
百度智能小程序 互动体验
如何提升小程序互动体验
为帮助小程序开发者活跃小程序互动氛围,更好地留存用户,智能小程序官方针对互动体系的四大核心功能:评论、点赞、收藏、分享,提供了丰富便捷的开发能力。
通过官方提供能力的正确使用,小程序可达成以下目标:
- 提质量:使小程序互动体验质量符合官方推荐标准与建议,好用易用;数据显示,正确接入能力后,小程序优质内容在百度 APP 信息流的人均阅读时长可增长 40%以上;
- 降成本:快速搭建小程序内的评论、点赞、收藏、分享互动能力;数据显示,使用官方能力搭建对应功能,可节省 90%开发成本;
- 消息闭环:通过互动能力提供的互动内容审核、C 端用户消息通路回访,小程序可接入百度互动消息推送体系,使小程序互动消息持续触达用户,促进小程序内互动的持续性。
内容索引
- 小程序官方提供的互动能力全集,参见小程序官方互动能力一览:
小程序官方互动能力一览
一、概述
- 面向希望快速搭建整套互动体系的开发者,小程序官方提供 一站式互动组件,包含互动bar(图示 1.1)、评论发表(图示 1.2)、评论列表&评论详情落地页(图示 1.3)以及数据存储能力,开发者可整体低成本快速接入。
- 面向有个性化定制诉求的开发者,小程序官方提供重点互动能力的可自定义组件:点赞组件(图示 2),开发者接入组件时可按需选择样式、动效。

二、能力介绍
| 互动能力 | 接入说明 | 能力介绍 |
|---|---|---|
|
1. 一站式互动组件 |
适用于无后端服务器存储能力的开发者,整套接入,不支持自定义; 预计开发成本 4人/日。 |
a. 提供整套互动 bar 能力,包含评论发布入口、点赞、收藏、分享功能; b. 提供评论发表能力,支持发表文字与图片; c. 提供评论列表、评论详情落地页能力,包含评论内容查看、评论回复入口、评论内容点赞、评论删除、评论举报等功能; d. 支持接入数据存储、评论内容审核、百度 APP 消息通知服务。 |
|
2. 点赞组件 |
有后端服务器存储能力的开发者,可自定义自定义点赞样式/点赞动效; 预计开发成本 2人/日。 |
a. 用于搭建文章内容/评论内容点赞功能; b. 提供后端服务,支持接入百度 APP 消息通知。 |
三、接入示例
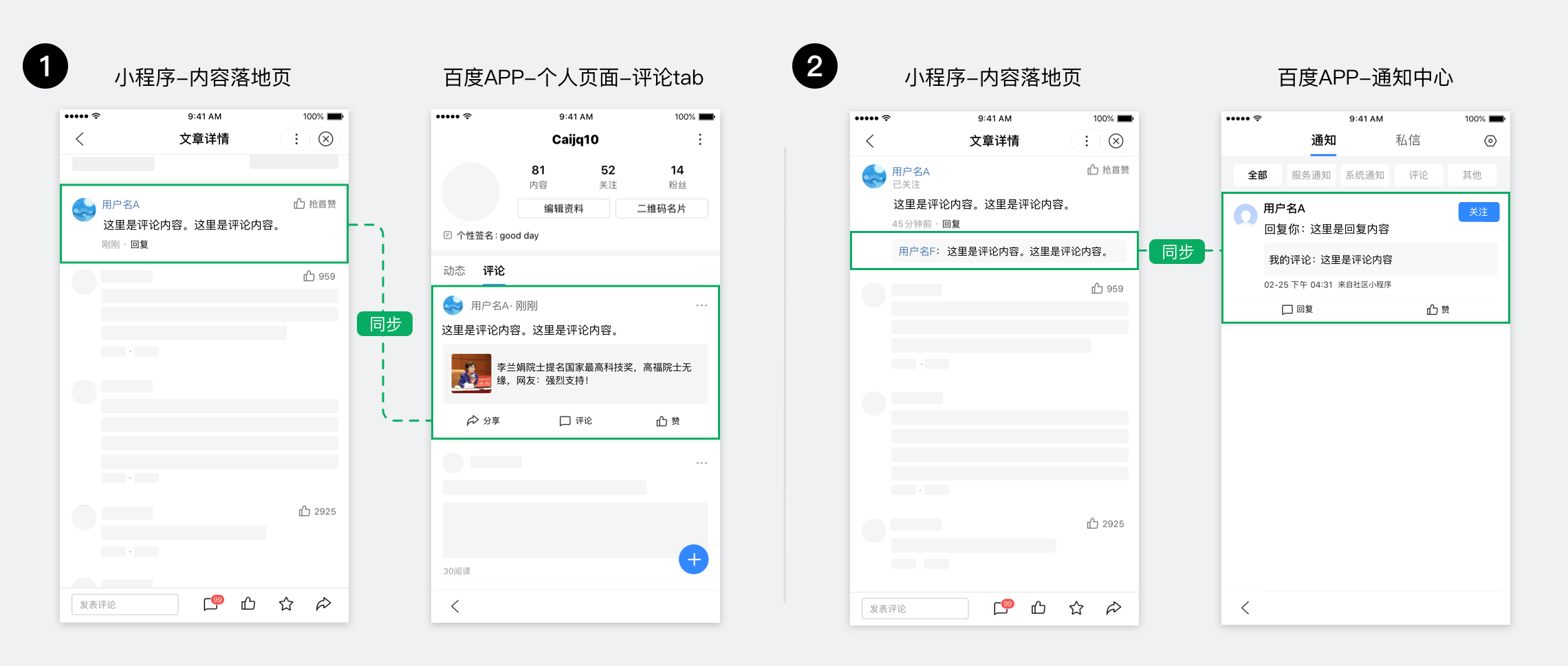
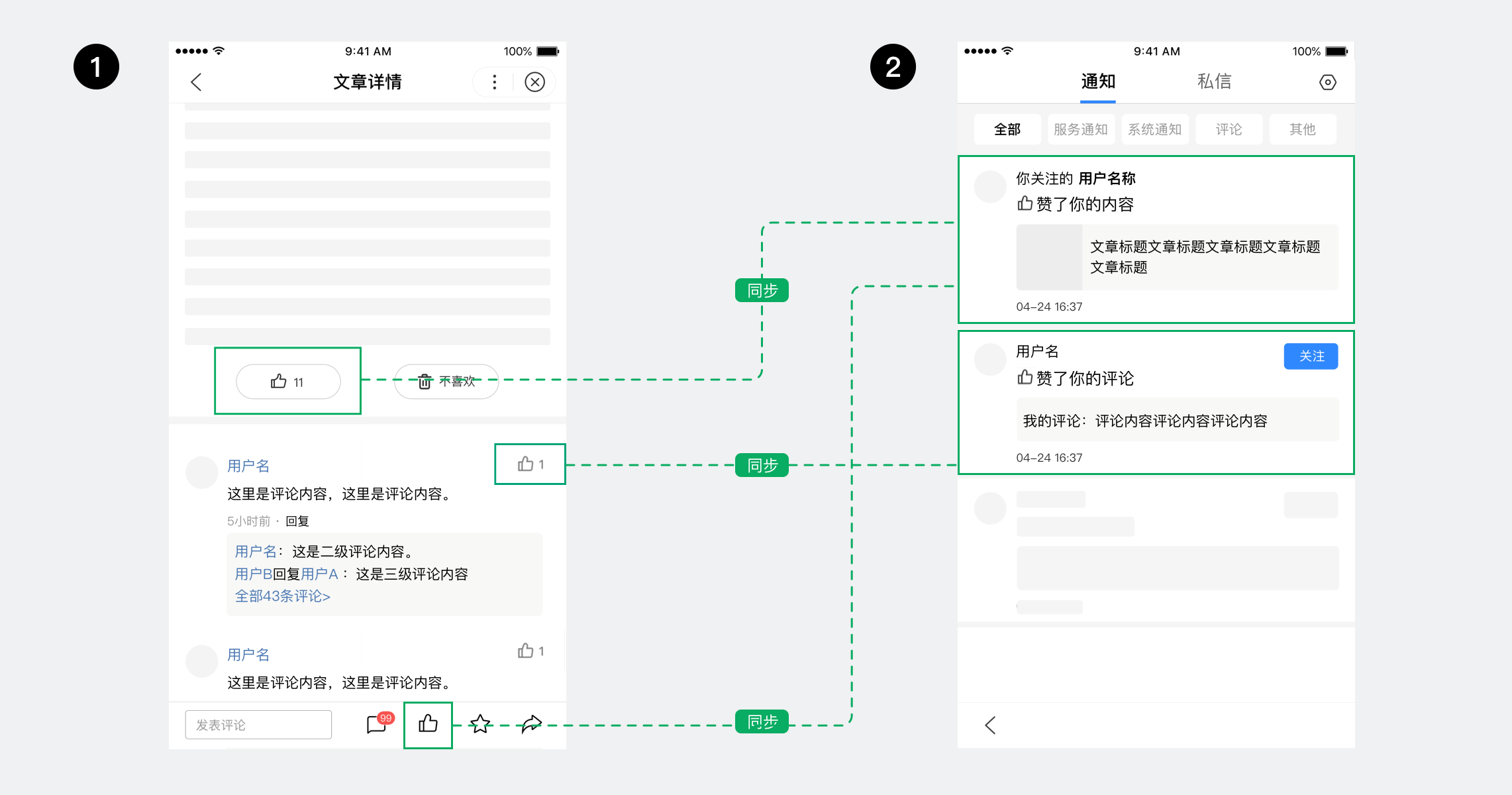
小程序接入官方互动能力示例:小程序接入一站式评论组件组件提供的百度 APP 消息通知服务后,小程序内发生的评论互动可同步至百度 APP 个人页面及通知中心。

