
百度智能小程序 词法分析
swan.ai.nlpLexerCustom
基础库 3.20.11 开始支持,低版本需做兼容处理。
解释:词法分析,提供分词、词性标注、专名识别三大功能。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | ||
|---|---|---|---|---|---|---|
|
text |
String |
是 |
待分析文本 |
|||
|
success |
Function |
否 |
接口调用成功后的回调函数 |
|||
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|||
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
|||
success 返回参数说明
| 参数名 | 参数类型 | 说明 | ||
|---|---|---|---|---|
|
log_id |
Number |
唯一的 log id,用于问题定位。 |
||
|
text |
String |
原始单条请求文本 |
||
|
items |
Array |
词汇数组,每个元素对应结果中的一个词。 |
||
items 参数说明
| 参数名 | 参数类型 | 说明 | ||
|---|---|---|---|---|
|
item |
String |
词汇的字符串 |
||
|
ne |
String |
命名实体类型,命名实体识别算法使用。词性标注算法中,此项为空串。 |
||
|
pos |
String |
词性,词性标注算法使用。命名实体识别算法中,此项为空串。 |
||
|
byte_offset |
Number |
在 text 中的字节级 offset(使用 GBK 编码) |
||
|
byte_length |
Number |
字节级 length(使用 GBK 编码) |
||
|
uri |
String |
链指到知识库的 URI,只对命名实体有效。对于非命名实体和链接不到知识库的命名实体,此项为空串。 |
||
|
formal |
String |
词汇的标准化表达,主要针对时间、数字单位,没有归一化表达的,此项为空串。 |
||
|
basic_words |
Array |
基本词成分 |
||
|
loc_details |
Array |
地址成分,非必需,仅对地址型命名实体有效,没有地址成分的,此项为空数组。 |
||
示例

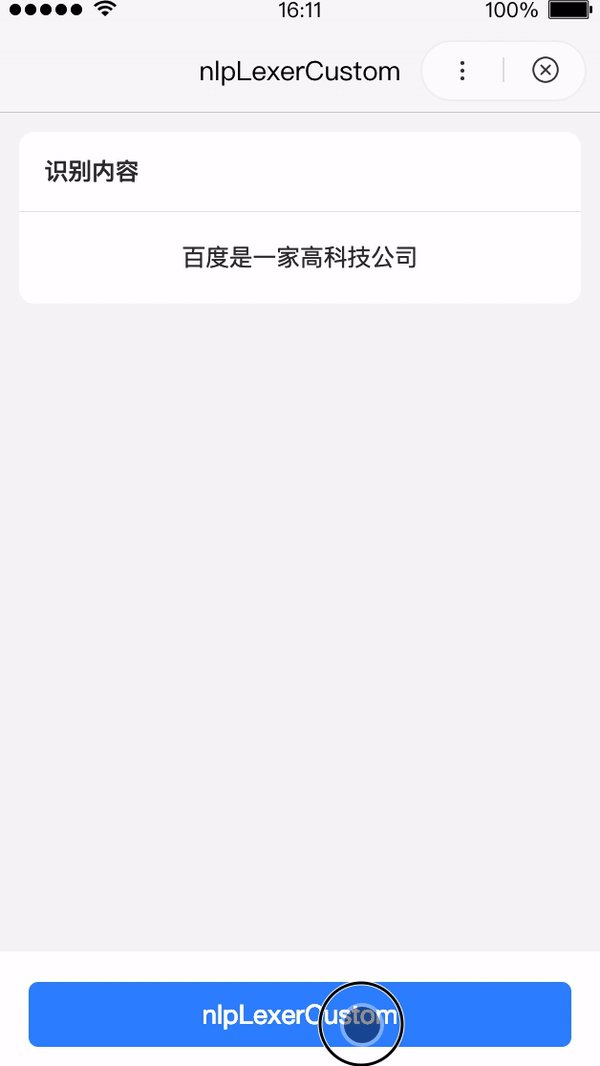
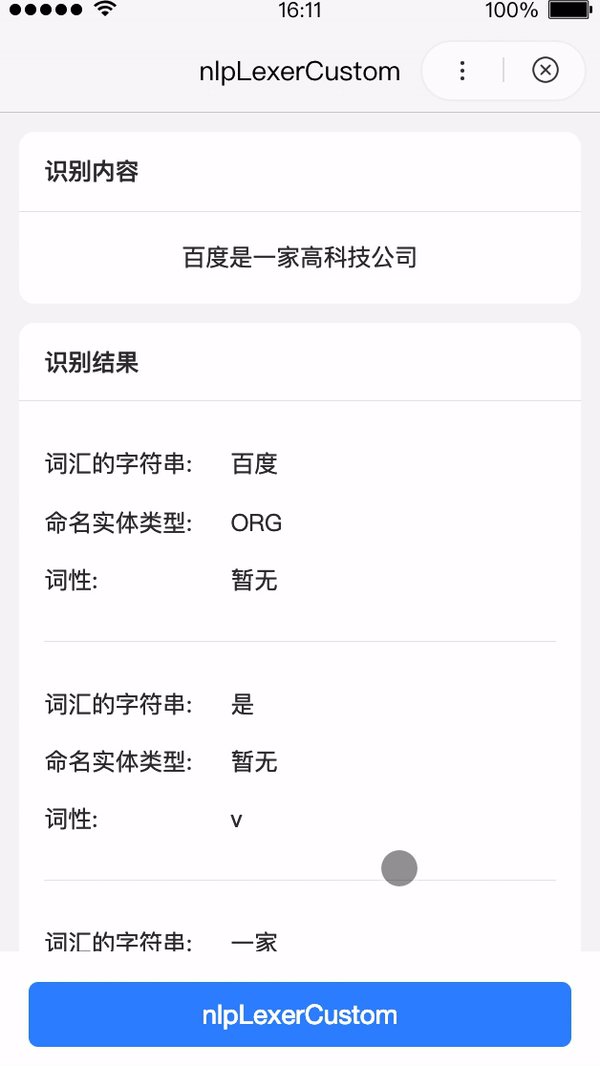
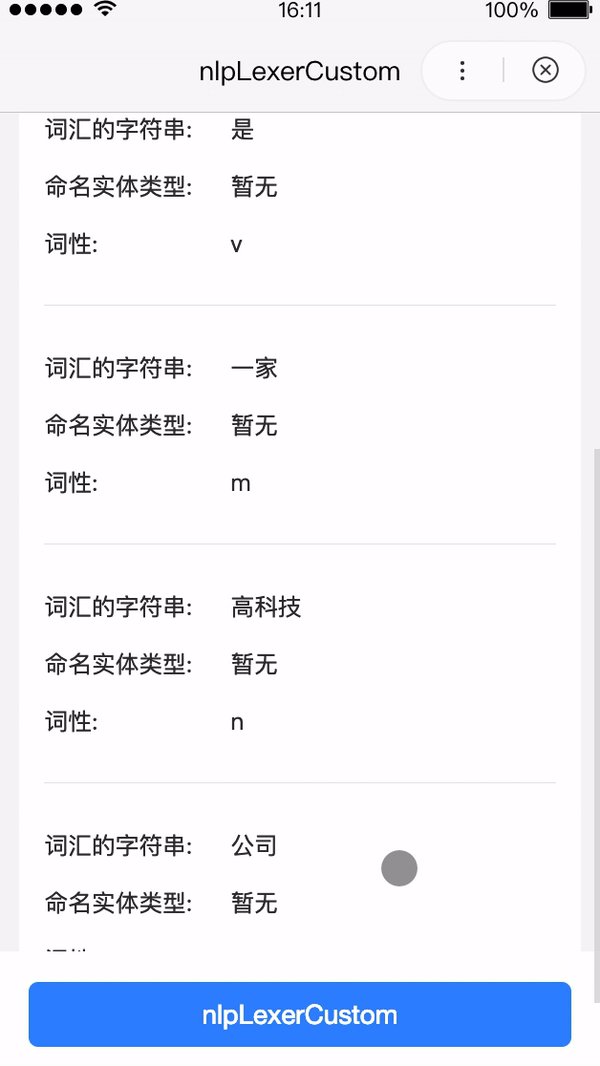
