
百度智能小程序 隐含的像素数据
swan.canvasGetImageData
解释:返回一个数组,用来描述 canvas 区域隐含的像素数据。在自定义组件下,操作组件内 <canvas> 组件。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
canvasId | String | 是 | 画布标识,传入 | |
x | Number | 是 | 将要被提取的图像数据矩形区域的左上角横坐标 | |
y | Number | 是 | 将要被提取的图像数据矩形区域的左上角纵坐标 | |
width | Number | 是 | 将要被提取的图像数据矩形区域的宽度 | |
height | Number | 是 | 将要被提取的图像数据矩形区域的高度 | |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
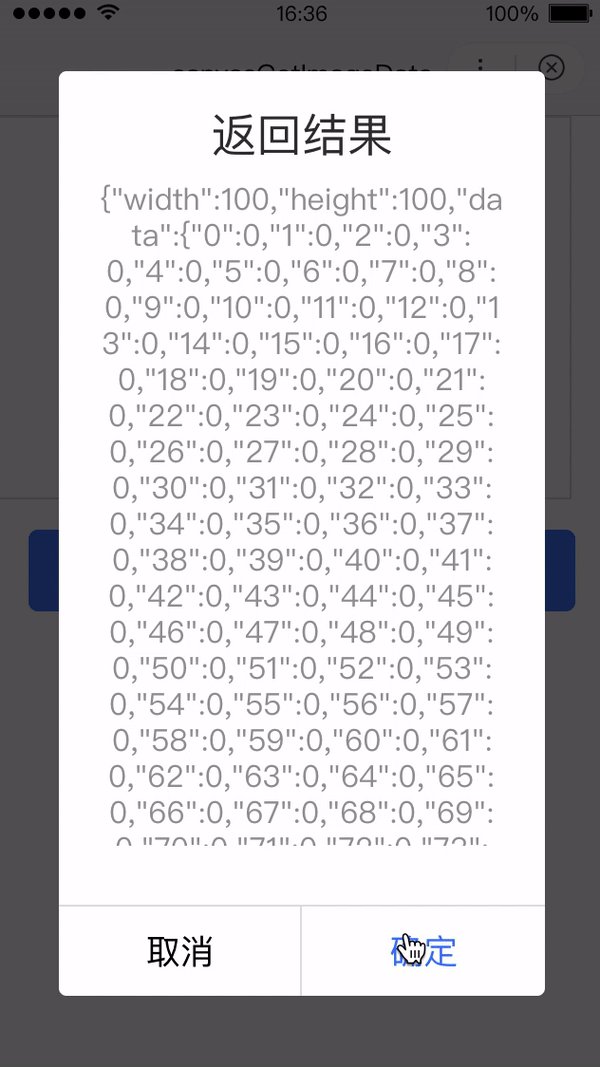
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
width | Number | 图像数据矩形的宽度 |
height | Number | 图像数据矩形的高度 |
data | Uint8ClampedArray | 图像像素点数据,一维数组,每四项表示一个像素点的 rgba 。 |
示例

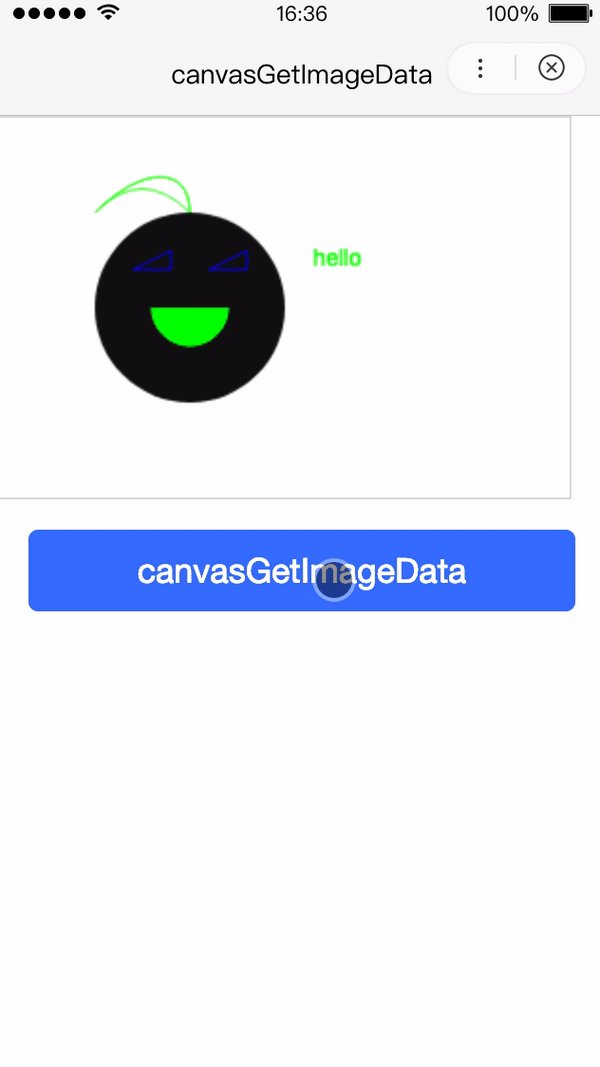
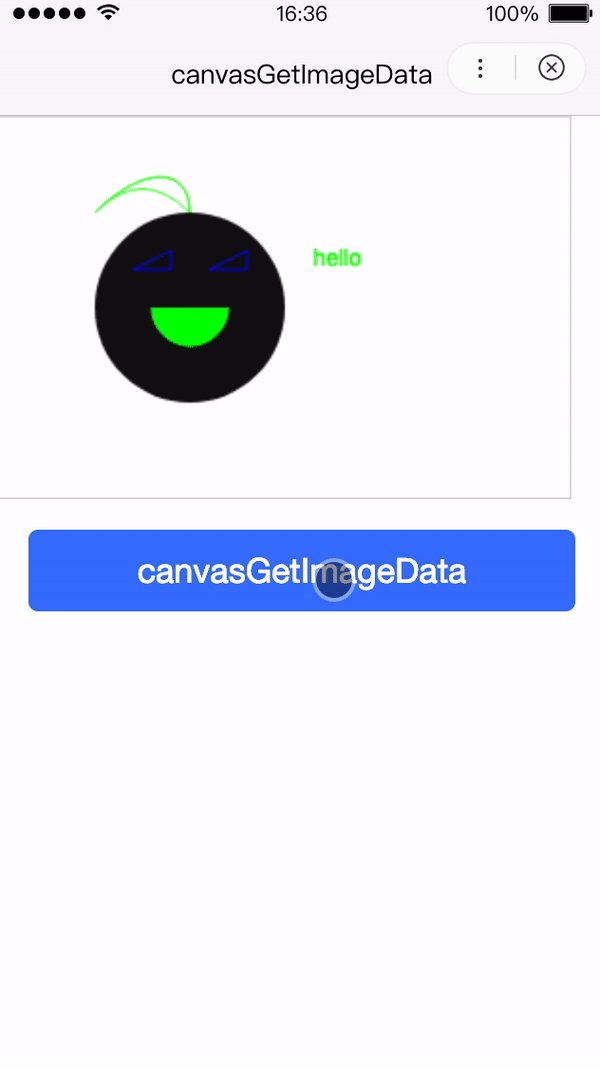
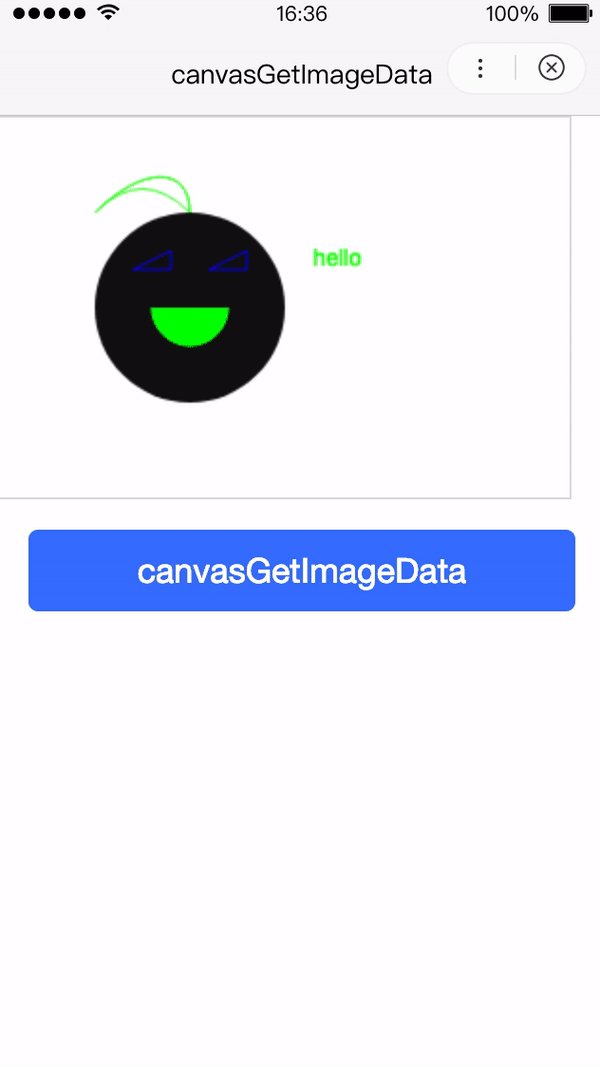
图片示例

代码示例
<canvas canvas-id="myCanvas" class="canvas" />
