
百度智能小程序 打开地图选择位置
swan.chooseLocation
解释: 打开地图选择位置。需要用户授权 scope.userLocation 。使用该 API 需通过获取用户授权设置申请授权后方可对用户发起授权申请,可在 swan.authorize 中查看相关错误码信息。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 参数类型 | 说明 |
|---|---|---|
name | String | 位置名称 |
address | String | 详细地址 |
latitude | Number | 纬度,浮点数,范围为 -90~90 ,负数表示南纬。使用 gcj02 国测局坐标系,查询指定地点的经纬度。 |
longitude | Number | 经度,浮点数,范围为 -180~180 ,负数表示西经。使用 gcj02 国测局坐标系,查询指定地点的经纬度。 |
示例

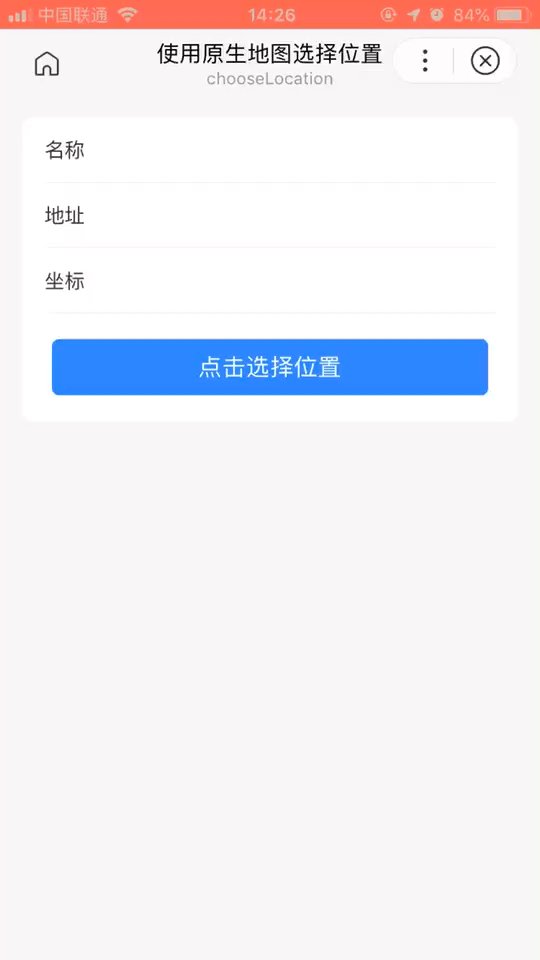
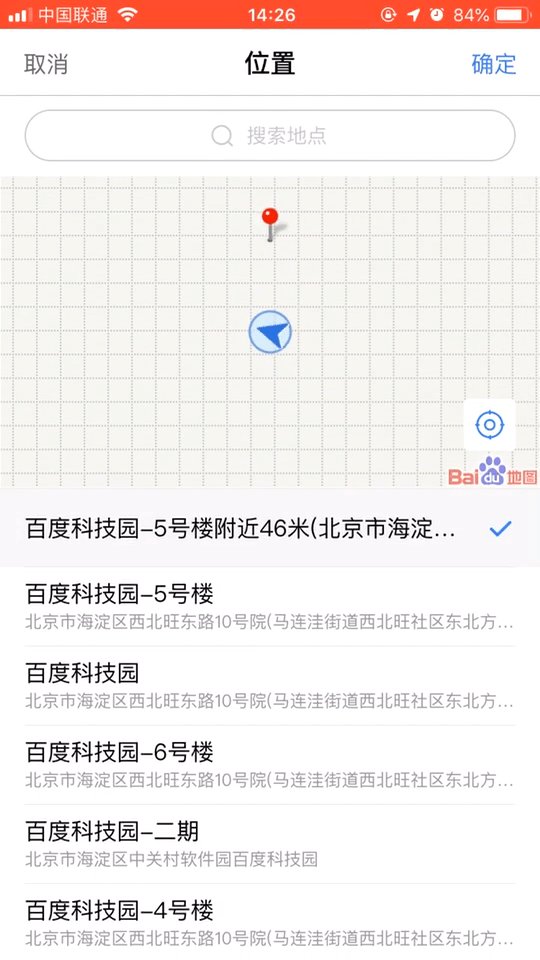
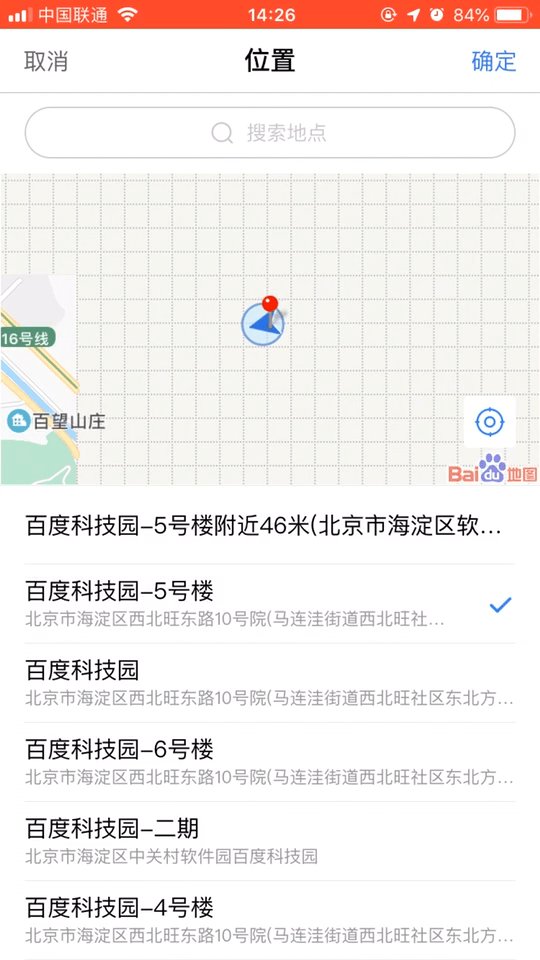
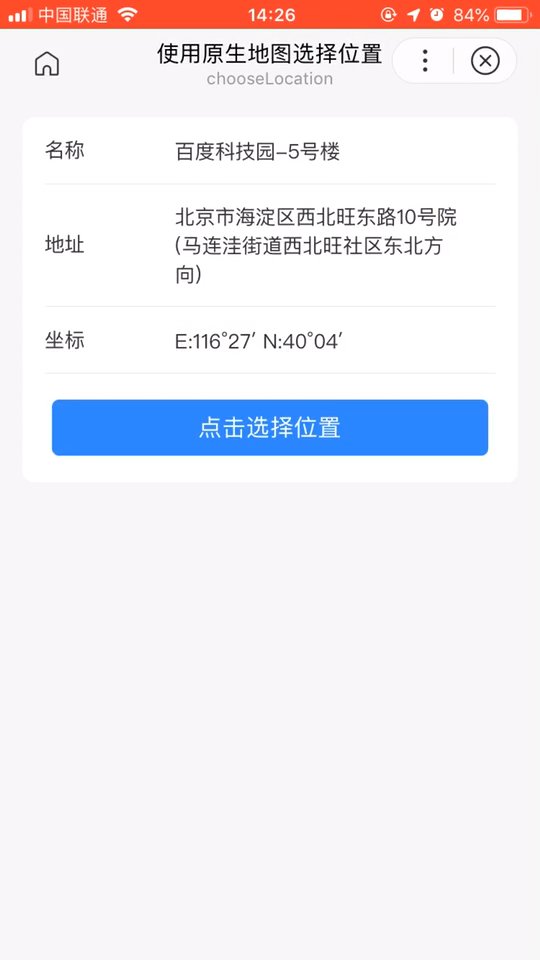
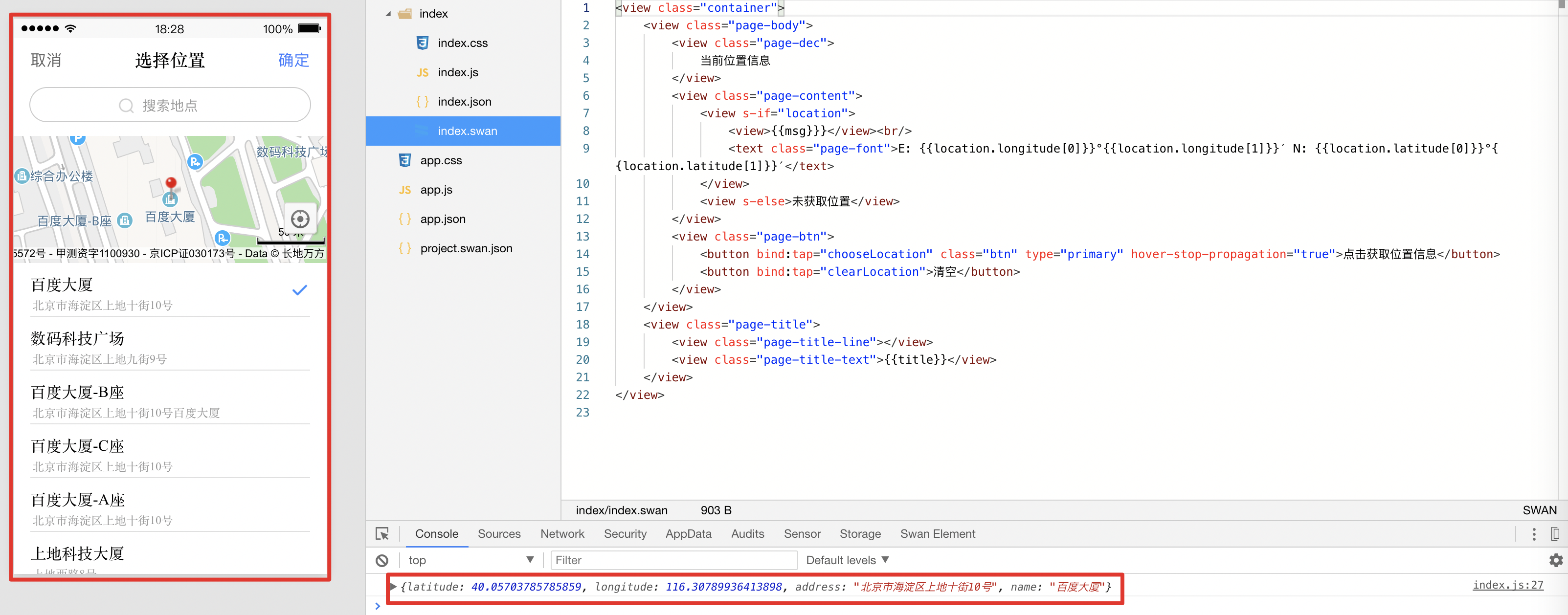
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="list-area border-bottom">
