
百度智能小程序 获取文件信息
swan.getFileInfo
解释:获取文件信息
Web 态说明: 受浏览器限制,Web 态不支持文件系统相关功能,调用该方法会执行失败回调函数。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
filePath | String | 是 | 本地文件路径 | |
digestAlgorithm | String | 否 | md5 | 计算文件摘要的算法,有效值:md5,sha1。 |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
size | Number | 文件大小,单位:B。 |
digest | String | 按照传入的 digestAlgorithm 计算得出的的文件摘要。 |
示例

图片示例

代码示例 1
获取临时文件信息 在开发者工具中打开
<view class="wrap">
<view class="card-area">
<view class="display-area">
<image class="display-area-image" src="https://b.bdstatic.com/searchbox/icms/searchbox/img/file-pdf.png" mode="widthFix"></image>
<view class="title">示例文件.pdf</view>
</view>
</view>
<button type="primary" bindtap="getFileInfo">获取服务器上文件信息</button>
</view>Page({
getFileInfo() {
swan.downloadFile({
header: {
'Cache-Control': 'no-cache'
},
url: 'https://example.com/file/xxx', // 仅为示例,并非真实的接口地址
success: res => {
swan.getFileInfo({
filePath: res.tempFilePath,
success: res => {
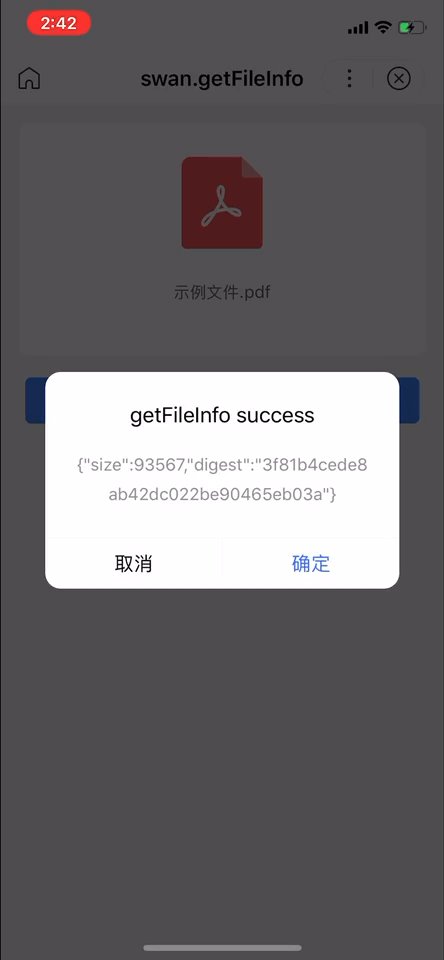
console.log('getFileInfo success', res);
swan.showModal({
title: 'getFileInfo success',
content: JSON.stringify(res)
});
},
fail: err => {
console.log('getFileInfo fail', err);
swan.showModal({
title: 'getFileInfo fail',
content: JSON.stringify(err)
});
}
});
}
});
}
});图片示例

代码示例 2
获取本地文件信息 在开发者工具中打开
<view class="wrap">
<view class="card-area">
<view class="display-area">
<image class="display-area-image" src="/images/file-pdf.png" mode="widthFix"></image>
<view class="title">示例文件.pdf</view>
</view>
<button type="primary" bindtap="getFileInfo">获取本地文件信息</button>
</view>Page({
getFileInfo() {
swan.chooseImage({
count: 1,
success: res => {
const tempFilePaths = res.tempFilePaths; // 本地文件的路径(也可通过swan.saveFile获取)
swan.getFileInfo({
filePath: tempFilePaths[0],
success: res => {
swan.showModal({
title: 'getFileInfo success',
content: JSON.stringify(res)
});
console.log('getFileInfo success', res);
},
fail: err => {
swan.showModal({
title: 'getFileInfo fail',
content: JSON.stringify(err)
});
console.log('getFileInfo fail', err);
}
})
}
});
}
})代码示例 3 - digestAlgorithm 为 sha1
获取本地文件信息 在开发者工具中打开
Page({
getFileInfo() {
swan.downloadFile({
header: {
'Cache-Control': 'no-cache'
},
url: 'https://example.com/file/xxx', // 仅为示例,并非真实的接口地址
success: res => {
swan.getFileInfo({
filePath: res.tempFilePath,
digestAlgorithm: 'sha1',
success: res => {
console.log('getFileInfo success', res);
swan.showModal({
title: 'getFileInfo success',
content: JSON.stringify(res)
});
},
fail: err => {
console.log('getFileInfo fail', err);
swan.showModal({
title: 'getFileInfo fail',
content: JSON.stringify(err)
});
}
});
}
})
}
})错误码
Android
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1001 | 执行失败 |
2001 | 文件不存在 |
2003 | IO 异常 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
2001 | 文件不存在 |