<button type="primary" bindtap="canvasGetImageData">canvasGetImageData</button>Page({
onReady: function () {
const CanvasContext = this.createCanvasContext('myCanvas');
CanvasContext.setFillStyle('#0f0f0f');
CanvasContext.arc(100, 100, 50, 0, 2 * Math.PI);
CanvasContext.fill();
CanvasContext.beginPath();
CanvasContext.setStrokeStyle('#0000ff');
CanvasContext.moveTo(90, 70);
CanvasContext.lineTo(70, 80);
CanvasContext.lineTo(90, 80);
CanvasContext.closePath();
CanvasContext.stroke();
CanvasContext.beginPath();
CanvasContext.setStrokeStyle('#0000ff');
CanvasContext.moveTo(130, 70);
CanvasContext.lineTo(110, 80);
CanvasContext.lineTo(130, 80);
CanvasContext.closePath();
CanvasContext.stroke();
CanvasContext.beginPath();
CanvasContext.setFillStyle('#00ff00');
CanvasContext.arc(100, 100, 20, 0, 1 * Math.PI);
CanvasContext.fill();
CanvasContext.setFillStyle('#00ff00');
CanvasContext.setFontSize(12);
CanvasContext.fillText('hello', 165, 78);
CanvasContext.moveTo(100, 50);
CanvasContext.setStrokeStyle('#00ff00');
CanvasContext.bezierCurveTo(100, 25, 75, 25, 50, 50);
CanvasContext.stroke();
CanvasContext.moveTo(100, 50);
CanvasContext.quadraticCurveTo(75, 25, 50, 50);
CanvasContext.stroke();
CanvasContext.draw();
},
canvasGetImageData() {
swan.canvasGetImageData({
canvasId: 'myCanvas',
x: 0,
y: 0,
width: 100,
height: 100,
success: res => {
console.log('canvasGetImageData success', res);
swan.showModal({
title: '返回结果',
content: JSON.stringify(res)
});
},
fail: err => {
console.log('canvasGetImageData fail', err);
}
});
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法。 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确。 |