百度智能小程序 重访入口
小程序历史
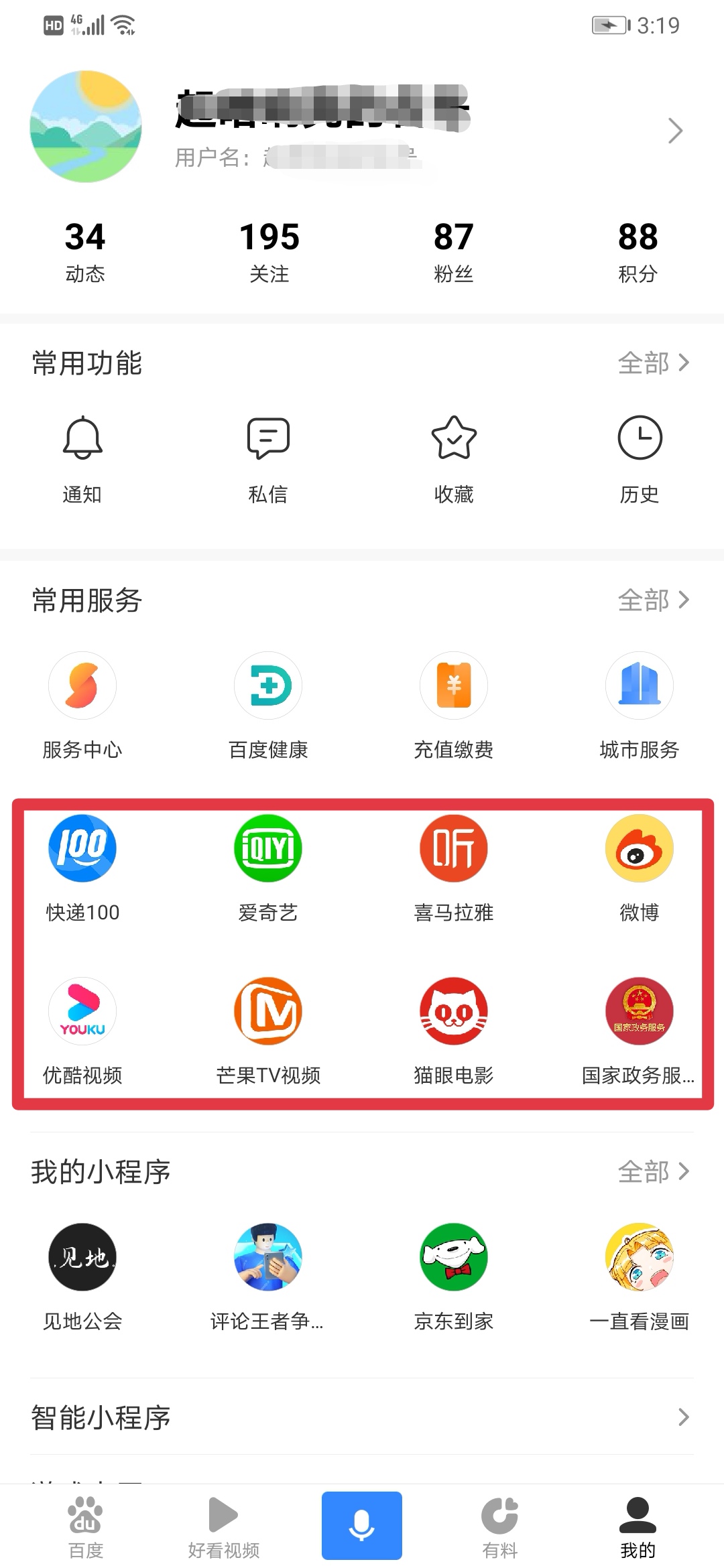
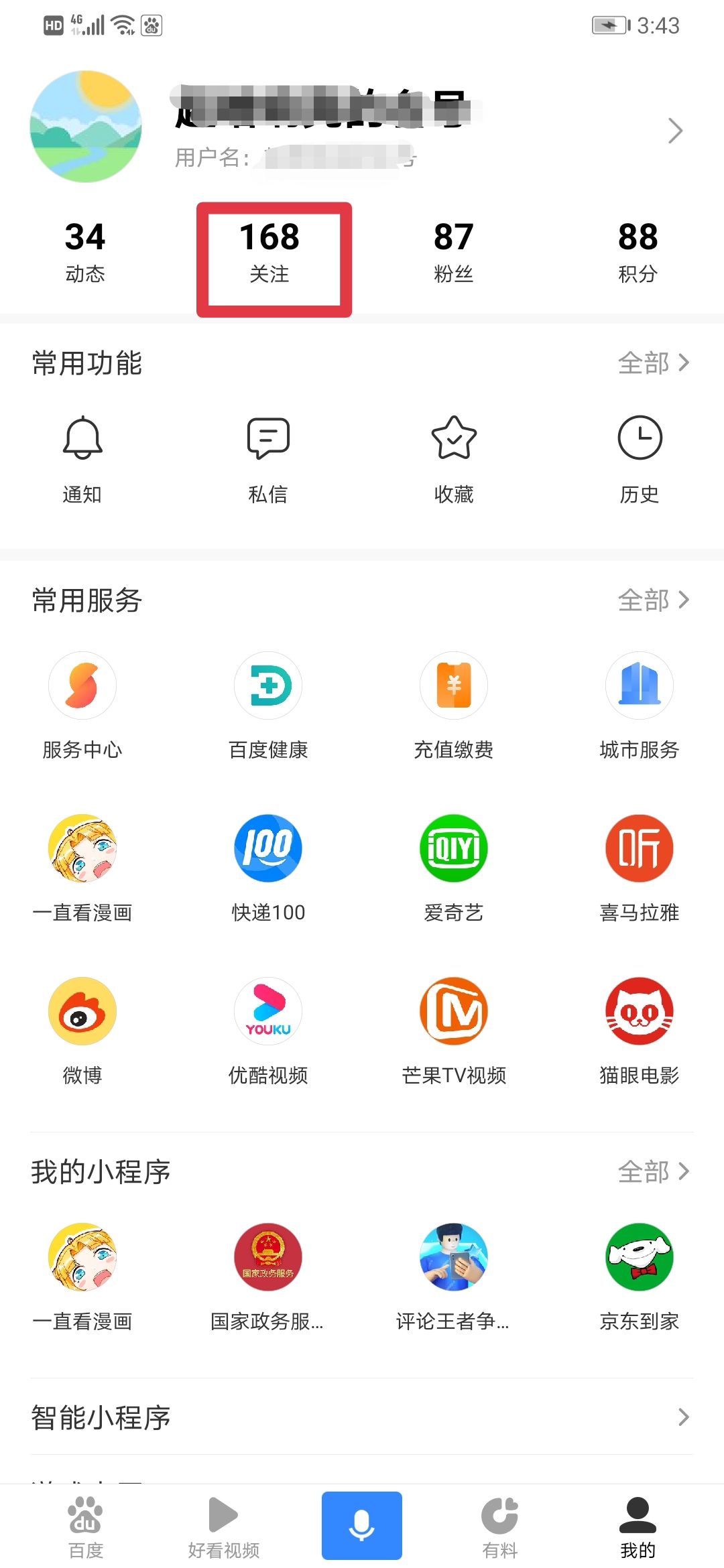
渠道说明:当用户在百度 APP 访问过某个小程序,会在我的-常用服务模块快速找到该小程序:
• 我的-常用服务
