
百度智能小程序 重创新
重创新
百度小程序为开发者提供基础组件,如按钮、图片等;这些控件均已在百度 APP 中使用论证,充分地考虑移动设备的特点和可用性。除了这些基础组件,我们还开放丰富的接口,如地理位置、地图导航等。利用这些开放资源,能够减少开发者搭建成本,而且能提升小程序性能。
想要更好地了解和使用这些资源,开发者可以:
- 在设计指南了解组件的使用细节和设计建议;
- 设计常用的视觉资源,提供 Sketch 版本和 Photoshop 版本直接下载使用;
- 使用百度 APP 的拍照扫码功能扫描二维码,在官方示例中查看和试用这些组件和接口。

我们期待开发者们能灵活运用这些组件和接口工具,结合具体的场景需求和奇思妙想,一起创造出更多有趣的小程序。在小程序前期,我们设计团队也为不同行业打造了精品案例,为其他智能小程序的接入提供参考借鉴。
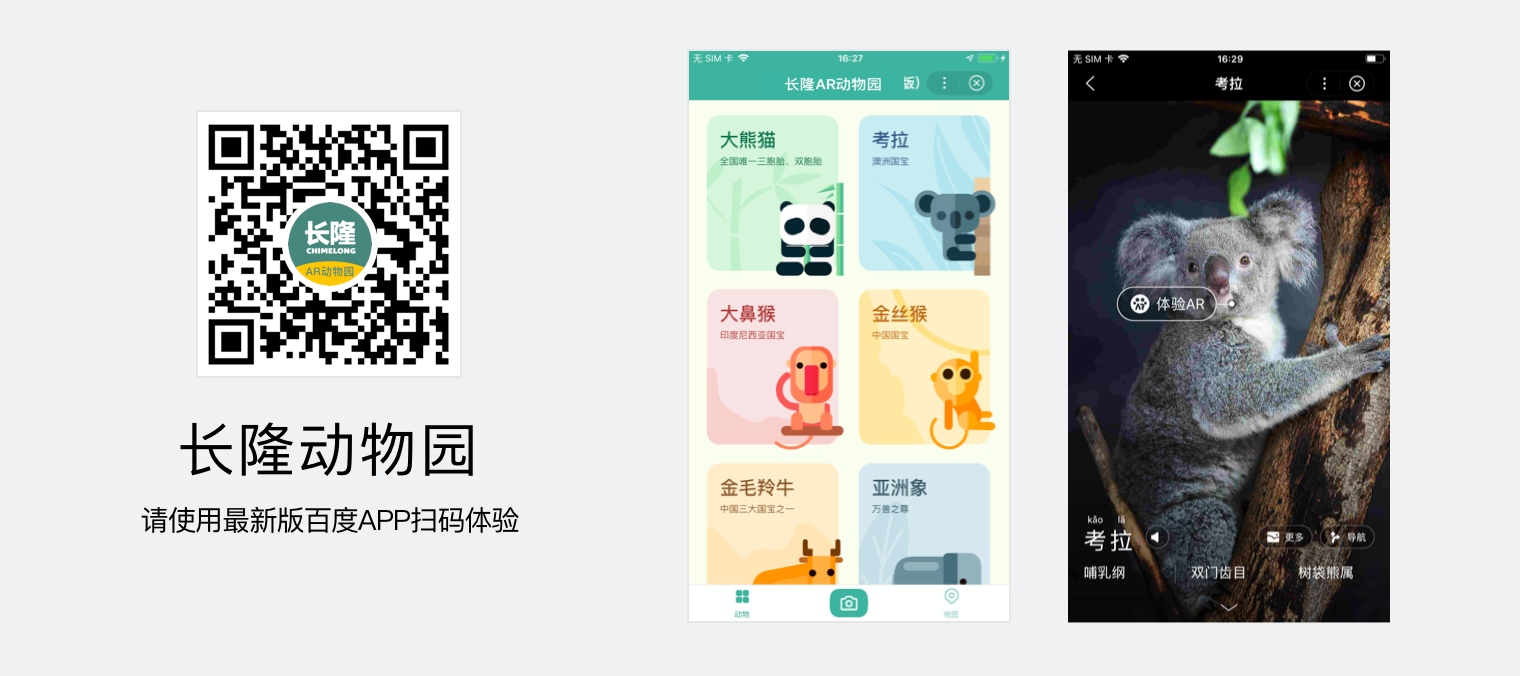
长隆 AR 动物园

