
百度智能小程序 监听服务器消息事件
swan.onSocketMessage
解释:监听 WebSocket 接受到服务器的消息事件
方法参数
Function callbackcallback 参数说明:WebSocket 接受到服务器的消息事件的回调函数。callback 方法参数:Object res
callback 返回参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
data | String/ArrayBuffer | 是 | 服务器返回的消息 | |
dataType | String | 否 | data 类型 |
示例

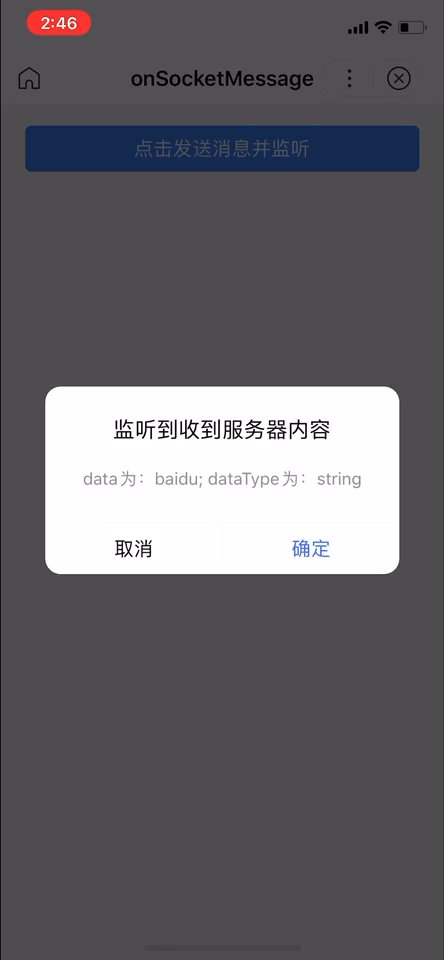
图片示例

代码示例
<button type="primary" bindtap="onSocketMessage">点击发送消息并监听</button>
Page({
onSocketMessage(e) {
swan.onSocketOpen(function () {
swan.sendSocketMessage({
data: 'baidu'
});
});
swan.onSocketMessage(function (res) {
swan.showModal({
title: '监听到收到服务器内容',
content: `data为:${res.data}; dataType为:${res.dataType}`
});
});
swan.connectSocket({
url: 'wss://echo.websocket.org',
success: res => {
console.log('connectSocket success', res);
},
fail: err => {
console.log('connectSocket fail', err);
}
});
}
});