
百度智能小程序 登录中间页模板
page-login 登录中间页模板
解释:当需要获取用户的登录信息时提醒用户授权给当前小程序。提供了默认样式、品牌图片、沉浸式图片及功能前置四种模板供选择。
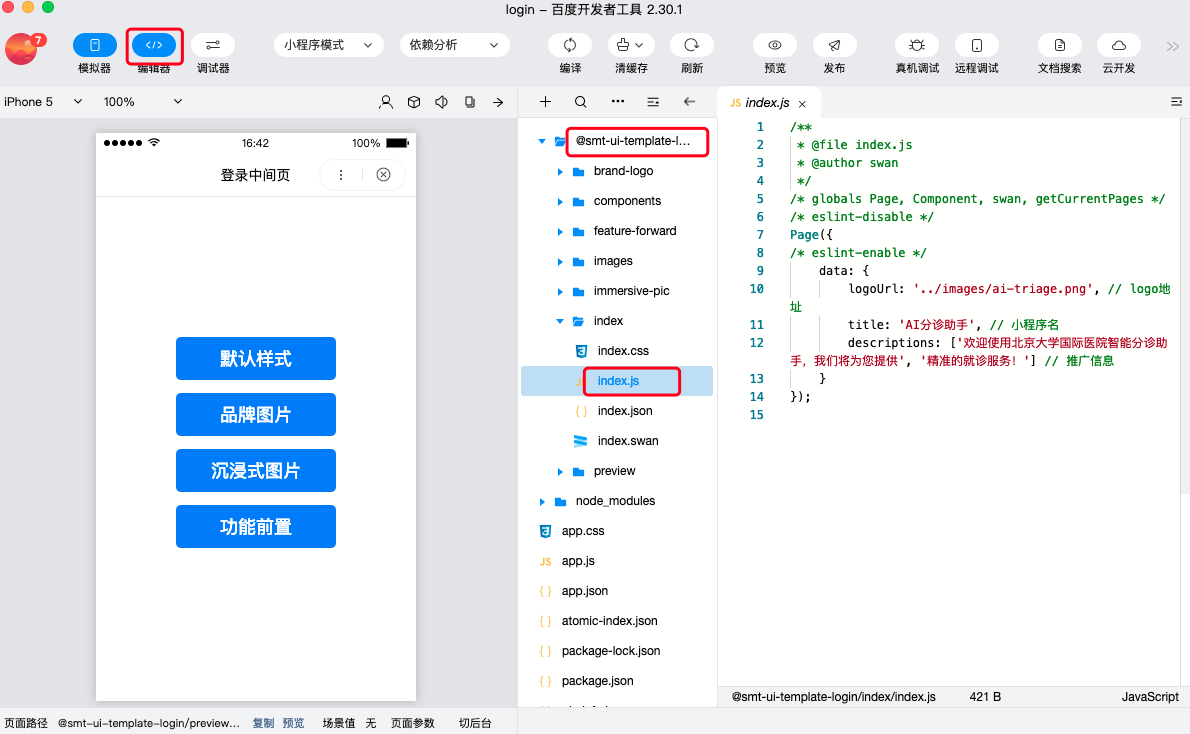
示例

使用方式
方式一 【 NPM 】
- 在小程序根目录执行下方命令,下载页面模板的 npm 包:
npm i @smt-ui-template/page-login - 将 /node_modules/@smt-ui-template/page-login 下的 @smt-ui-template-login 文件夹拷贝到当前小程序合适的目录下(如 pages ):
. ├── project.swan.json ├── app.json ├── app.js ├── pages └── @smt-ui-template-login // 模板文件 - 在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果,如:
{ "pages": [ ... "pages/@smt-ui-template-login/preview/preview", "pages/@smt-ui-template-login/index/index", "pages/@smt-ui-template-login/brand-logo/brand-logo", "pages/@smt-ui-template-login/immersive-pic/immersive-pic", "pages/@smt-ui-template-login/feature-forward/feature-forward" ... ] } - 为了方便在开发者工具中查看模板页的效果,可以设置模板页为小程序预览的首页。该功能的说明请参考自定义编译文档。

方式二 【 开发者工具-页面模板 】
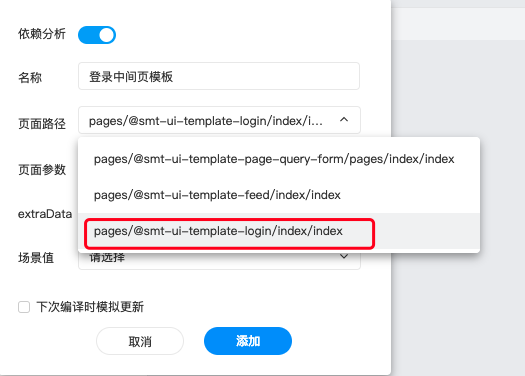
- 打开开发者工具,点击“页面模板”,在下方找到“登录中间页模板”,选中该模板后点击右下角“立即使用”,填写相关信息点击右下角“完成”按钮。

- 使用开发者工具的编辑器或者选择自己熟悉的编辑器对模板进行二次开发。

- 可在 js 中配置 logo 地址、小程序名称、推广信息等 同时我们提供了默认样式、品牌图片、沉浸式图片及功能前置等四种登录中间页模板供选择。详情请见如何使用小程序登录能力-登录中间页,在模板中获取用户信息之后会弹出提示,但在实际场景中你可能需要跳转到另一个页面或返回之前的页面,请注意修改。
代码示例
<view class="login-container">
<view class="brand-atmosphere">
<image class="app-logo" mode="widthFix" src="{{logoUrl}}"></image>
<view class="app-title">{{title}}</view>
</view>
<view class="functional-part">
<block s-for="item in descriptions">
<view class="app-description">{{item}}</view>
</block>
</view>
<view class="action-area">
<access-btn color="#3388FF" no-border ></access-btn>
</view>
</view>Page({
data: {
logoUrl: '/images/AI分诊.png', // logo地址
title: 'AI分诊助手', // 小程序名
descriptions: ['欢迎使用北京大学国际医院智能分诊助手,我们将为您提供', '精准的就诊服务!'] // 推广信息
} Bug & Tip
- Tip:页面模板功能从开发者工具 v2.25.1-rc 版本开始支持。