体验指引
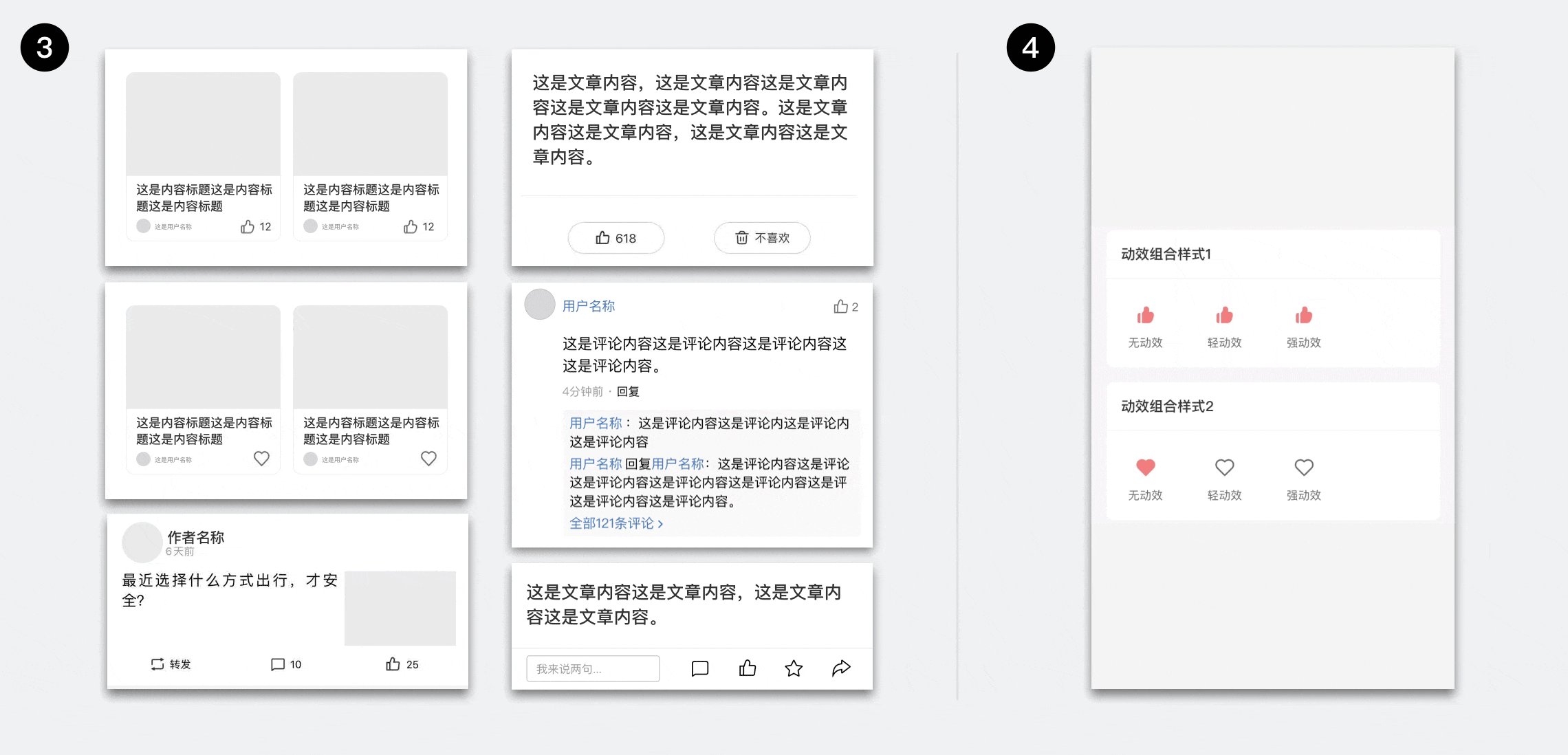
一、选择互动区布局
设置互动区在内容落地页中的位置时,建议使用与百度 APP 一致的形式,使互动体验更符合用户认知和操作习惯。
你可直接使用智能小程序官方提供的一站式互动组件-评论列表、评论详情落地页功能。(查看开发文档)
- 评论内容区:建议按”正文区-推荐区-评论区“顺序布局,便于用户阅读推荐内容。

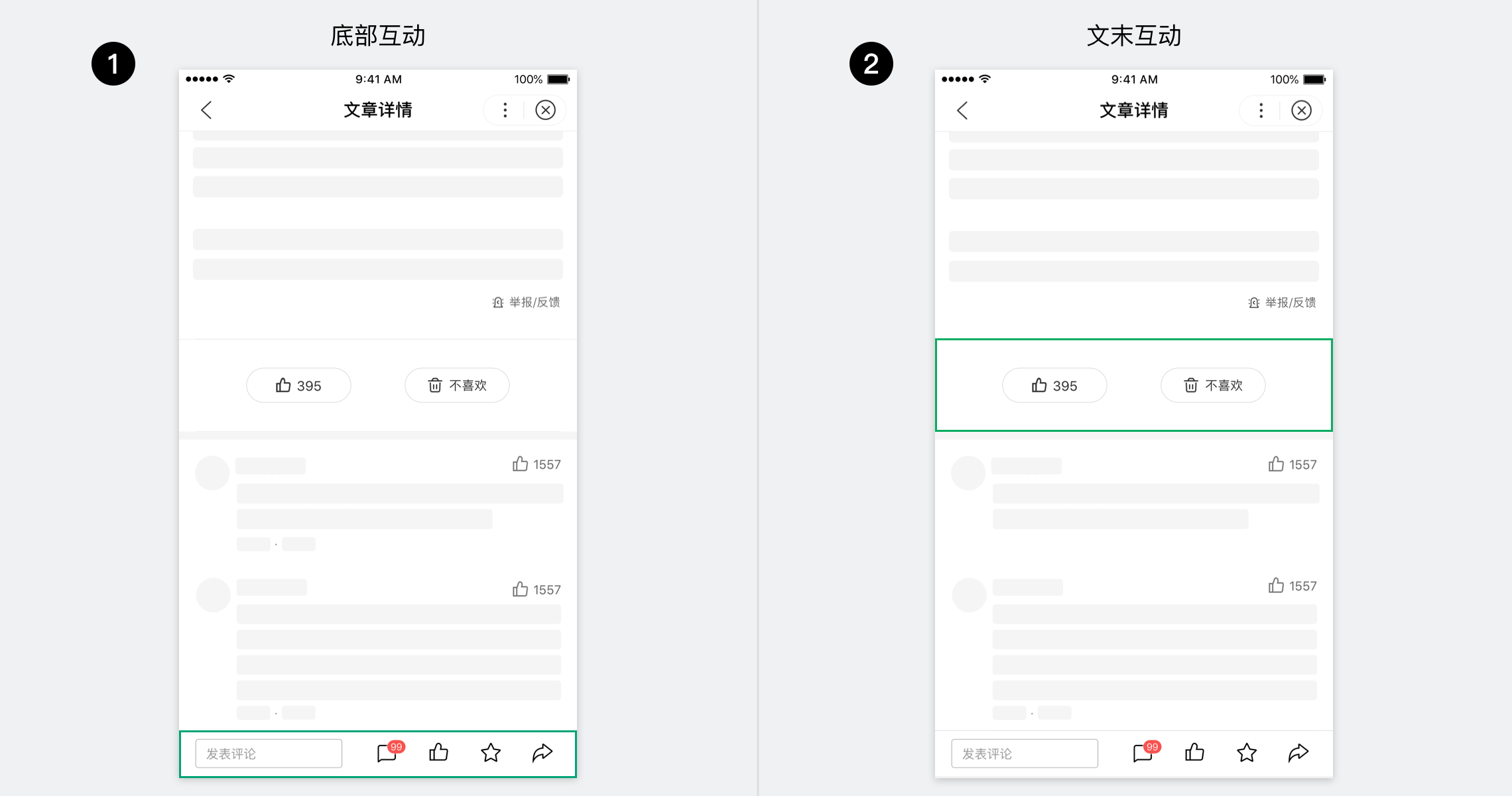
- 互动操作区:建议设置底部互动和文末互动,满足用户不同场景下的互动需求。
- 底部互动:承载核心互动功能(评论、点赞、收藏、分享等),浏览时不随页面滚动,随时可触发;
- 文末互动:承载用户好恶表达功能(点赞、喜欢/不喜欢),便于用户在文章浏览完毕时的快捷发表观点。