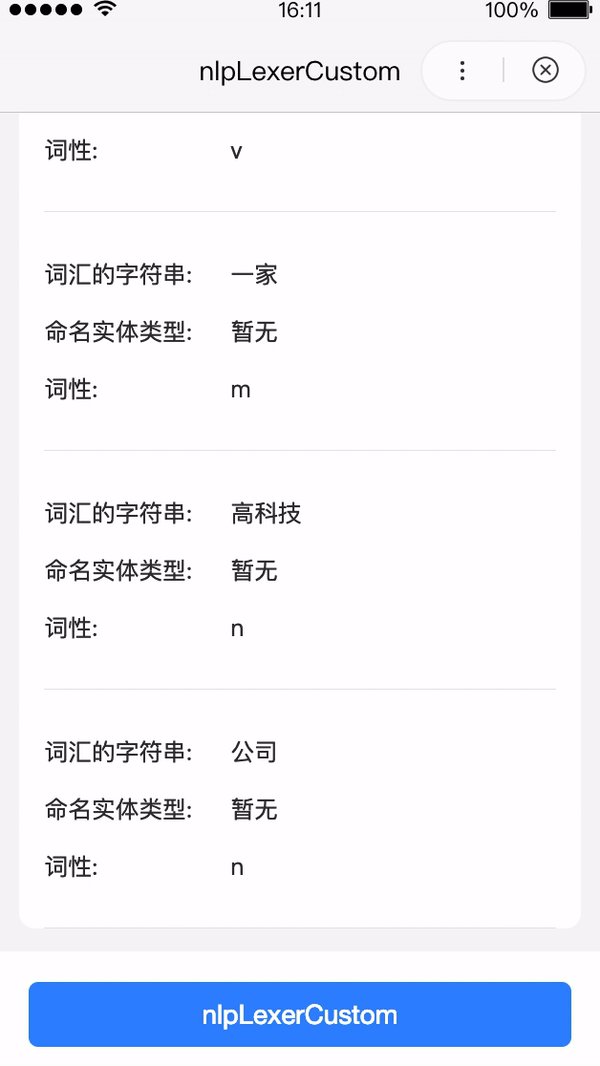
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">识别内容</view>
<view class="display-area">{{content}}</view>
</view>
<view s-if="{{hasResult}}" class="card-area bottom">
<view class="top-description border-bottom">识别结果</view>
<view s-if="{{sucResult}}">
<view s-for="item in result" class="list-area border-bottom">
<view class="list-item">
<text class="list-item-key-6">词汇的字符串:</text>
<text class="list-item-value">{{item.item}}</text>
</view>
<view class="list-item">
<view class="list-item-key-6">命名实体类型:</view>
<view class="list-item-value">{{item.ne !== '' ? item.ne : '暂无'}}</view>
</view>
<view class="list-item">
<view class="list-item-key-6">词性:</view>
<view class="list-item-value">{{item.pos !== '' ? item.pos : '暂无'}}</view>
</view>
</view>
</view>
<view s-else>
<view class="result-area-fail">识别出错,请到控制台查看信息</view>
</view>
</view>
<view class="swan-security-padding-bottom flex-button">
<button type="primary" class="" bindtap="nlpLexerCustom">
nlpLexerCustom
</button>
</view>
</view>Page({
data: {
content: '百度是一家高科技公司',
result: '',
hasResult: false,
sucResult: false
},
nlpLexerCustom() {
const text = this.getData('content');
let that = this;
