
百度智能小程序 调起分享面板
swan.openShare
解释: 调起分享面板。
Web 态说明:Web 态小程序运行在微信、QQ、QQ 空间、微博、百度 Hi 内时,调用 openShare 会弹出引导浮层引导用户通过平台的分享能力进行分享;在非上述环境时会弹出分享面板提示用户复制链接并分享。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | Web 态说明 |
|---|---|---|---|---|---|
| title | String | 否 | 分享标题 | 暂不支持 | |
| content | String | 否 | 分享内容 | 暂不支持 | |
| imageUrl | String | 否 | 分享图标 | 暂不支持 | |
| path | String | 否 | 页面 path,必须是以 / 开头的完整路径。如果 path 中的参数包含中文字符,需通过 encodeURIComponent 对中文字符进行编码。 | Web 态小程序运行在微信、QQ、QQ 空间、微博、百度 Hi 内时配置的分享 path 不生效,此时分享 path 为当前页面的路径 | |
| success | Function | 否 | 接口调用成功的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
函数返回值
Boolean result
返回值说明
反馈分享结果,成功或失败。
fail 返回值参数说明
Web 态
| 错误信息(errMsg) | 类型 | 说明 |
|---|---|---|
| url copy fail | string | 分享链接复制到剪切板失败 |
| share canceled | string | 取消分享面板 |
| sharing guide canceled | string | 取消分享引导弹层 |
示例

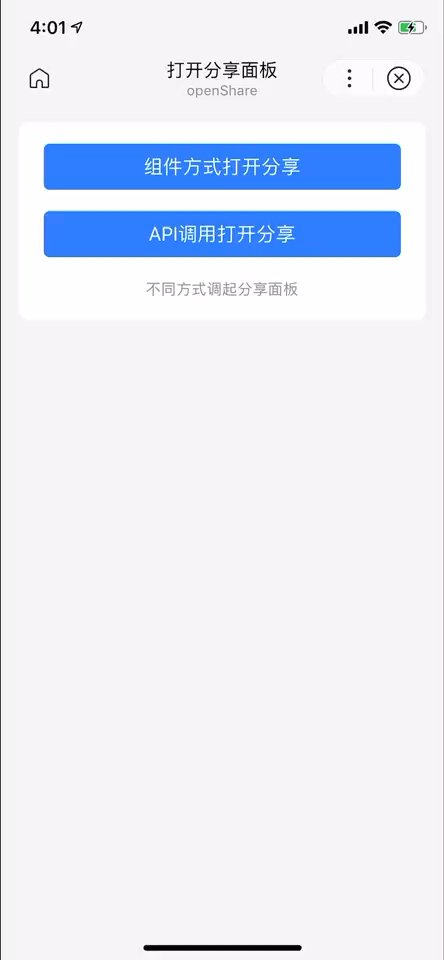
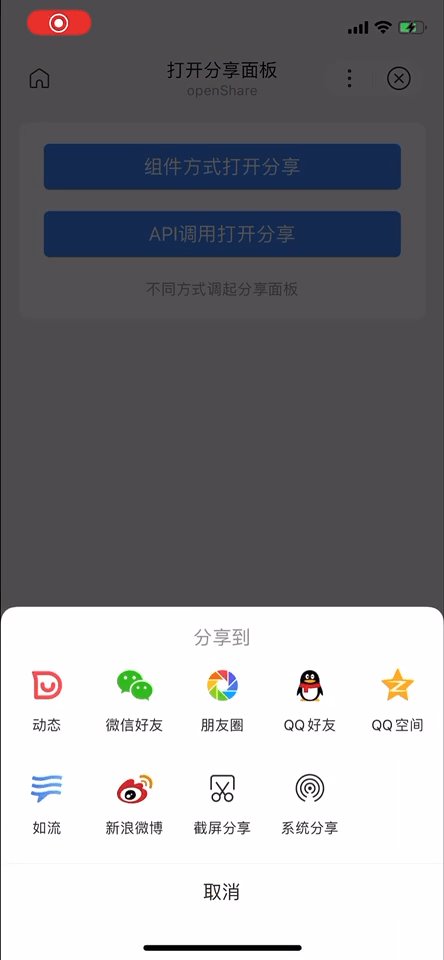
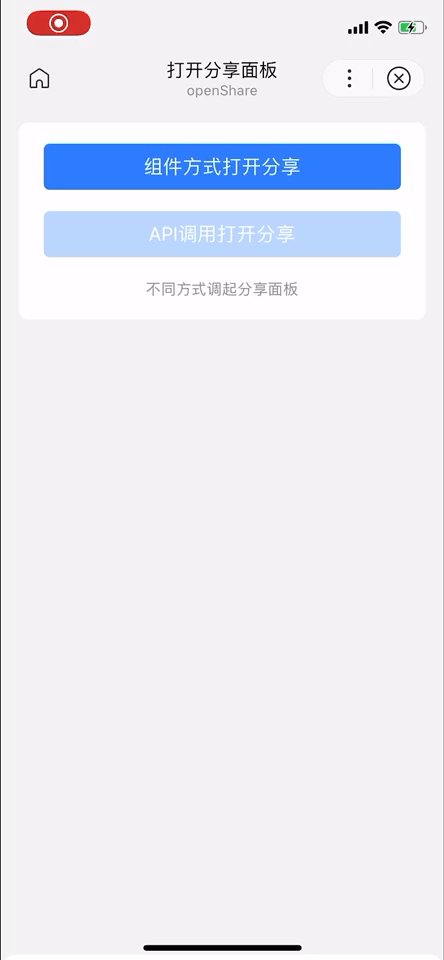
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button type="primary" open-type="share">组件方式打开分享</button>
<button type="primary" bindtap="openShare">API调用打开分享</button>
<view class="tip-week">不同方式调起分享面板</view>
</view>
</view>Page({
onShareAppMessage() {
return {
title: '小程序标题',
content: '世界很复杂,百度更懂你',
imageUrl: 'https://b.bdstatic.com/miniapp/images/baidulogo1.jpg',
path: 'swan-api/open-share/open-share'
};
},
openShare() {
swan.openShare({
title: '智能小程序示例',
content: '世界很复杂,百度更懂你',
path: 'swan-api/open-share/open-share?key=value',
imageUrl: 'https://smartprogram.baidu.com/docs/img/logo_new.png',
success: res => {
swan.showToast({
title: '分享成功',
icon: 'none'
});
console.log('openShare success', res);
},
fail: err => {
console.log('openShare fail', err);
}
});
}
});截屏分享二维码说明
自手百 11.23 以来,小程序截屏分享增加了二维码图片标识。
注意:该二维码图片标识 60 天 内失效,请勿在其他场景中使用,如需要长期有效的二维码,请到开发者后台,或使用二维码开放接口生成。
截屏分享图片示例

Bug & Tip
- tip: 如果入参 path 中的参数包含中文字符,需要通过 encodeURIComponent 对中文字符进行编码,举例:
let path = '/a/b?key=' + encodeURIComponent('中文');
- bug: 基础库 1.13.43 版本 Android 手机中,点击分享面板的取消时,不会执行 fail 回调。