二、评论体验指引
开发者可直接使用小程序官方提供 一站式互动组件,快速搭建整套评论功能(评论入口、评论发表、评论列表、评论详情落地页);同时,组件中的功能交互均依据小程序评论体验标准封装,只需注意以下问题,即可保证评论体验符合用户使用习惯,好用易用:
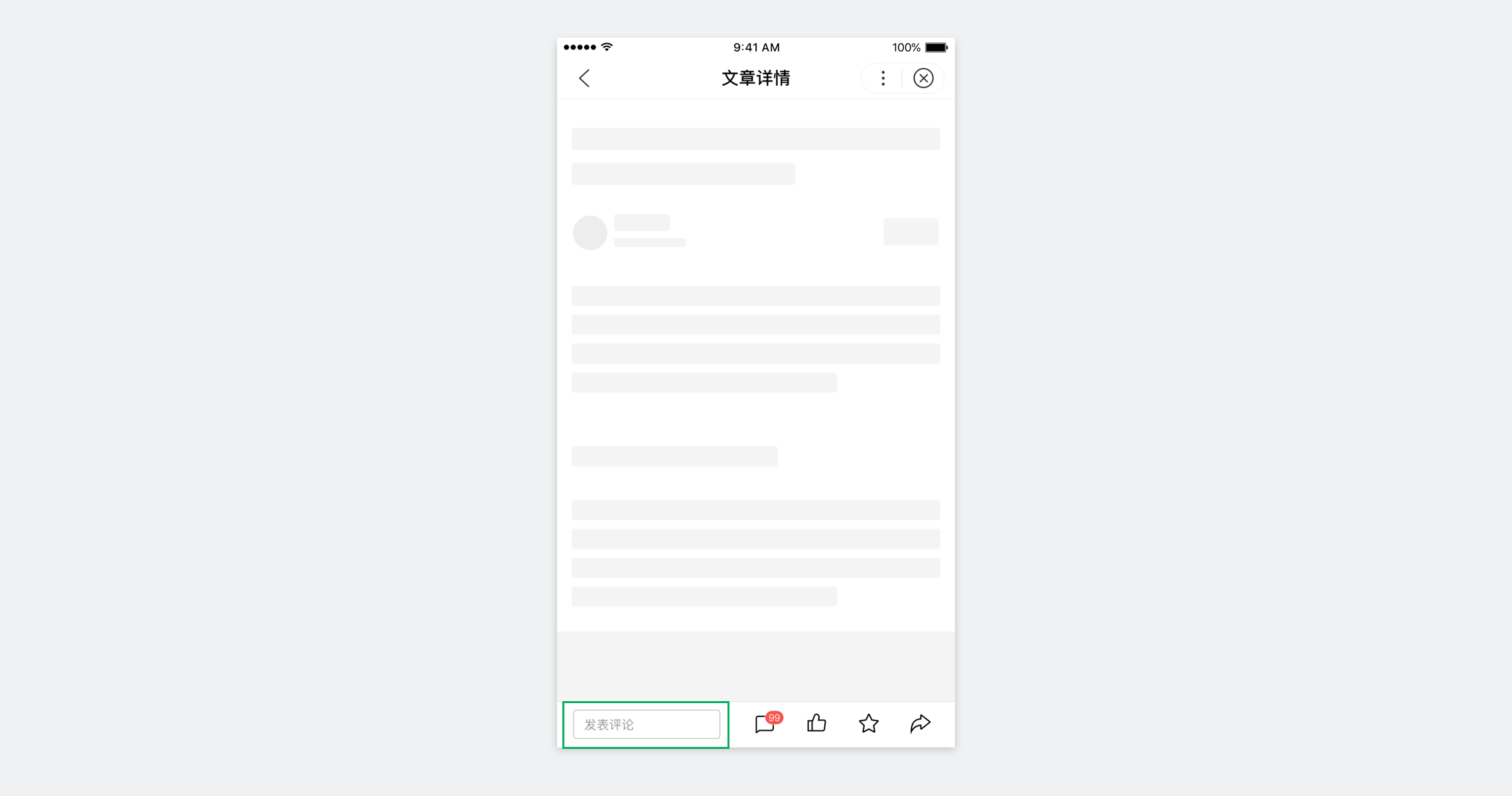
接入一站式互动组件,设置详情页内容资讯的评论入口时,位置建议选在固定置底、不随页面滚动的底bar上,方便用户随时触发评论。