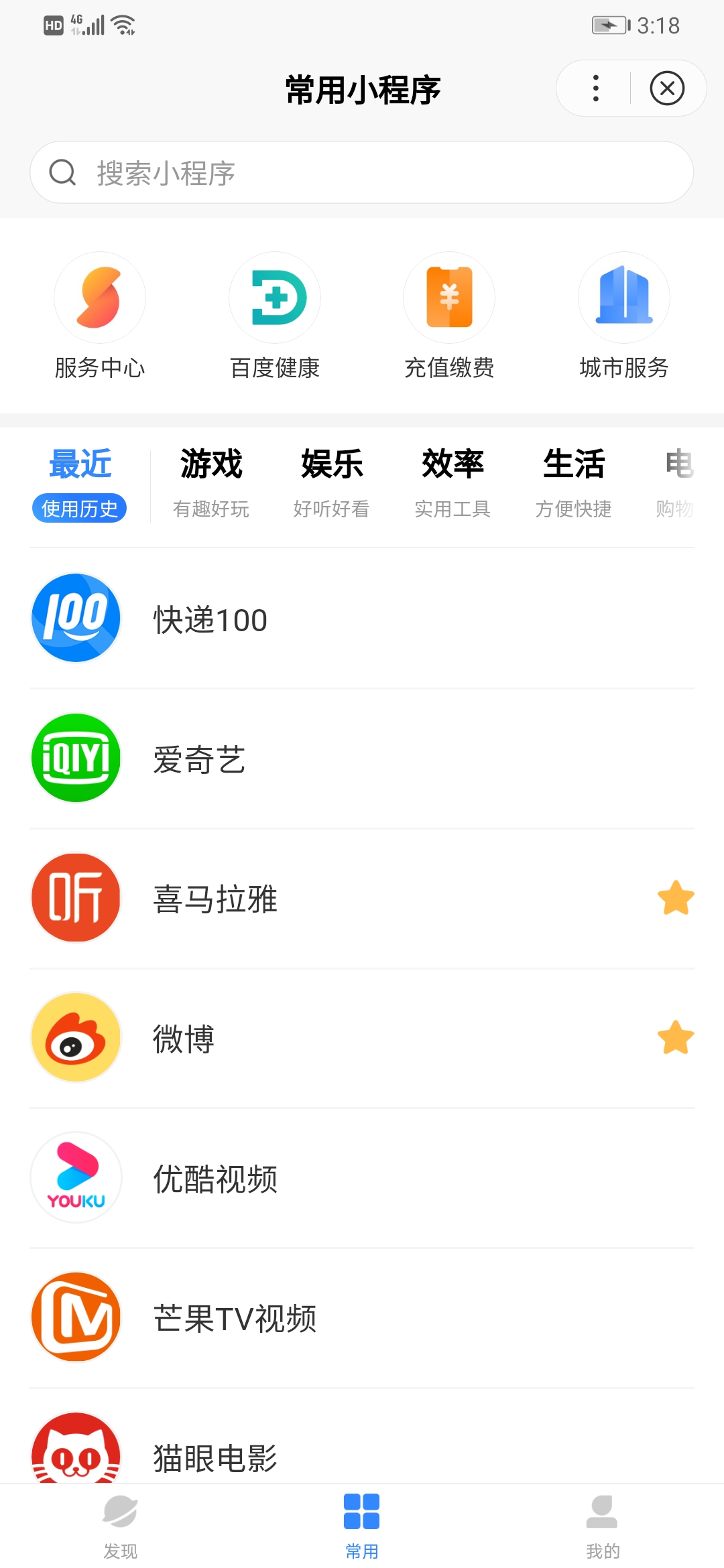
• 我的-智能小程序-常用
获取方式:该入口不需要开发者进行配置,小程序上线后有用户使用即自动获取。


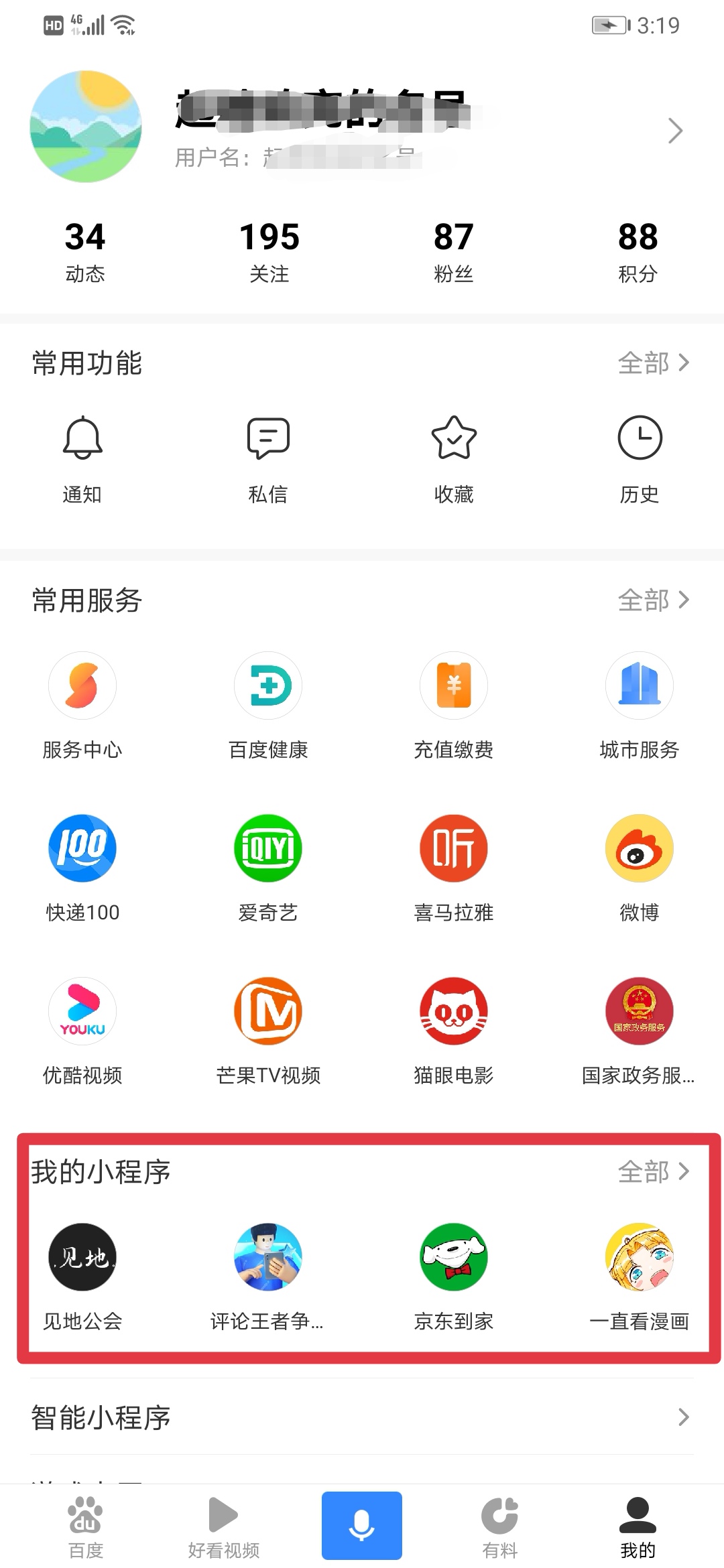
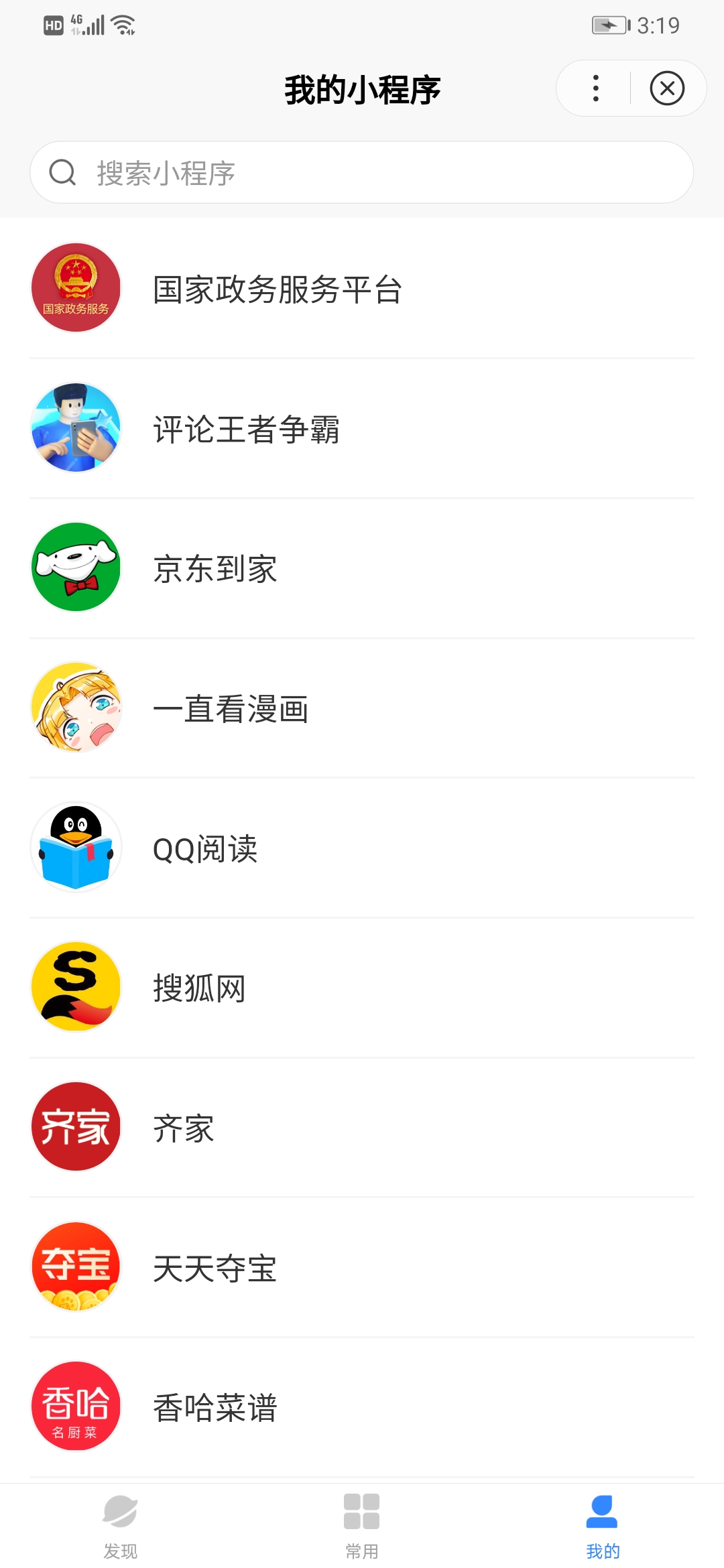
