
百度智能小程序 获取图片信息
swan.getImageInfo
解释:获取图片信息
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
src | String | 是 | 图片的路径,可以是相对路径、临时文件路径或存储文件路径、网络图片。 | |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
width | Number | 图片宽度(单位:px) |
height | Number | 图片高度(单位:px) |
path | String | 返回图片的本地路径 |
orientation | String | 返回图片的方向: |
type | String | 返回图片的格式 |
示例

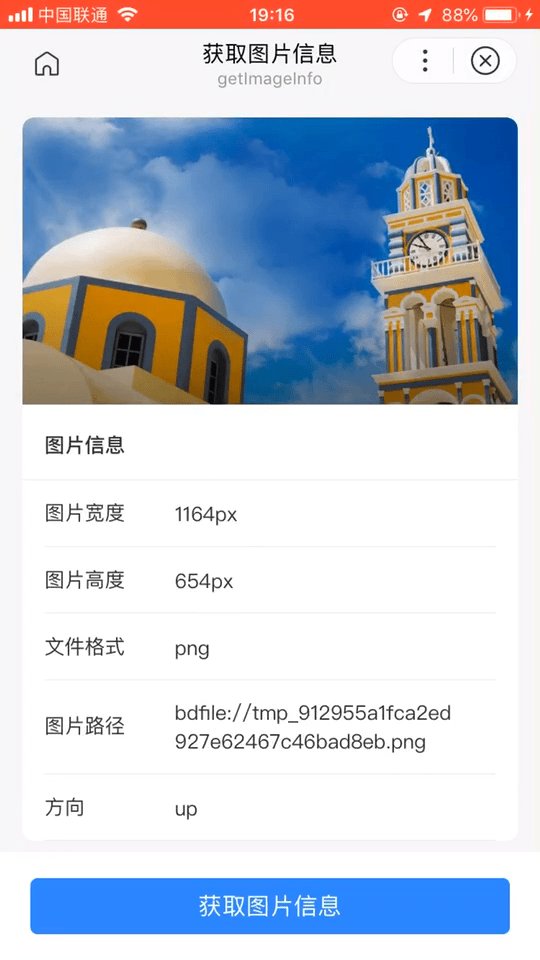
图片示例

代码示例 1: 绝对路径图片
<view class="wrap">
<view class="card-area">
<image mode="aspectFill" class="display-area-image" src="https://b.bdstatic.com/miniapp/image/getImageInfo.png"></image>
<view class="top-description border-bottom">图片信息</view>
<view class="list-area border-bottom" s-for="item in infoList">
<view class="list-item-key-4">{{item.chineseName}}}</view>
<view class="list-item-value">{{item.value}}</view>
</view>
</view>
<view class="swan-security-padding-bottom flex-button">
<button type="primary" class="bottom-btn" bindtap="getImageInfo">获取图片信息</button>
</view>
</view>
代码示例 2: 相对路径图片
在开发者工具中打开
Page({
getImageInfo() {
swan.getImageInfo({
src: '../images/ai.png',
success: res => {
console.log('getImageInfo success', res);
},
fail: err => {
console.log('getImageInfo fail', err);
}
});
}
});
代码示例 3: 临时文件路径
在开发者工具中打开
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">图片信息</view>
<view class="list-area border-bottom" s-for="item in infoList">
<view class="list-item-key-4">{{item.chinaName}}}</view>
<view class="list-item-value">{{item.value}}</view>
</view>
</view>
<view class="swan-security-padding-bottom flex-button">
<button type="primary" class="bottom-btn" bindtap="getImageInfo">选择一张图片并获取信息</button>
</view>
</view>
错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法 |
202 | 解析失败,请检查参数是否正确 |
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1003 | 读取图片内容为空(小程序文件夹为空或读取图片失败) |