正确
评论入口在固定置底、不随页面滚动的底 bar 上,方便用户随时触发评论

注意
评论入口在正文后评论区中,首屏不可见,用户查找困难

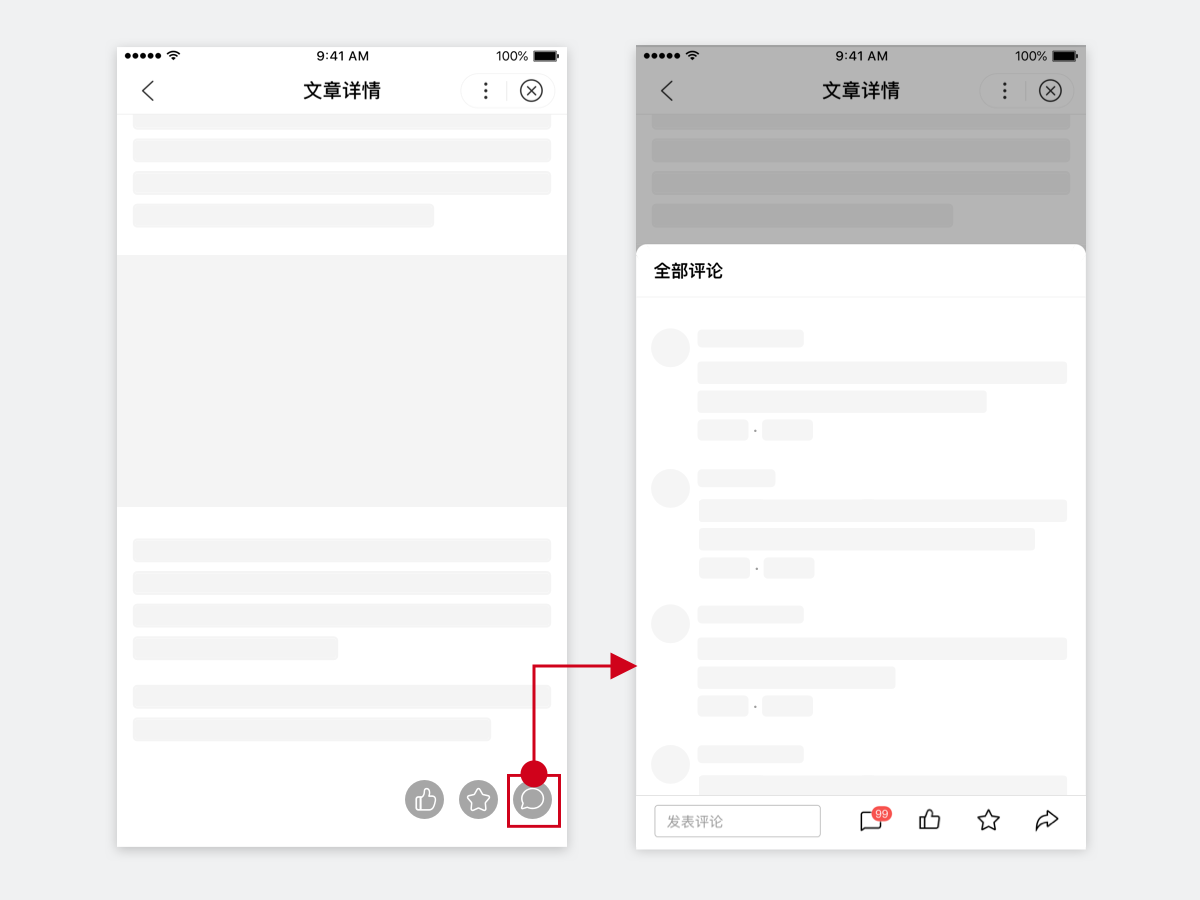
注意
评论入口需在按钮调起的浮层中再次点击,使操作路径拉长,不符合用户预期
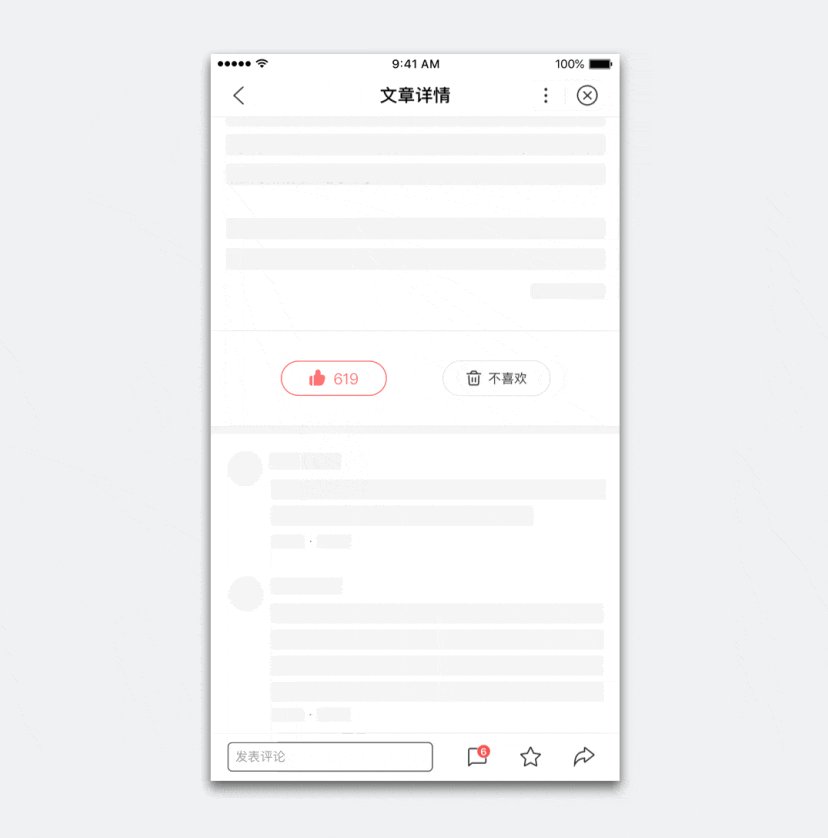
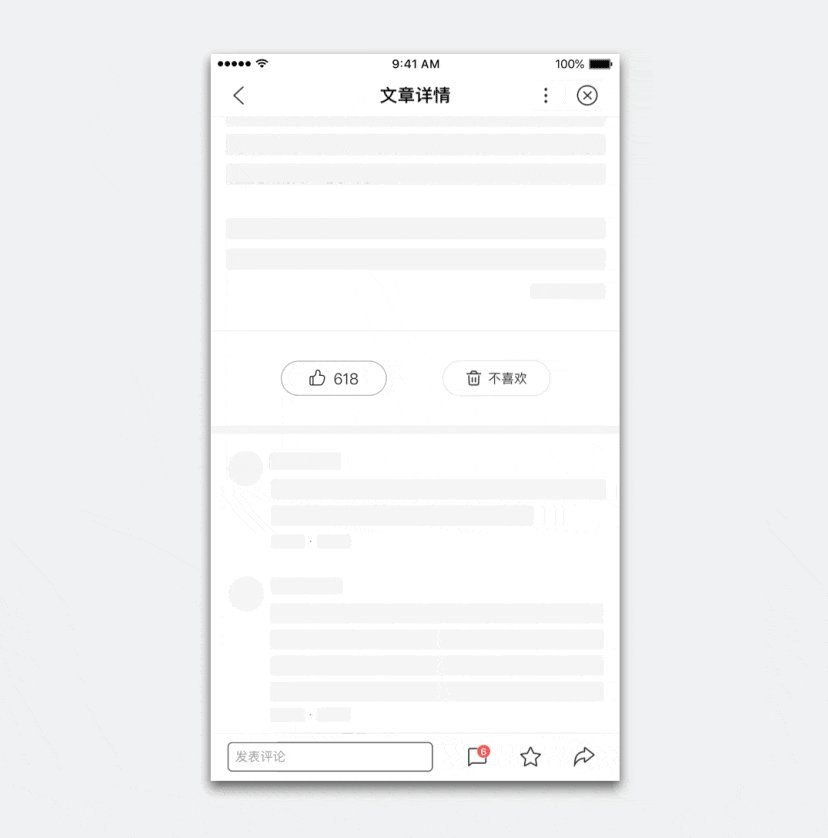
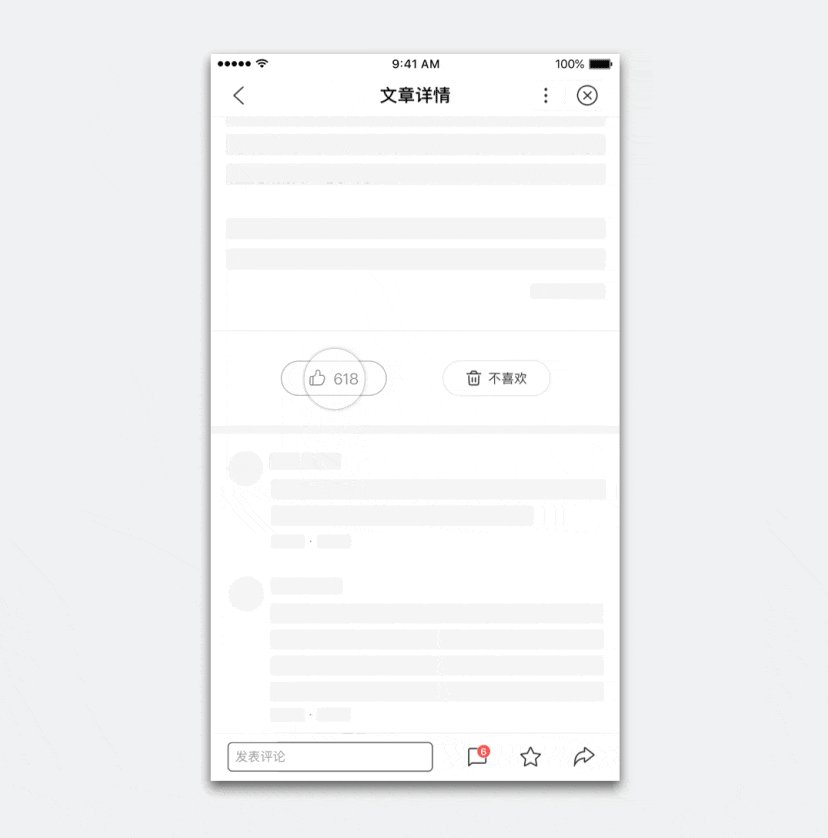
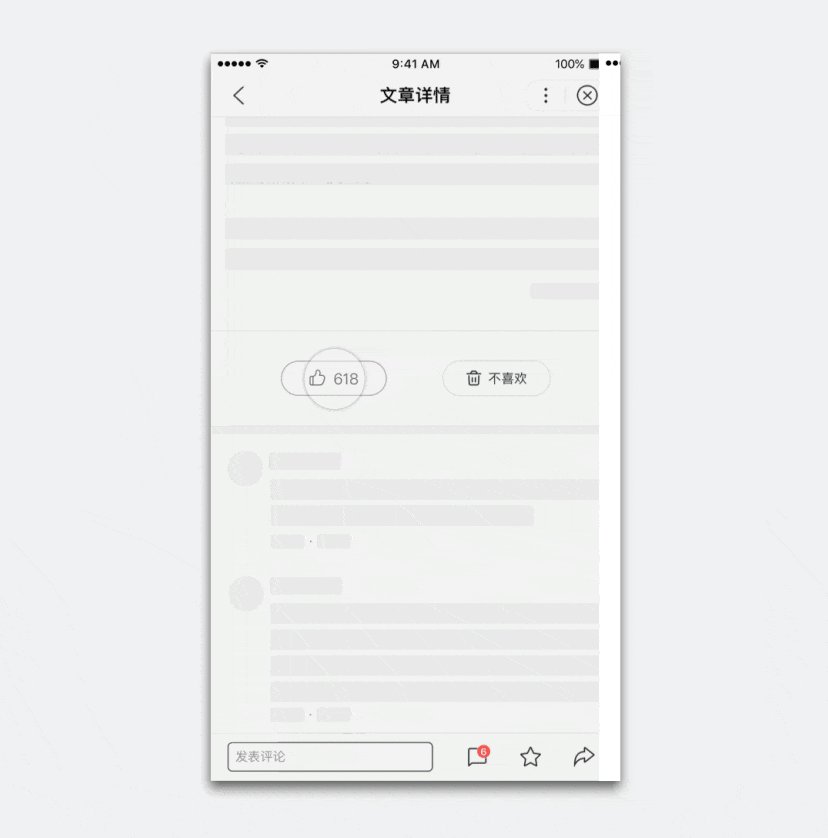
三、点赞体验指引
通过相关互动能力的使用,小程序可快速实现内部点赞功能;同时,通过点赞能力提供的服务,小程序可接入百度互动消息推送体系,使小程序点赞消息持续触达用户,促进小程序内互动的持续性。
示例:他人在小程序中对用户的动态、内容、评论作出点赞操作后,同步在该用户的“百度APP-通知中心”中显示。

