |
String |
否 |
#3388ff |
发布按钮填充颜色,支持 #333 和 #333333 两种写法 |
|
sendTextColor |
String |
否 |
#ffffff |
发表按钮颜色,支持 #333 和 #333333 两种写法 |
|
sendText |
Object |
否 |
发表 |
发表的显示文案 |
|
contentPlaceholder |
String |
否 |
请输入内容 |
内容提示占位文案 |
|
moduleList |
Array.<string> |
否 |
显示模块 list |
|
|
emojiPath |
String |
否 |
设置自定义表情配置路径 |
|
|
success |
Function |
否 |
发布内容的回调函数 |
|
|
fail |
Function |
否 |
调起失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
|
status |
String |
当前发布器状态。reply:点击发表按钮;draft:草稿状态,发布器当前为隐藏状态 |
|
tempFile |
Array.<object> |
图片的本地文件列表,每一项是一个 File 对象 |
|
content |
String |
正文 |
moduleList 列表
若 moduleList 传空数组或不传,则默认展示正文、图片模块、表情模块。若传值,则只展示所传 list 中配置的模块。如:moduleList: ['image']则只展示图片模块。
| moduleList | 类型 | 描述 |
|---|---|---|
|
image |
String |
图片模块 |
|
emoji |
String |
表情模块 |
emojiPath 参数说明
开发者在配置 emoji 模块后,可以选择是否使用自定义表情表。若使用自定义表情功能,则将自定义表情的资源文件夹路径传入 emojiPath 字段。若不传 emojiPath 字段则使用默认表情包。
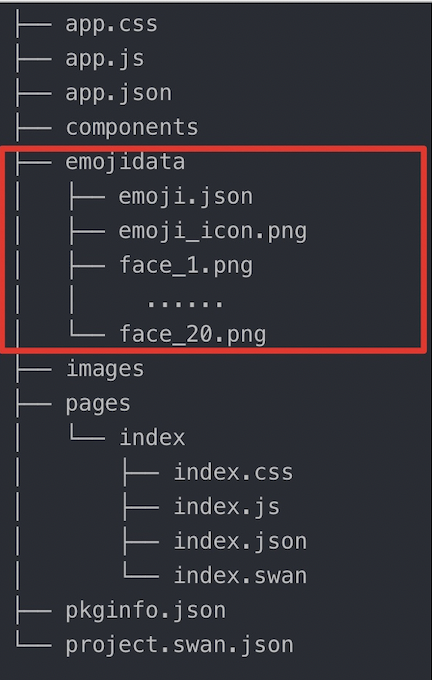
自定义表情资源文件夹格式
文件夹中包括:emoji.json 和所有表情图片资源。外层文件夹名字可以由开发者自由定义,路径配置在 emojiPath 中即可,emoji.json 为固定文件名,请开发者按格式创建。表情没有数量和大小限制,但是表情资源会占用包体大小。

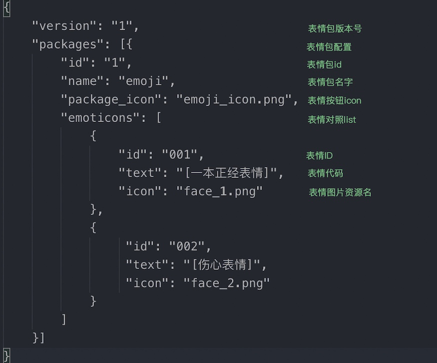
emoji.json格式:

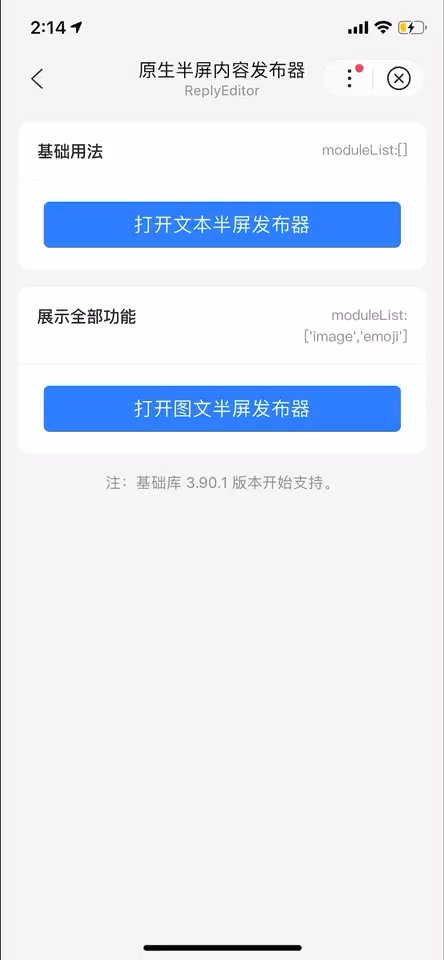
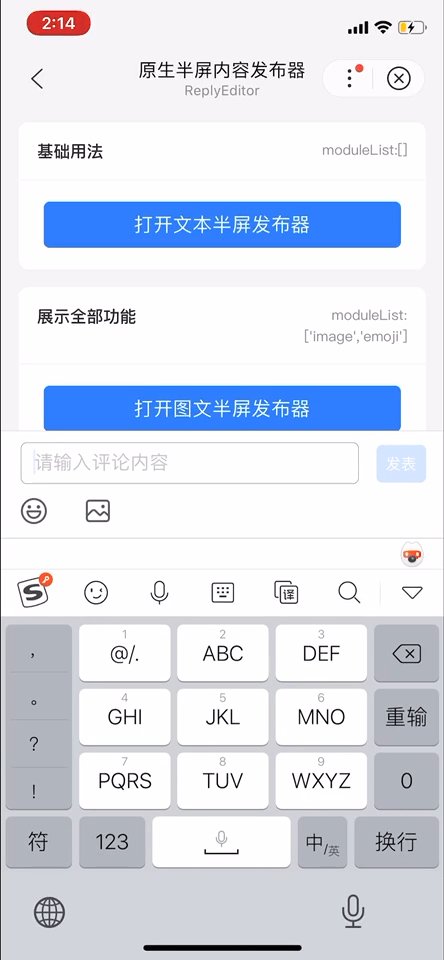
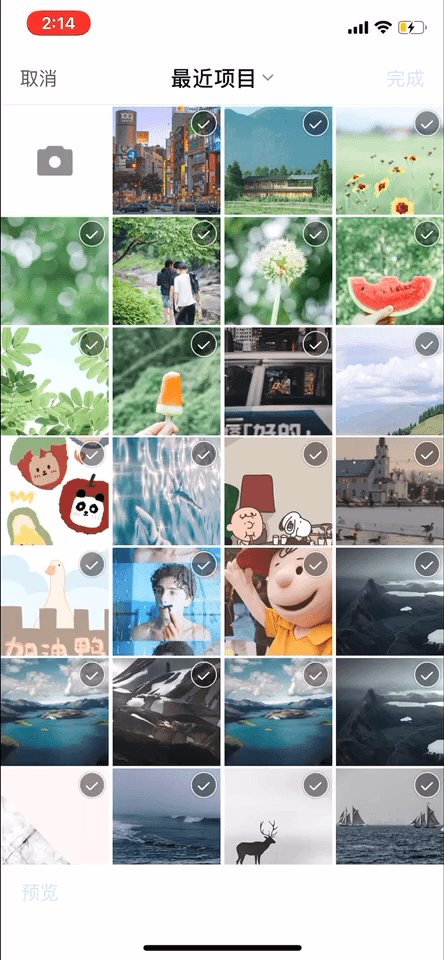
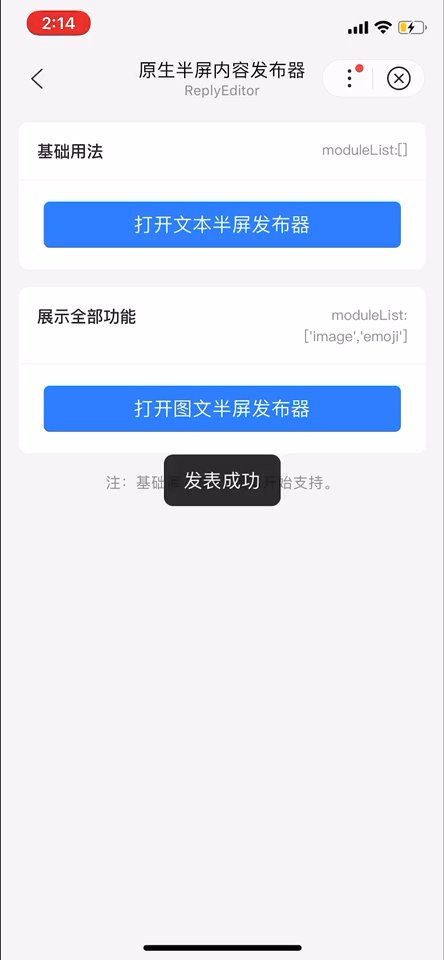
示例

图片示例

代码示例:moduleList 传空
在开发者工具中打开
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>基础用法</view>
<view>moduleList:[]</view>
</view>
<button type="primary" bindtap="openReplyEditor">打开文本半屏发布器</button>
</view>
</view>
代码示例 2:moduleList 传 image 和 emoji
在开发者工具中打开
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>展示全部功能</view>
<view>moduleList:['image','emoji']</view>
</view>
<button type="primary" bindtap="openReplyEditorAll">打开图文半屏发布器</button>
</view>
</view>
Bug & Tip
- 工具返回的 status 是 0 ,与预期不符,正在修复中。