
百度智能小程序 发起网络请求
swan.request
解释:发起网络请求,请参考使用注意事项进行开发。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | 最低支持版本 | Web 态说明 |
|---|---|---|---|---|---|---|
|
url |
String |
是 |
开发者服务器接口地址 |
|||
|
data |
Object/String |
否 |
请求的参数 |
|||
|
header |
Object |
否 |
设置请求的 header,header 中不能设置 Referer。 |
|||
|
method |
String |
否 |
GET (大写) |
有效值:OPTIONS、GET、HEAD、POST、PUT、DELETE、 TRACE/CONNECT(仅 Android 支持)。 |
有效值:HEAD、GET、POST、PUT、DELETE |
|
|
dataType |
String |
否 |
json |
有效值:string、json。 如果设为 json,会尝试对返回的数据做一次 JSON.parse 。 |
||
|
responseType |
String |
否 |
text |
设置响应的数据类型, 有效值:text、arraybuffer。 |
1.11.20 |
|
|
success |
Function |
否 |
收到开发者服务成功返回的回调函数。 |
|||
|
fail |
Function |
否 |
接口调用失败的回调函数。 |
|||
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行)。 |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
|
data |
Object/String |
开发者服务器返回的数据 |
|
statusCode |
Number |
开发者服务器返回的 HTTP 状态码 |
|
header |
Object |
开发者服务器返回的 HTTP Response Header |
fail 返回参数说明
- Android
| 错误码 | 说明 |
|---|---|
|
201 |
解析失败,请检查调起协议是否合法 |
|
1001 |
执行失败 |
- iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查调起协议是否合法 |
|
errorCode 为 4 |
URL 无效 |
data 数据说明
最终发送给服务器的数据都是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String 。转换规则如下:1、对于 GET 方法的数据,会将数据转换成 query string(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)…);
2、对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会对数据进行 JSON 序列化;
3、对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)…)。
示例

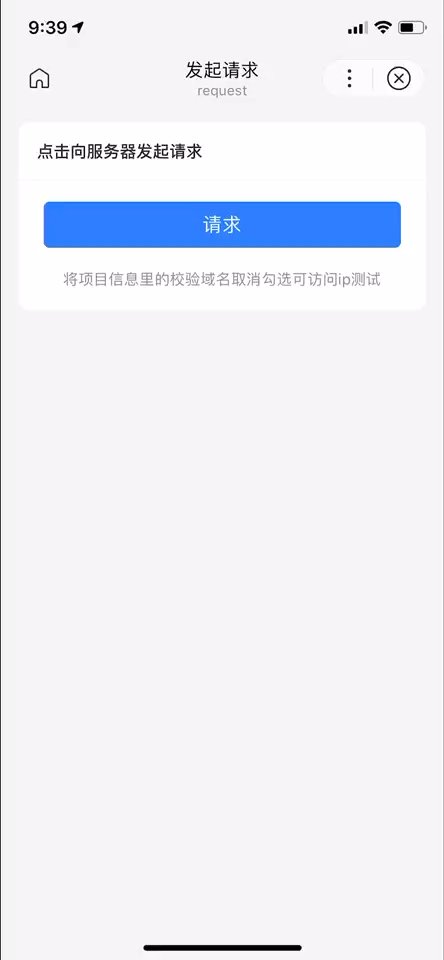
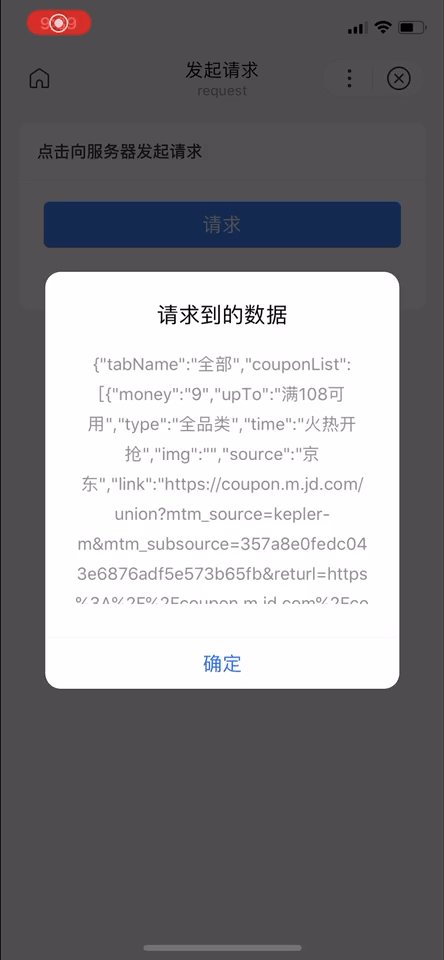
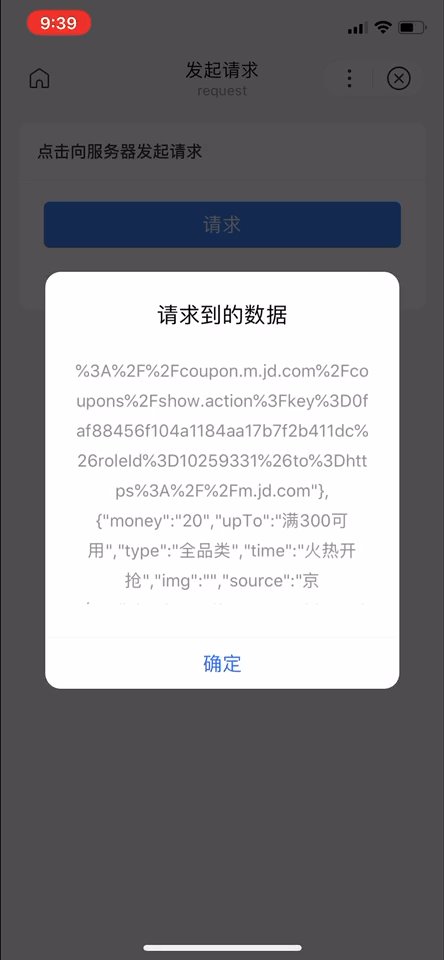
图片示例

代码示例 1: post 的 header['content-type'] 为 application/json
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">点击向服务器发起请求</view>
<button bind:tap="request" type="primary" loading="{{loading}}" hover-stop-propagation="true">请求</button>
<view class="tip-week">将项目信息里的校验域名取消勾选可访问ip测试</view>
</view>
</view>Page({
data: {
loading: false
},
request() {
this.setData('loading', true);
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
data: {
tabname: '美食酒水'
},
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'JSON',
responseType: 'text',
success: res => {
console.log('request success', res);
swan.showModal({
title: '请求到的数据',
content: JSON.stringify(JSON.parse(res.data).data),
showCancel: false
});
},
fail: err => {
swan.showToast({
title: JSON.stringify(err)
});
console.log('request fail', err);
},
complete: () => {
this.setData('loading', false);
}
});
}
});代码示例 2: post 的 header['content-type'] 为 application/x-www-form-urlencoded
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 3: post 的 header 中携带 cookie
<button bindtap="request">点击请求数据</button>
Page({
request() {
let cuid = '';
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/x-www-form-urlencoded',
'cookie': 'BAIDUCUID=' + cuid
},
method: 'POST',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 4: post 的 dataType 为 string
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'string',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 5: post 的 data 为 string
<button bindtap="request">点击请求数据</button>Page({
data: {
loading: false
},
request() {
this.setData('loading', true);