在使用点赞组件时,开发者可根据场景及产品调性,选择适合的点赞样式进行用户点赞引导:
你可直接使用智能小程序官方提供的点赞组件。(查看开发文档)
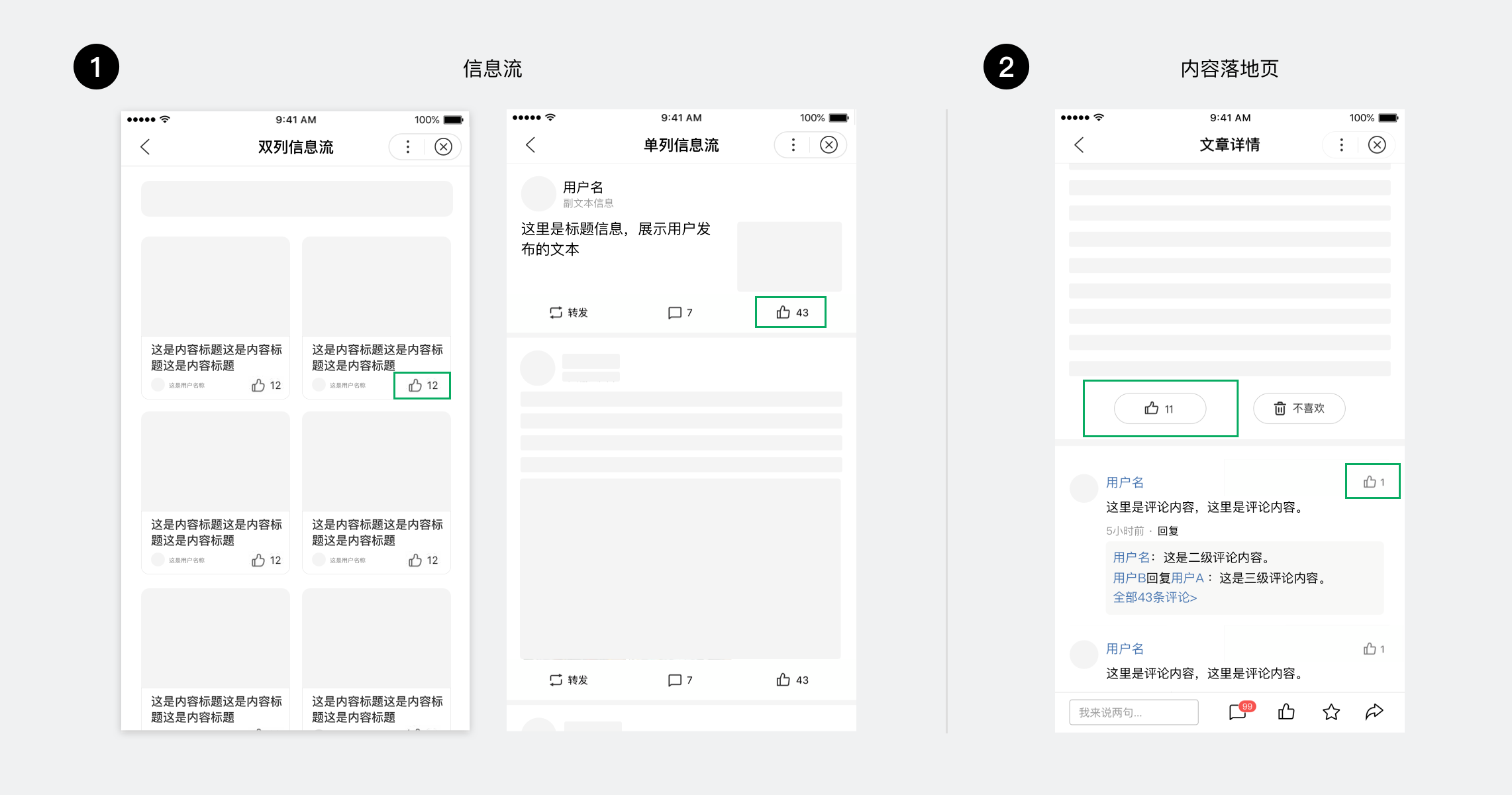
- 信息流:可对页面中单条内容进行点赞;
- 内容落地页:可在页面中多个位置对内容进行点赞。
示例:信息流和内容落地页的点赞功能