我的小程序
渠道说明:当用户主动关注小程序时,会在以下入口快速找到“我的小程序”,开发者可引导用户关注:
• 我的-我的小程序
• 我的-智能小程序-我的小程序
• 我的-关注
开发者接入相关开发文档:关注小程序引导
获取方式:该入口不需要开发者进行配置,小程序上线后有用户使用即自动获取。



消息通知-服务消息
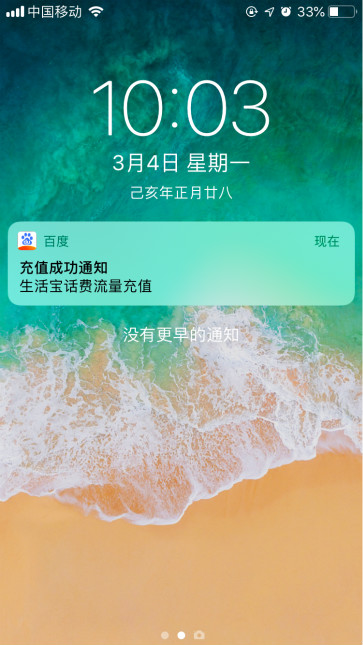
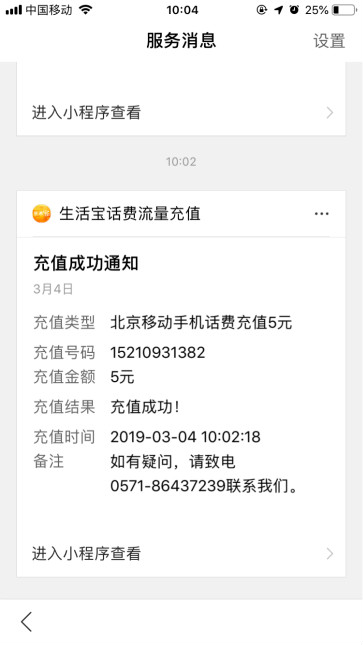
渠道说明:此渠道可以方便开发者更高效的触达用户,例如:交易状态、物流状态,订单评价等;用户在小程序内产生交互行为后,开发者可以通过用户交互行为产生的凭证配置模板消息来发送给用户。