百度智能小程序 兼容性说明
版本号比较
智能小程序客户端和智能小程序基础库版本号风格为 Major.Minor.Patch(主版本号.次版本号.修订号),可以通过 swan.getSystemInfo 或者 swan.getSystemInfoSync 方法返回的 SDKVersion 字段来获取。
代码示例
swan.getSystemInfoSync()
/*
{
brand: "iPhone", // 手机品牌
model: "iPhone 6", // 手机型号
pixelRatio: 2, // 设备像素比
language: "zh_CN", // 宿主 App 设置的语言
version: "6.5.23", // 宿主 App 版本号
system: "iOS 9.3.4", // 操作系统版本
platform: "ios", // 客户端平台
SDKVersion: "1.7.0", // 小程序基础库版本
host: "1.7.0", // 宿主平台 如:baiduboxapp
}
*/
智能小程序的 API 和组件会标明支持的基础库版本,开发者可以比较基础库版本号来进行兼容,这通常可以兼容所有情况,对于 API 和组件的兼容也可以考虑后面提供的其他方法。
不少开发者会使用错误的版本号比较方法,例如直接用字符串比较,parseInt 比较等,往后当基础库版本号提升上去后,会引发一些逻辑错误,如下所示:
代码示例:不建议使用
var info = swan.getSystemInfoSync() // info.SDKVersion == "1.11.0"
if (info.SDKVersion > "1.9.0") { // 结果实际为false,无法进入if语句
// 处理高版本小程序的逻辑
}
版本号比较可以参考下面的方法来判断:
代码示例:
function compareVersion(v1, v2) {
v1 = v1.split('.')
v2 = v2.split('.')
var len = Math.max(v1.length, v2.length)
while (v1.length < len) {
v1.push('0')
}
while (v2.length < len) {
v2.push('0')
}
for (var i = 0; i < len; i++) {
var num1 = parseInt(v1[i])
var num2 = parseInt(v2[i])
if (num1 > num2) {
return 1
} else if (num1 < num2) {
return -1
}
}
return 0
}
compareVersion('1.11.0', '1.9.9')
// 1
注意:此方法同样适用于判断百度 APP 版本,但在不得不使用百度 APP 版本进行判断兼容的情况下,请使用 SWAN 版本进行判断兼容。
API 存在判断
