
百度智能小程序 保存文件到本地
saveFile 会把临时文件移动,因此调用成功后传入的 tempFilePath 将不可用。
解释:保存文件到本地,本地文件存储的大小限制为 10M。
Web 态说明: 受浏览器限制,Web 态不支持文件系统相关功能,调用该方法会执行失败回调函数。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
tempFilePath | String | 是 | 需要保存的文件的临时路径 | |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
savedFilePath | String | 文件的保存路径 |
示例

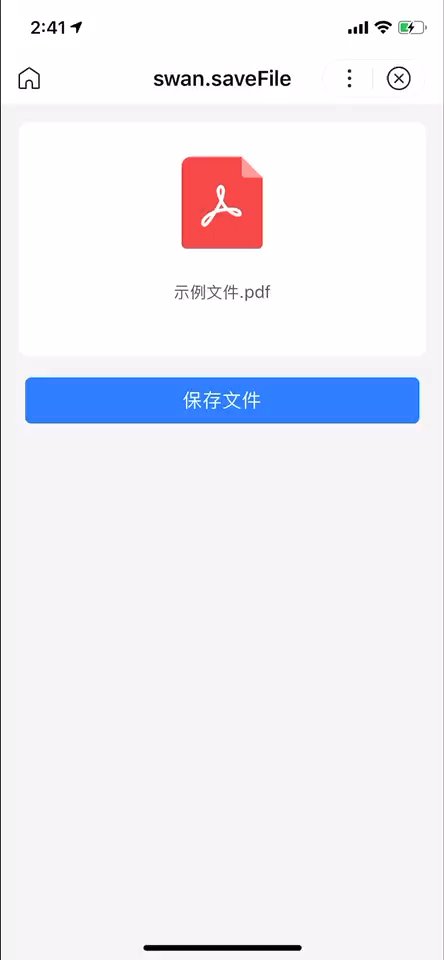
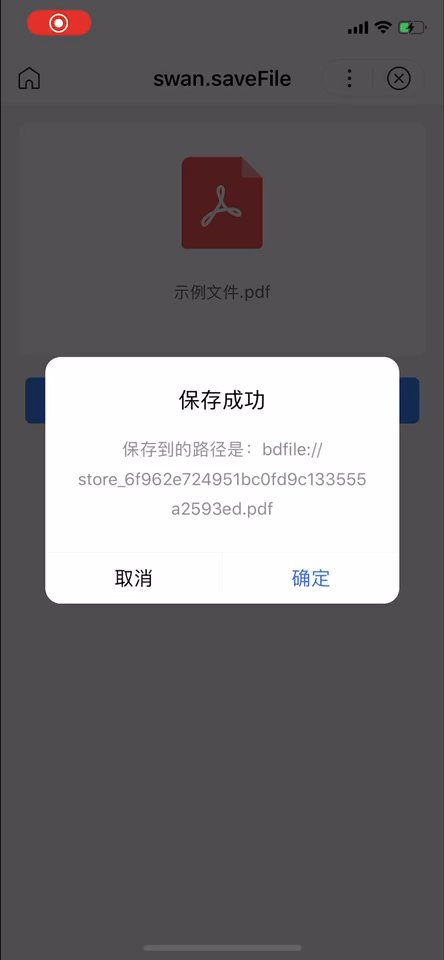
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="display-area">
<image class="display-area-image" src="https://b.bdstatic.com/searchbox/icms/searchbox/img/file-pdf.png" mode="widthFix"></image>
<view class="title">示例文件.pdf</view>
</view>
</view>
<button type="primary" bindtap="saveFile">保存文件</button>
</view>Page({
saveFile() {
// 先把服务器上文件下载下来生成临时文件路径,再保存到本地,不支持网络路径
swan.downloadFile({
header: {
'Cache-Control': 'no-cache'
},
url: 'https://example.com/file/xxx', // 仅为示例,并非真实的接口地址
success: res => {
console.log('临时文件路径:', res);
swan.saveFile({
tempFilePath: res.tempFilePath,
success: res => {
console.log('保存到的路径是:', res.savedFilePath);
swan.showModal({
title: '保存成功',
content: '保存到的路径是:' + res.savedFilePath
});
},
fail: err => {
swan.showToast({
title: '保存失败',
icon: 'none'
});
}
});
}
});
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法 |
1001 | 执行失败 |
2000 | 文件路径无效 |
2001 | 文件不存在 |
2002 | 文件大小超过限制 |
2003 | IO 异常 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
2001 | 文件不存在 |
2002 | 文件大小超过限制 |
2003 | IO 异常 |