目前已经开放的模板消息主要是两类:支付类和表单类消息。
• 支付消息入口:
我的-消息-服务消息
通知栏消息
• 表单消息入口:
我的-消息-服务消息
获取方式:当用户使用小程序进行了支付行为或者有其他交互行为(具体需要视小程序而定)



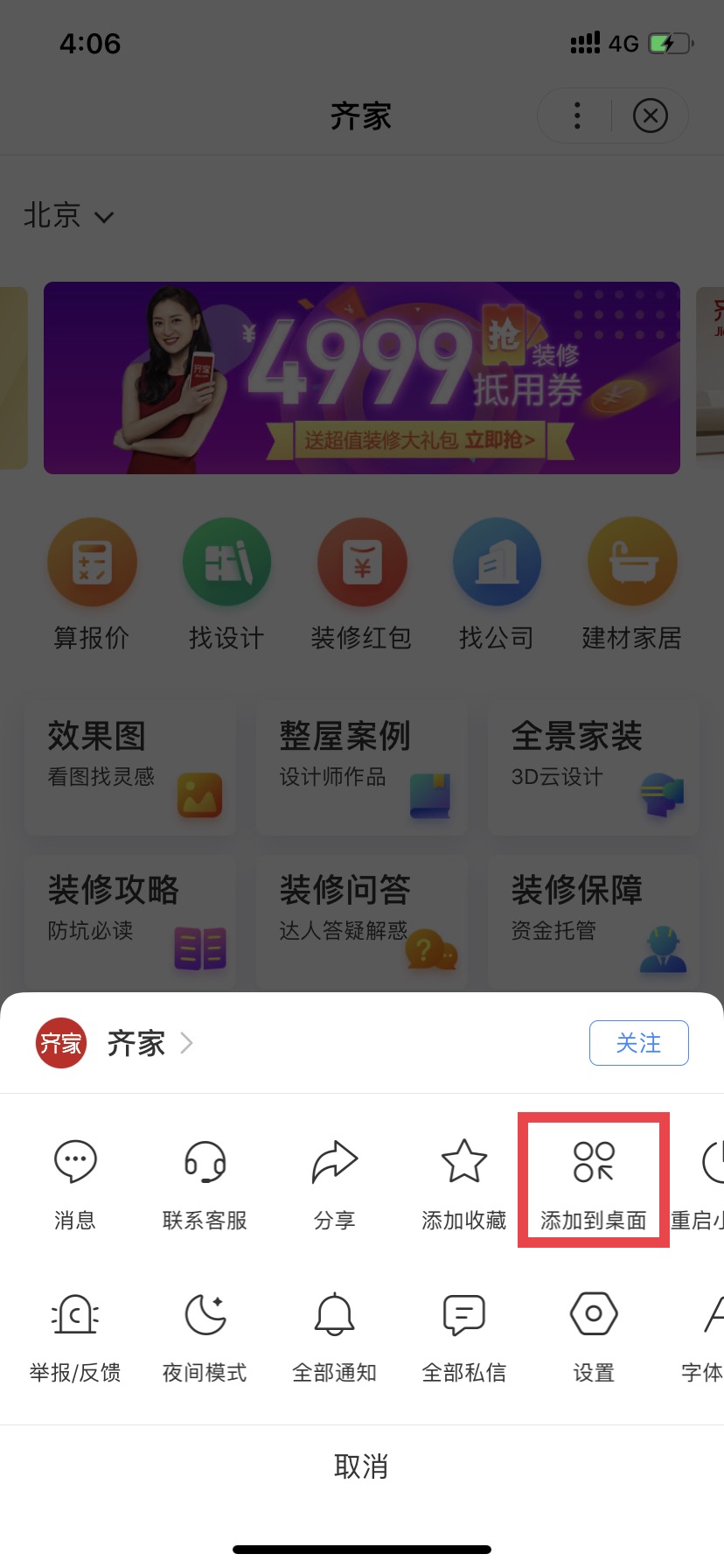
桌面快捷方式
渠道说明:当用户在使用智能小程序的过程中,点击了右上角胶囊“⋮”入口,可以在菜单面板中选择将小程序添加至桌面,添加之后用户可在桌面快速重新访问该小程序
获取方式:该入口不需要开发者进行配置,小程序上线后有用户将小程序添加至桌面快捷方式即可获取。 (部分机型需要获取添加到桌面的系统权限)