
百度智能小程序 LOGO输出
LOGO 输出
小程序 LOGO 将在开发者平台、百度 APP、小程序页面内以圆形外观展现;请使用清晰、合适大小的 LOGO 切图,以保证在界面展现上的美观和完整。
输出规格
| 项目名称 | 要求 |
|---|---|
| LOGO 格式 | PNG、BMP、JPEG、JPG 格式的静态图片 |
| LOGO 尺寸 | 144x144px 正方形 |
| LOGO 大小 | 小于等于 120kb |

输出原则
1. 小程序 LOGO 输出需保证主体元素的完整性,不能被前端圆形容器裁切

正确
LOGO 图片输出时主体元素比例适中,前端圆形 LOGO 展现完整。

错误
LOGO 图片输出时主体元素占比过大,导致被前端圆形容器裁切。
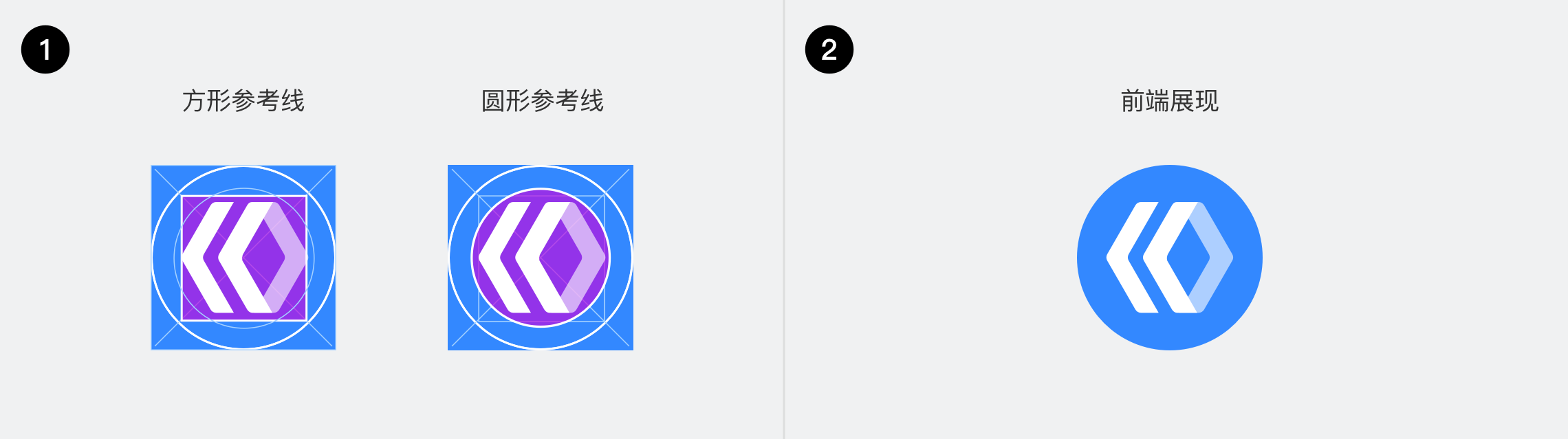
2. 小程序 LOGO 为单体元素,元素在图片整体尺寸中的占比建议在 70%以上,最好不超过 80%

1. 设计建议:LOGO 的主体元素在方形或圆形参考线内; 2. 前端展现效果:能在圆形轮廓中展现完全。
3. 如小程序 LOGO 为“图形+文字”的上下组合,或左右组合形式,应至少预留整体图片的 20%作为出血区

正确
LOGO 图片预留了20%出血区,页面中圆形 LOGO展现完整。

错误
LOGO 图片预留出血区比例过低,导致被前端圆形容器裁切。