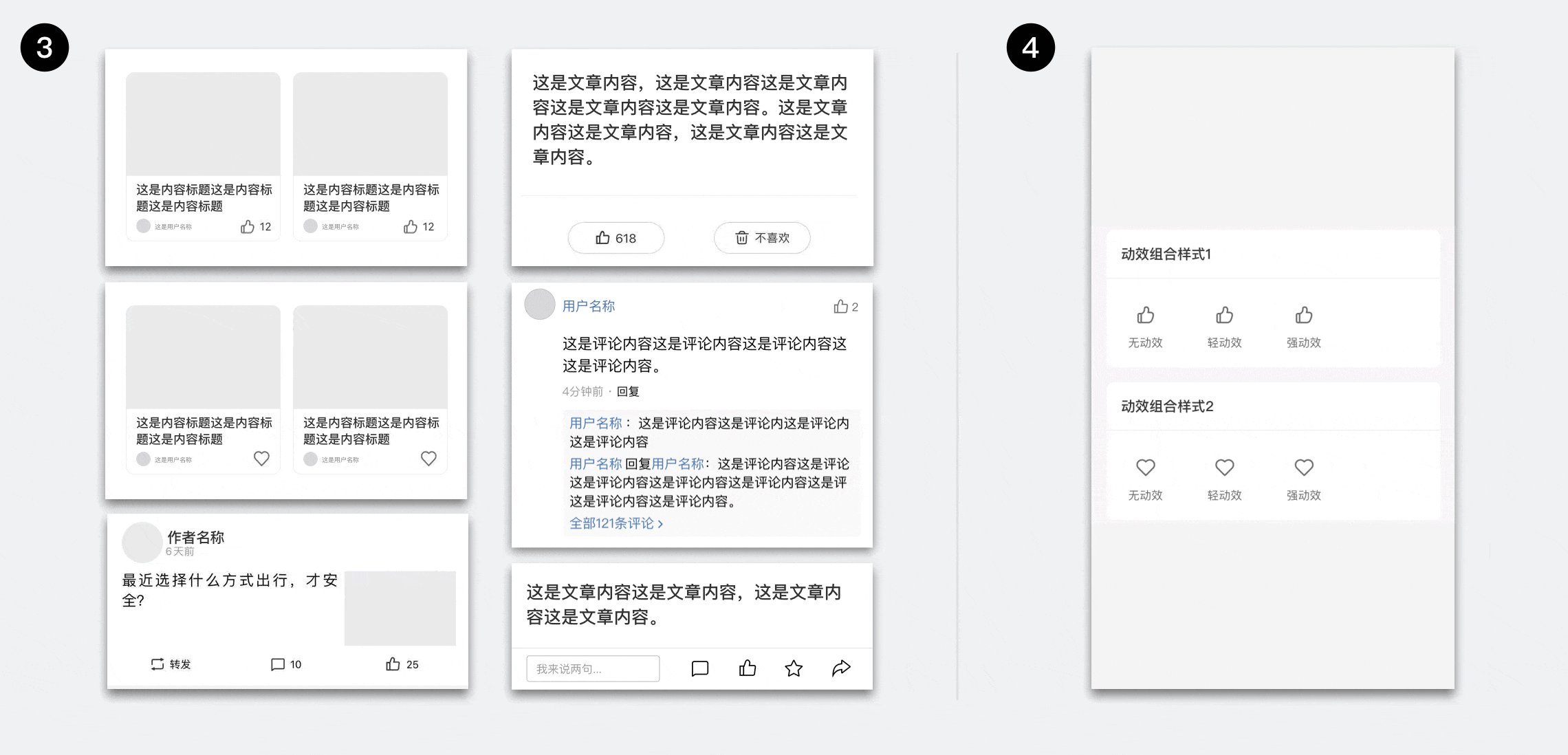
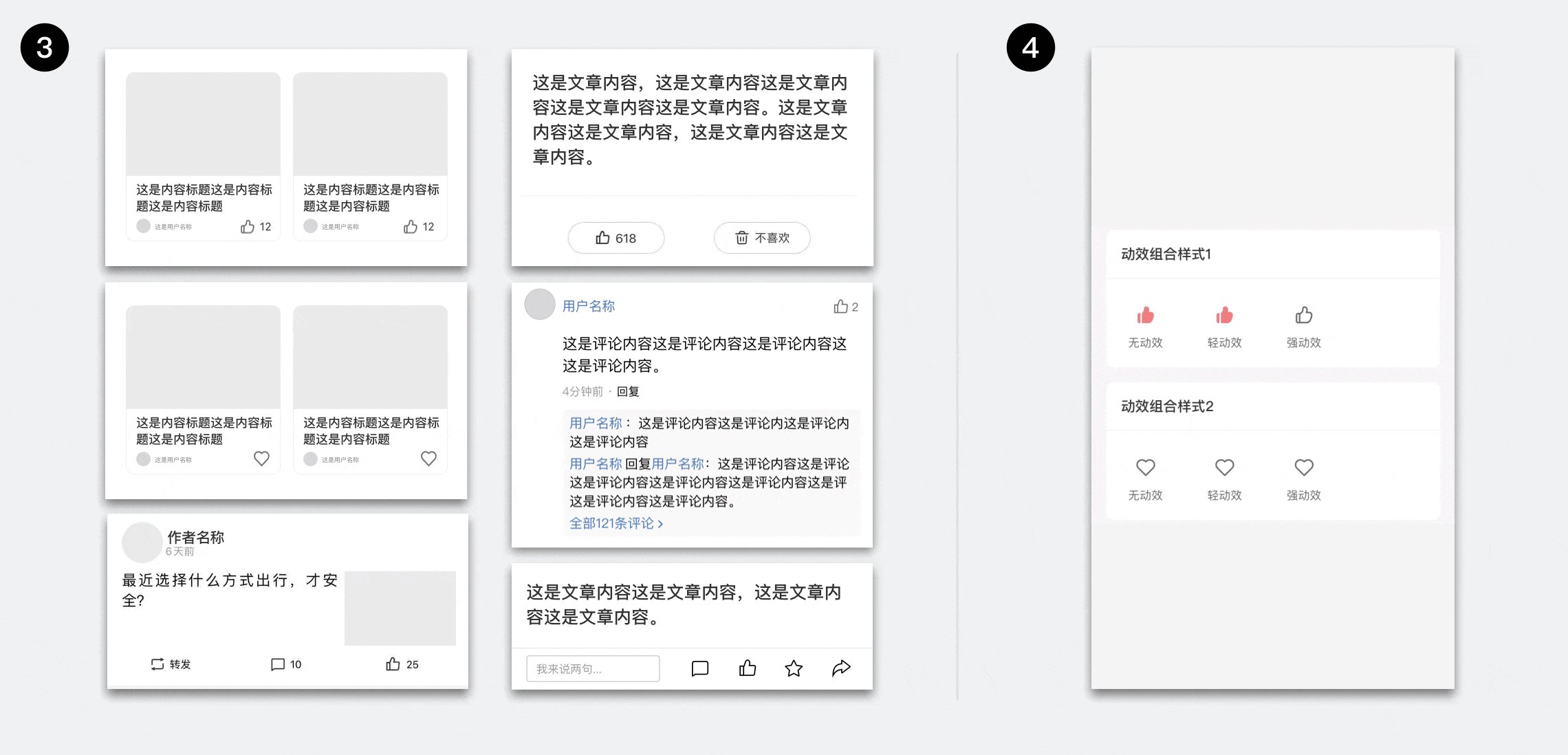
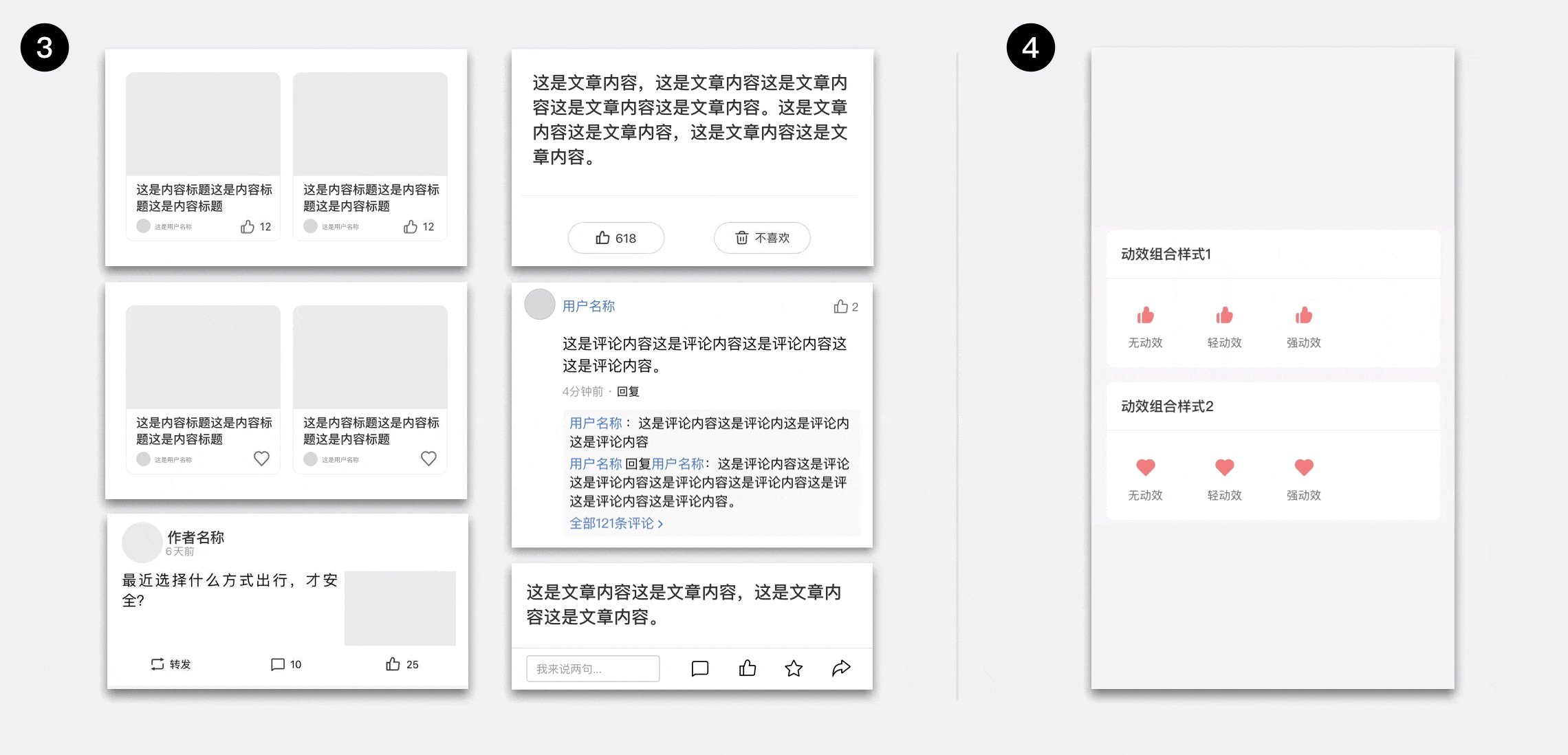
- 按钮样式:提供拇指及爱心两种点赞样式,可根据产品调性及场景进行选择;
- 动效样式:提供无动效、轻动效、强动效三种动效样式,可根据场景进行选择。
示例:多种按钮样式和动效样式