一般来说,对于新增的 API,开发者可以用以下代码来判断新增 API 是否支持用户的客户端:
代码示例
if (swan.createCanvasContext) {
swan.createCanvasContext()
}
else {
//这里是开发者自己的兼容逻辑,可以把相关功能入口隐藏掉
}
canIUse
详细 API 内容参见 canIUse。
兼容 api 新增属性或返回值
开发者可以用以下代码判断 API 的参数或者返回值是否有新增:
代码示例
swan.showModal({
success: function(res) {
if (swan.canIUse('showModal.success.cancel')) {
console.log(res.cancel)
}
}
})
兼容组件
由于新增的组件或属性在旧版本上是否既不会被处理,也不会报错。开发者可以用以下代码对旧版本进行降级处理:
代码示例
Page({
data: {
canIUse: swan.canIUse('cover-view')
}
})
<video controls="{{!canIUse}}">
<cover-view s-if="{{canIUse}}">play</cover-view>
</video>
Android 与 iOS 差异
| 功能 | Android | iOS |
|---|---|---|
| webp 格式 | 支持 | 不支持 |
基础库最低版本设置
在上线小程序之前,您可根据业务需要,设置最低基础库版本。
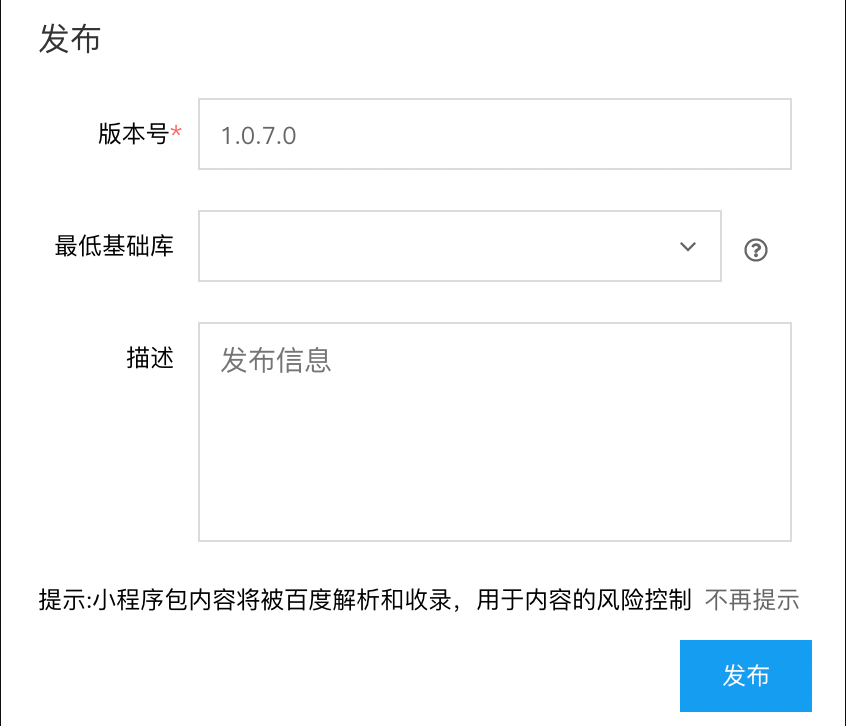
设置基础库最低版本
最低基础库的设置可以在发布时通过开发者工具设置。开发者工具会根据基础库的用户占比,建议您使用用户占比在 85% 以上的基础库版本号,更低版本的基础库问题将不再修复,建议开发者根据提示进行设置。

初次发布小程序包
如您初次发布小程序包,在选择最低基础库版本后,该基础库版本及基础库更高版本所对应的百度 APP 使用者,将可正常使用您的小程序;低版本使用者,则会收到升级百度 APP 的提示。
多次发布小程序包
如您之前已发布过小程序包,在选择最低基础库版本后,只对最新一次发布的小程序生效,即:
- 该基础库版本及基础库更高版本所对应的百度 APP 使用者,将可正常使用您最新发布的小程序;
- 低版本使用者,将继续使用旧版本小程序。此时线上会存在并分发多个小程序版本。
基础库版本与百度 APP 的版本关系
百度 APP 会在发版前内置上一个稳定版本的基础库,这是为了避免新版的基础库给线上已有的智能小程序带来不可预知的影响。在后台灰度发布新版本基础库结束后,用户的设备上才会运行新版本的基础库。
查看基础库最低版本
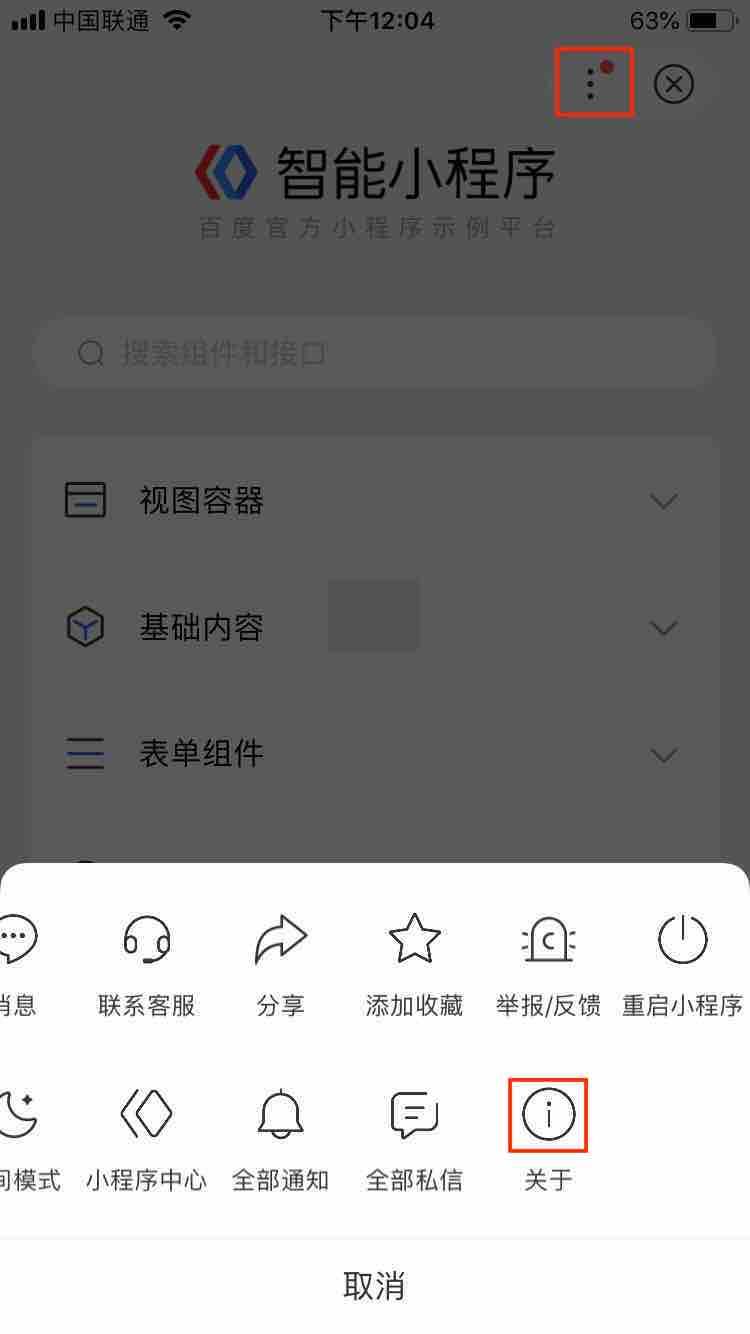
- 打开需要查看的小程序页面,单击右上角图标,单击“关于”。
- 在新页面中,连续多次点击小程序图标,即可在弹出框中查看基础库版本号。