
百度智能小程序 动态设置内容
swan.setTabBarItem
解释:动态设置 tabBar 某一项的内容
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | ||
|---|---|---|---|---|---|---|
|
index |
Number |
是 |
tabBar 的哪一项,从左边算起。 |
|||
|
text |
String |
否 |
tab 上按钮文字 |
|||
|
iconPath |
String |
否 |
图片绝对路径,icon 大小限制为 40KB,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片。 |
|||
|
selectedIconPath |
String |
否 |
选中时的图片的绝对路径,icon 大小限制为 40KB,建议尺寸为 81px * 81px ,当 |
|||
|
success |
Function |
否 |
接口调用成功的回调函数 |
|||
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|||
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
|||
示例

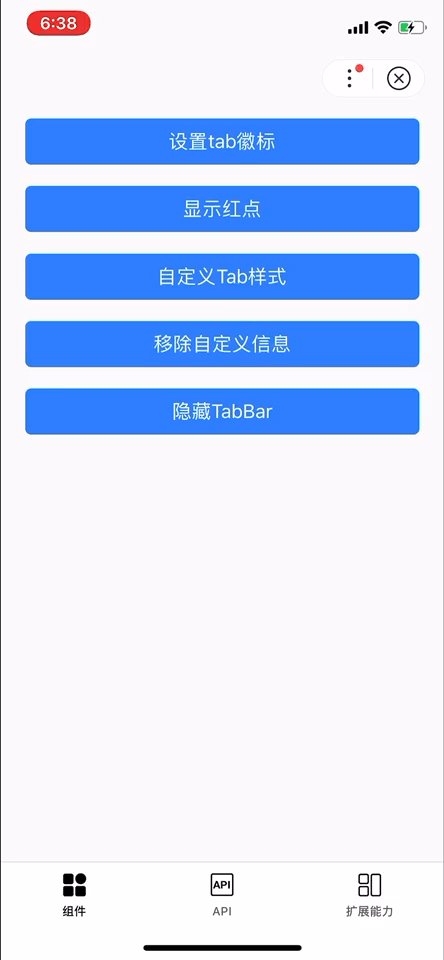
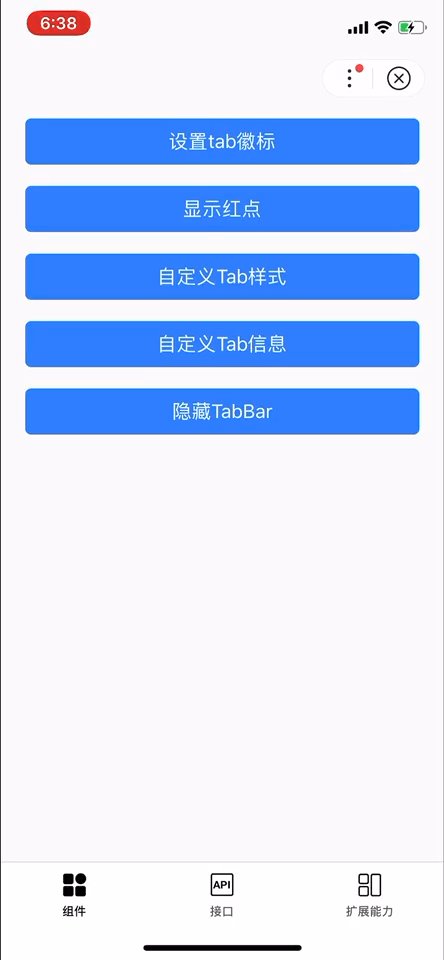
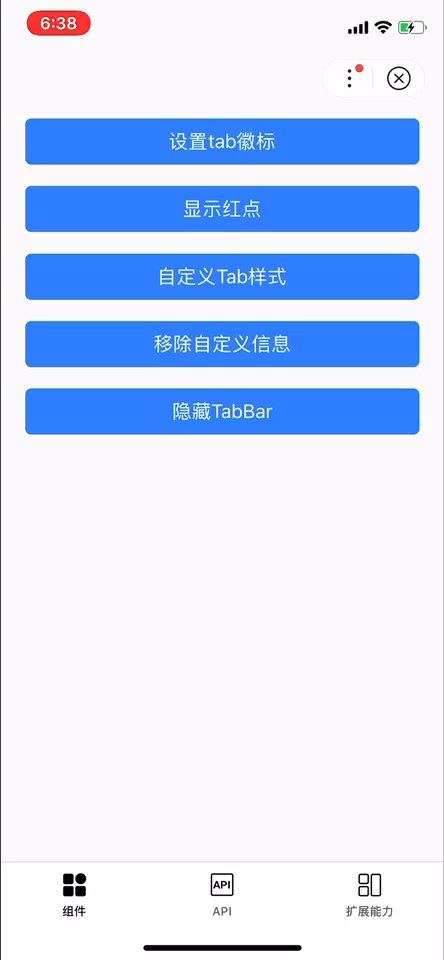
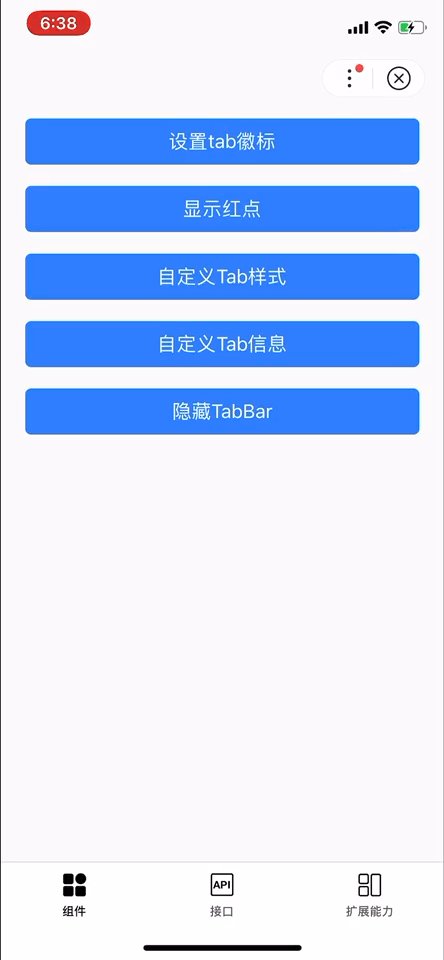
图片示例

代码示例 1 - 基本示例
<view class="wrap">
<button type="primary" bindtap="customItem">
{{ !hasCustomedItem ? '自定义Tab信息' : '移除自定义信息' }}
</button>
</view>代码示例 2 - 切换 tab 时变化文案
Page({
onTabItemTap(item) {
console.log('点击第几项', item.index);
if (item.index == 1) {
this.setTabBarItem(item.index)
}
console.log('点击tab对应的路径', item.pagePath);
console.log('点击tab对应的文本', item.text);
},
setTabBarItem(index) {
swan.setTabBarItem({
index: index,
text: '替换文本',
iconPath: '/images/component_normal.png',
selectedIconPath: '/images/component_selected.png',
success: () => {
console.log('setTabBarItem success');
},
fail: err => {
console.log('setTabBarItem fail', err);
}
});
}
// 如需更多自定义底部tabBar样式,请参考swan.setTabBarStyle示例(https://smartprogram.baidu.com/docs/develop/api/show/tabbar_swan-setTabBarStyle/)
});
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确。 |
1002 | 超过 icon 文件最大值 |