<view class="list-item-key-4">名称</view>
<view class="list-item-value">{{name}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">地址</view>
<view class="list-item-value">{{address}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">坐标</view>
<view class="list-item-value">{{longitude}} {{latitude}}</view>
</view>
<button bindtap="chooseLocation" type="primary" hover-stop-propagation="true">点击选择位置</button>
</view>
</view>Page({
data: {
longitude: '',
latitude: ''
},
chooseLocation() {
swan.authorize({
scope: 'scope.userLocation',
success: res => {
console.log('authorize', res);
},
fail: err => {
swan.openSetting({});
}
});
swan.chooseLocation({
success: res => {
console.log('chooseLocation success', res);
let longitude = 'E:' + this.formatLocation(res.longitude) + '′';
let latitude = 'N:' + this.formatLocation(res.latitude) + '′';
console.log('longitude', longitude);
console.log('latitude', latitude);
this.setData({
name: res.name,
address: res.address,
longitude: longitude,
latitude: latitude
});
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
},
formatLocation(data) {
return data.toFixed(2).replace('.', '°');
}
});常见问题
Q:如何查询指定地点的经纬度?
A:当前我们提供以下方式可以查询到您指定地点的经纬度
- 推荐使用 swan.chooseLocation 可获取到选择当前位置的经纬度。在开发者工具中调用 swan.chooseLocation 用日志输出看到经纬度(坐标系 GCJ02 ,可以直接用于小程序),具体方法可参考官方示例在开发者工具中预览效果。

- 使用地图拾取器百度地图拾取器:坐标系 BD09 ,不能直接用于小程序,需要开发者转换为 GCJ02 。后期小程序优化后可以支持该坐标系。腾讯地图拾取器:坐标系 GCJ02 ,可直接使用。高德地图拾取器:坐标系 GCJ02 ,可直接使用。