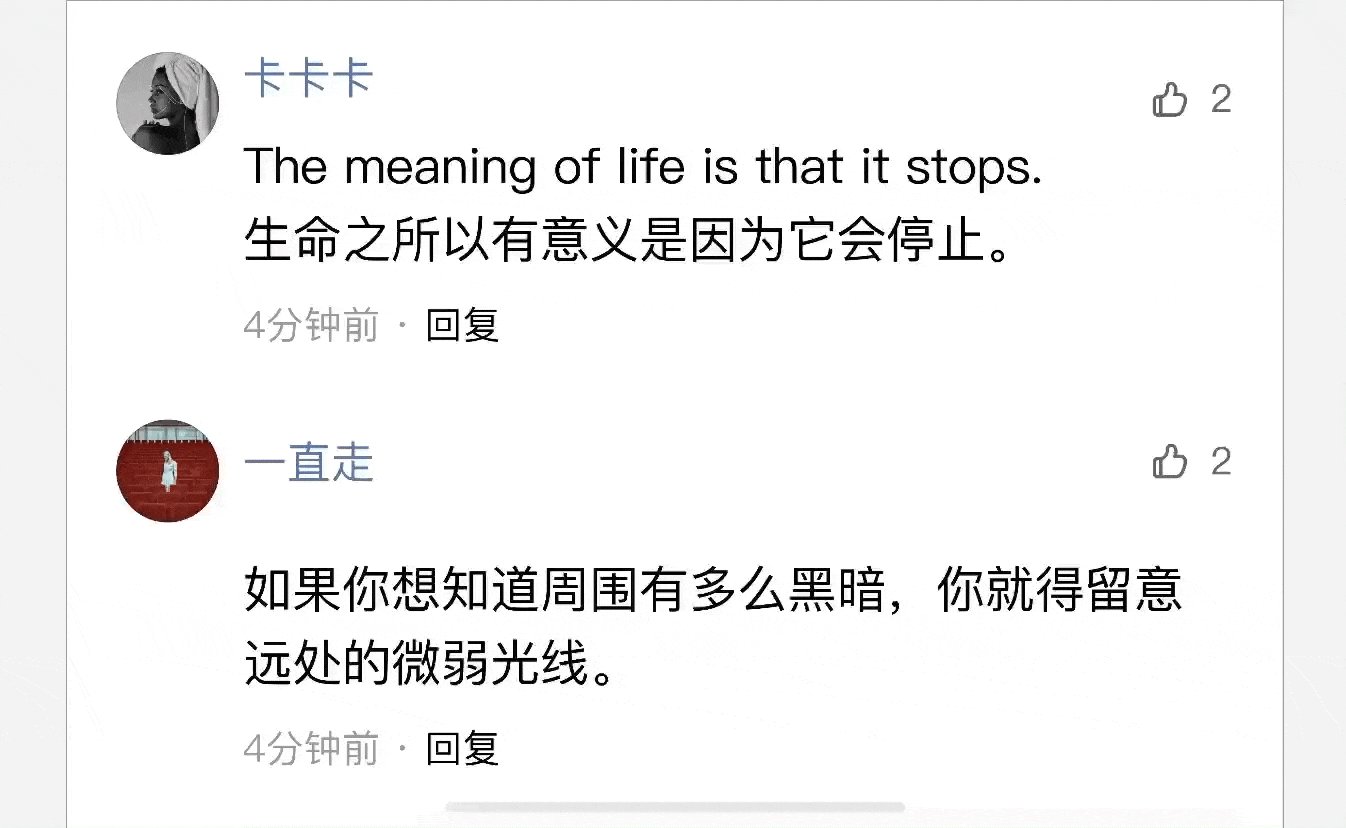
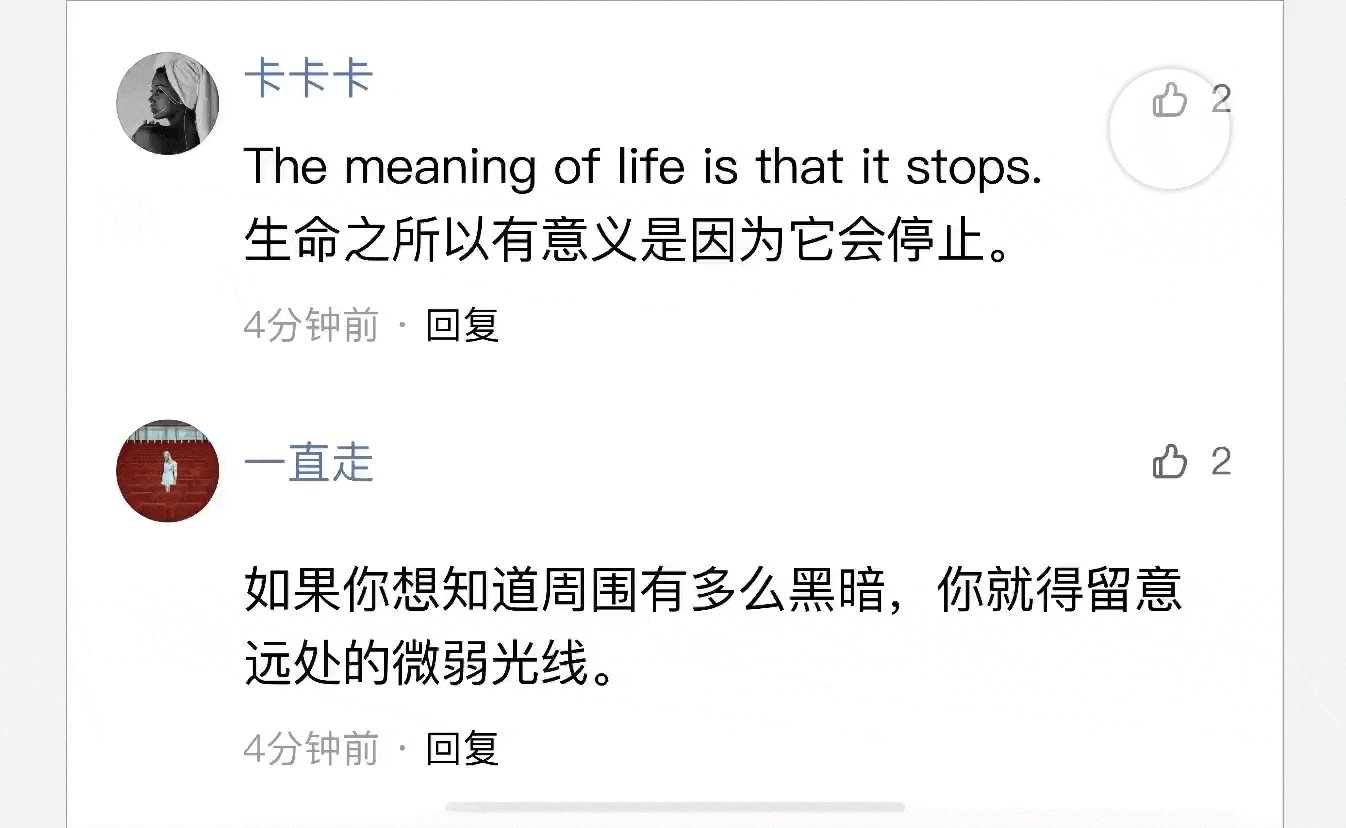
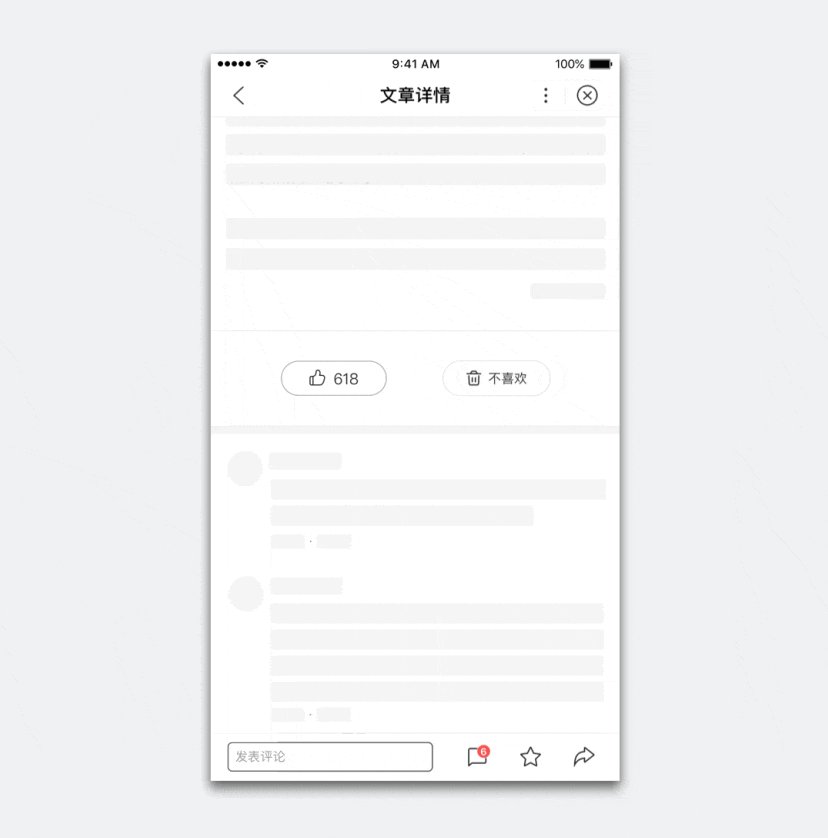
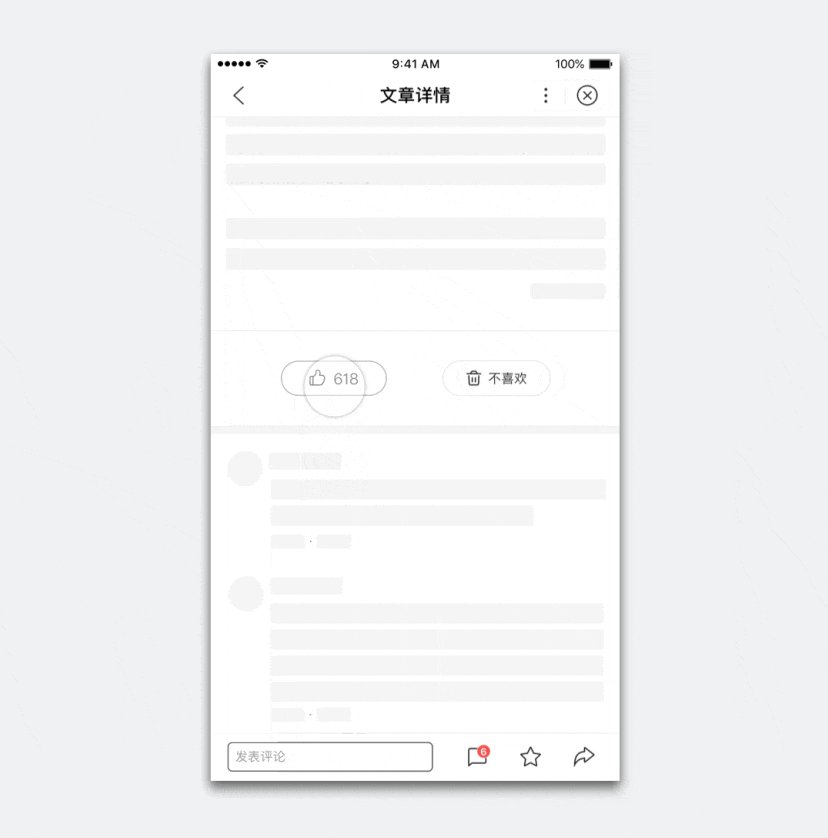
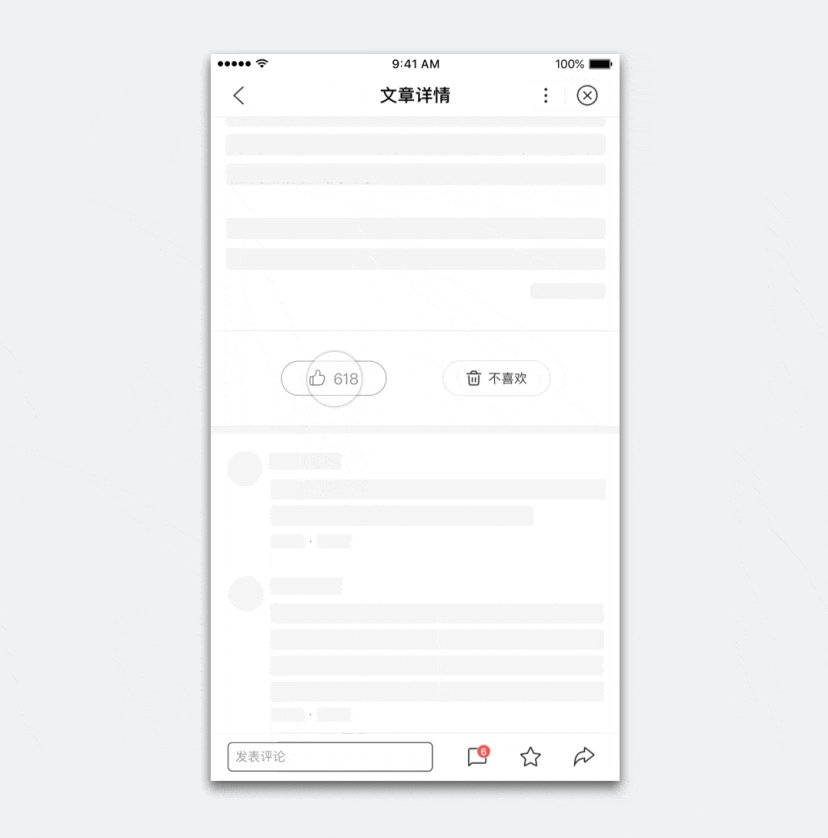
建议在误操作后用户可进行更正,避免出现无法取消点赞的情况:
你可直接使用智能小程序官方提供的点赞组件。(查看开发文档)

