
百度智能小程序 图标
icon 图标
解释: 包括天气、系统设置、互动社交、生活服务、书籍影音、政务服务、交通出行 7 个行业类别的图标。请扫描示例二维码查看图标全集。详细设计文档参考图片图标。
属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| name | String | 是 | icon 的英文名称 | |
| color | String, Array.<String> | 否 | icon 的颜色,多色图标支持传入色值的数组 | |
| size | String | 否 | 25px | icon 的尺寸,必须包含单位(px, rpx, vw, vh, %, em 等) |
示例

代码示例 1: 自定义 icon 类型
<view class="icon-item" s-for="item in list">
<view class="icon-inner">
<view><smt-icon name="{{item}}" size="{{iconSize}}" /></view>
<view class="en-name">{{item}}</view>
</view>
</view>Page({
data: {
// 更多icon请参看右侧示例的icon全集
list: ['arrow-left', 'arrow-down', 'arrow', 'arrow-up', 'arrow-bottom-right', 'arrow-top-left']
iconSize: '39.86rpx'
}
});.icon-item {
display: inline-block;
width: 25%;
text-align: center;
box-sizing: border-box;
}
.icon-item .icon-inner {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
height: 22.94686vw;
padding: 0 4.23rpx;
font-size: 0;
}
.icon-item .en-name {
white-space: normal;
font-size: 23.55rpx;
margin-top: 27.17rpx;
}设计指南
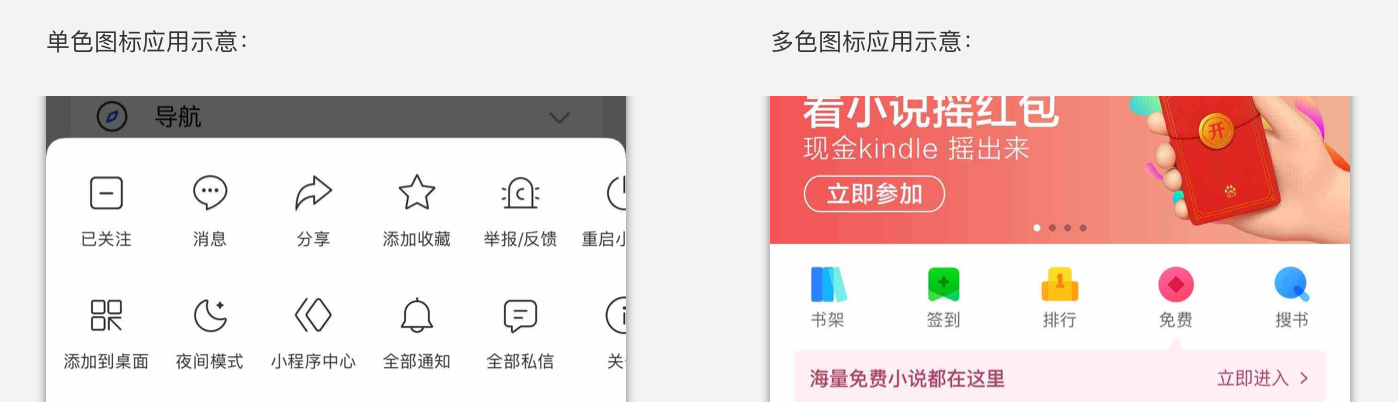
提供 2 种主题的图标,单色线型和多色面型。框架和基础功能类页面可选择单色图标,重点内容分类入口(金刚位)可选择多色图标。

代码示例 2: 自定义 icon 颜色
<view>
<smt-icon name="add" color="{{color1}}" />
<smt-icon name="smart-game-m" size="30px" color="{{color2}}"/>
</view>Page({
data: {
color1: '#3388ff',
color2: ['#ffdd52', '#ffc92c', '#ffa808', '#ffa808']
}
});代码示例 3: 自定义 icon 大小
<view>
<smt-icon name="add" size="30px" />
<smt-icon name="add" size="36.232rpx"/>
<smt-icon name="add" size="6vw" />
</view>