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
responseType: 'text',
data: '美食酒水',
success: res => {
console.log('request success', res);
swan.showModal({
title: '请求到的数据',
content: JSON.stringify(res.data.data),
showCancel: false
});
},
fail: err => {
swan.showToast({
title: JSON.stringify(err)
});
console.log('request fail', err);
},
complete: () => {
this.setData('loading', false);
}
});
}
});代码示例 6: post 的 responseType 为 arraybuffer
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'arraybuffer',// 一般会将返回数据转化为BASE64编码格式
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 7: get 请求
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
method: 'GET',
success: res => {
console.log('request success', res);
swan.showModal({
title: '请求到的数据',
content: JSON.stringify(res),
showCancel: false
});
},
fail: err => {
swan.showToast({
title: JSON.stringify(err)
});
console.log('request fail', err);
},
complete: () => {
this.setData('loading', false);
}
});
}
});代码示例 8: post 的 method 为 PUT
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'PUT',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 9: post 的 method 为 DELETE
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'DELETE',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 10: post 的 method 为 HEAD
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'HEAD',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});代码示例 11: post 的 method 为 OPTIONS
<button bindtap="request">点击请求数据</button>
Page({
request() {
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
header: {
'content-type': 'application/json'
},
method: 'OPTIONS',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
console.log(res.data);
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
}
});返回值 :
返回一个 requestTask 对象,通过 requestTask,可中断请求任务。
参考示例
参考示例 1: 防止用户快速点击,多次请求(加锁)
let hasClick = false;
Page({
tap() {
if (hasClick) {
return;
}
hasClick = true;
swan.showLoading();
swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 仅为示例,并非真实的接口地址
method: 'POST',
header: {'content-type':'application/json'},
success: res => {
console.log(res.data);
},
fail: err => {
swan.showToast({ title: '系统错误' });
},
complete: () => {
swan.hideLoading();
hasClick = false;
}
})
}
})参考示例 2: promise 写法保障 request 的请求顺序
Page({
onLoad() {
this.requestTask = new Promise((resolve, reject) => {
const requestHandler = swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai',
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
responseType: 'text',
data: {
key: 'value'
},
success: res => {
this.setData('data', res.data);
resolve();
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
})
});
},
onShow() {
this.requestTask.then(requestData => {
let res = this.getData('data');
swan.setPageInfo({
title: res.title,
keywords: res.keywords,
description: res.description,
articleTitle: res.articleTitle,
releaseDate: res.releaseDate,
image: res.image,
video: res.video,
visit: res.visit,
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: res => {
console.log('setPageInfo success', res);
},
fail: err => {
console.log('setPageInfo fail', err);
}
})
})
}
});常见问题
Q:request 请求在 iOS 端会进入 fail 回调函数的原因有哪些
A:请查看 url 中是否出现了中文,如需要使用中文字符,请对中文字符进行 encodeURIComponent。