正确
再次点击可以取消点赞

错误
点赞不可以被取消
四、收藏体验指引
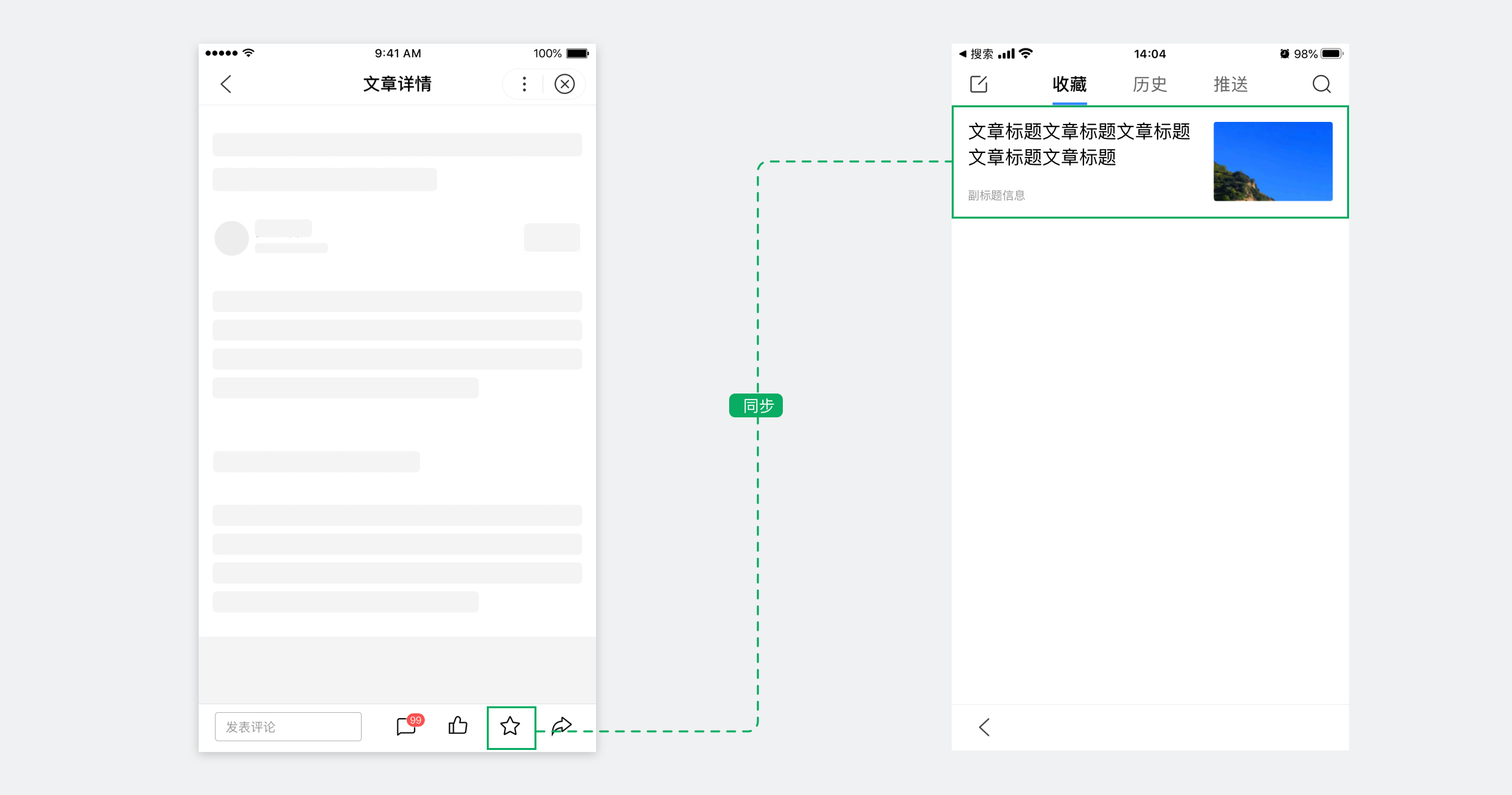
通过相关互动能力的使用,小程序可快速实现内容收藏功能;同时,通过收藏能力提供的服务,小程序可接入百度 APP - 收藏功能,使小程序用户复访更加便利。
你可直接使用智能小程序官方提供的一站式互动组件-收藏功能。(查看开发文档)
示例:用户在小程序中对内容做出收藏操作后,内容会同步在该用户的“百度APP - 收藏”中。

五、分享体验指引
通过相关互动能力的使用,小程序可快速实现内容分享功能。
你可直接使用智能小程序官方提供的一站式互动组件-分享功能。(查看开发文档)
示例:一站式互动组件分享功能。

六、关联登录指引
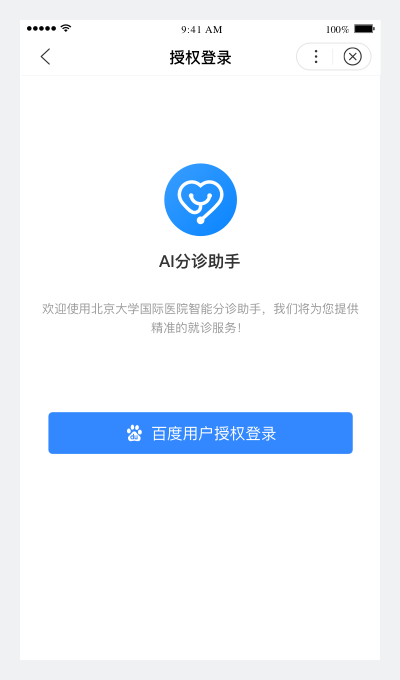
未登录状态下评论、收藏,应先登录后操作,建议使用简洁的登录流程,同时向用户强调个人信息安全。
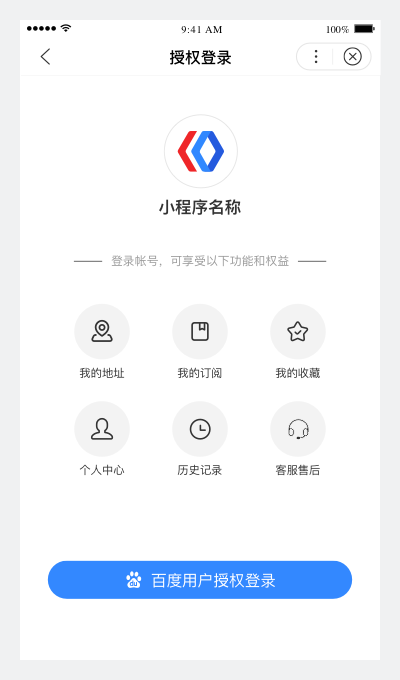
你可直接使用智能小程序提供的登录中间页示例模板,优雅快速地接入最新登录能力。(查看开发文档)
模板1:默认登录页

模板2:品牌图片登录页

模板3:功能前置登录页

模板4:沉浸式登录页

未登录状态下进行点赞,建议不要强制用户登录
你可直接使用智能小程序官方提供的一站式互动组件-点赞功能。(查看开发文档)

正确
未登录状态依然可以点赞

错误
点赞前强制用户登录
七、体验直播课
我们同时为开发者提供体验直播课进行视频详解读:在线观看地址