// AI系列的api有宿主使用限制,只可在百度App中使用,建议使用时加一层判断防止代码报未知错误
let host = swan.getSystemInfoSync().host;
if (host === 'baiduboxapp') {
swan.ai.nlpLexerCustom({
text,
success(res) {
console.log('ai.nlpLexerCustom success', res);
that.setData({
'result': res.items,
'sucResult': true
})
},
fail(err) {
console.log('ai.nlpLexerCustom fail', err);
that.setData({
'sucResult': false
})
},
complete() {
that.setData('hasResult', true)
}
});
}
else {
swan.showToast({
title: '此api目前仅可在百度App上使用',
icon: 'none'
});
}
}
});返回值示例
{
"text":"百度是一家高科技公司",
"items":[
{
"byte_length":4,
"byte_offset":0,
"formal":"",
"item":"百度",
"ne":"ORG",
"pos":"",
"uri":"",
"loc_details":[ ],
"basic_words":["百度"]
},
{
"byte_length":2,
"byte_offset":4,
"formal":"",
"item":"是",
"ne":"",
"pos":"v",
"uri":"",
"loc_details":[ ],
"basic_words":["是"]
},
{
"byte_length":4,
"byte_offset":6,
"formal":"",
"item":"一家",
"ne":"",
"pos":"m",
"uri":"",
"loc_details":[ ],
"basic_words":["一","家"]
},
{
"byte_length":6,
"byte_offset":10,
"formal":"",
"item":"高科技",
"ne":"",
"pos":"n",
"uri":"",
"loc_details":[ ],
"basic_words":["高","科技"]
},
{
"byte_length":4,
"byte_offset":16,
"formal":"",
"item":"公司",
"ne":"",
"pos":"n",
"uri":"",
"loc_details":[ ],
"basic_words":["公司"]
}
]
}