
百度智能小程序 隐藏tabBar
swan.hideTabBar
解释:隐藏 tabBar 。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
animation |
Boolean |
是 |
false |
是否需要动画效果 |
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例

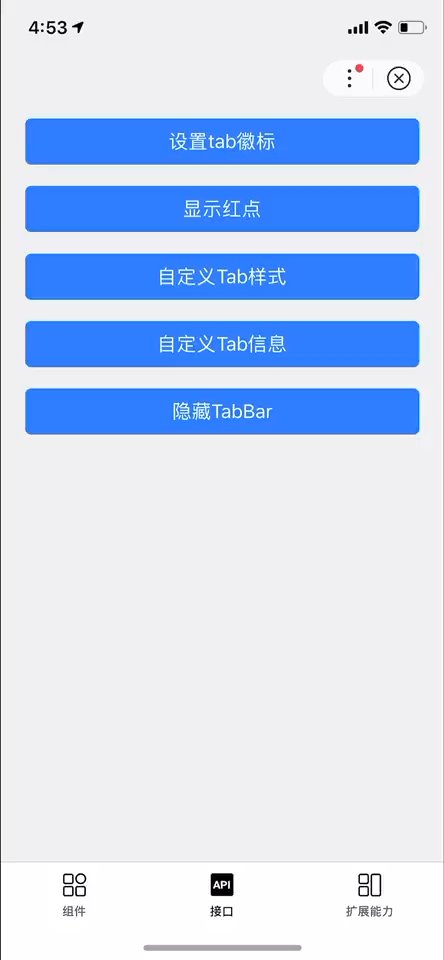
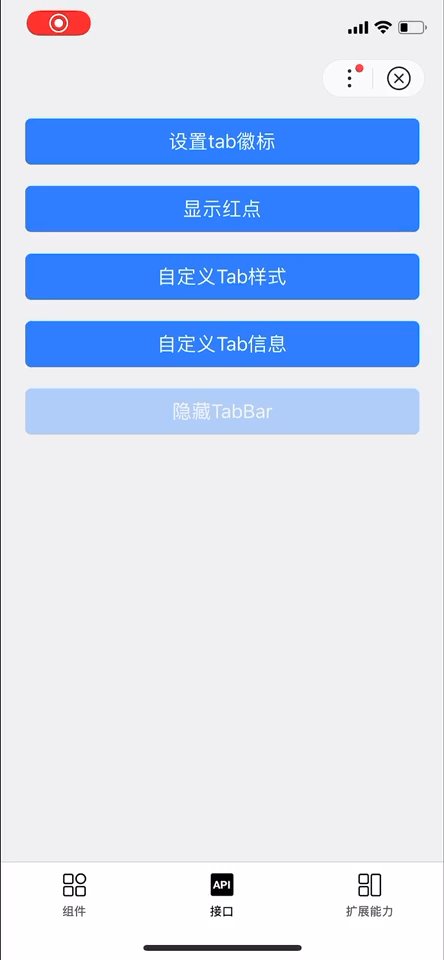
图片示例

代码示例
<view class="wrap">
<button type="primary" bindtap="hideTabBar">
{{ !hasHiddenTabBar ? '隐藏TabBar' : '显示TabBar' }}
</button>
</view>Page({
showTabBar() {
this.setData({hasHiddenTabBar: false});
swan.showTabBar({
animation: true, // animation 为 true 时,建议在真机上看效果,工具暂不支持
success: res => {
console.log('showTabBar success');
},
fail: err => {
console.log('showTabBar fail', err);
}
})
},
hideTabBar() {
if (this.data.hasHiddenTabBar) {
this.showTabBar();
return
}
this.setData({hasHiddenTabBar: true})
swan.hideTabBar();
}
});设计指南
原生 TabBar 层级较高,使用自建 H5 底部面板或全页面蒙层时,需将原生 TabBar 隐藏,使面板不被遮盖,如下图:
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
1001 | 当前页面不含 tabbar |