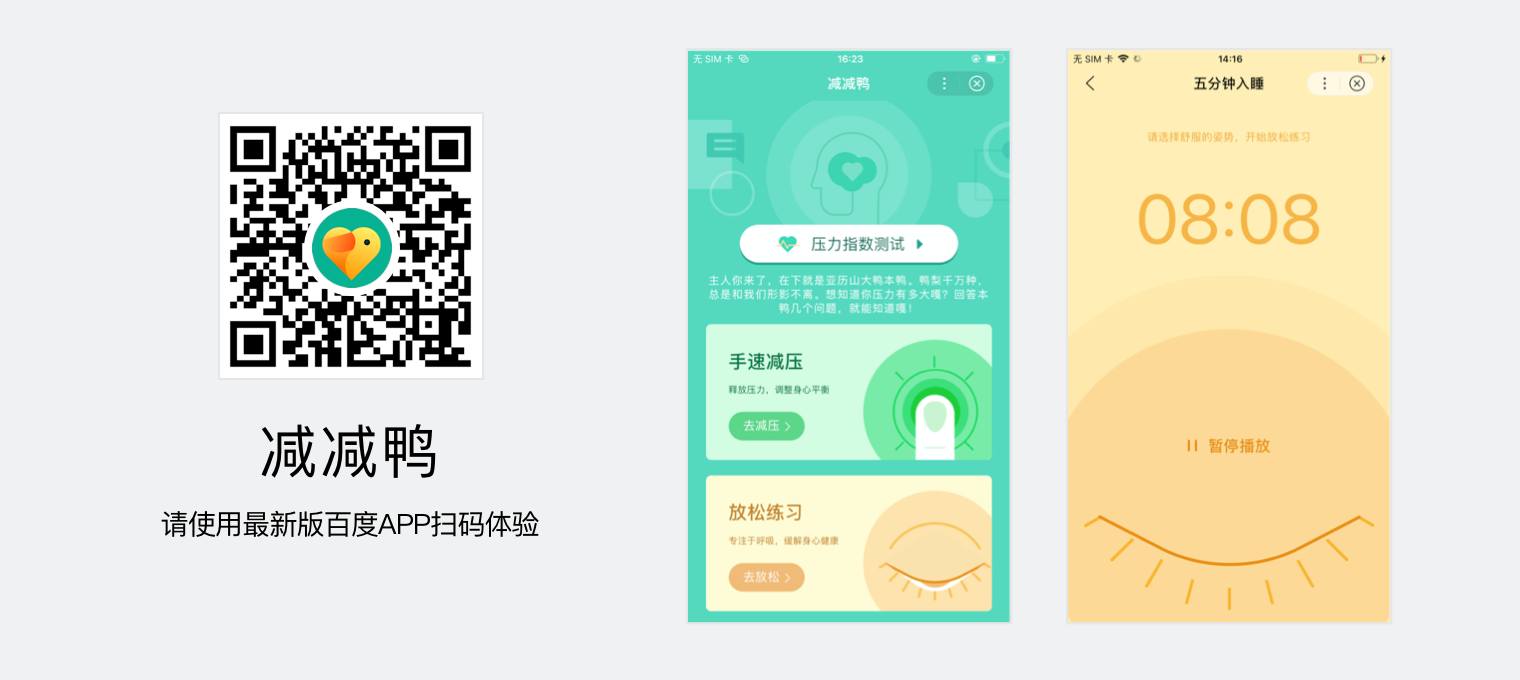
减减鸭

爱说唱

AI 分诊助手
