
百度智能小程序 动态设置导航条的颜色
swan.setNavigationBarColor
解释:动态设置当前页面导航条的颜色。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
frontColor |
String |
是 |
前景颜色值,包括按钮、标题、状态栏的颜色,有效值 #ffffff 和 #000000 。 |
|
|
backgroundColor |
String |
是 |
背景颜色值,有效值为十六进制颜色。 |
|
|
animation |
Object |
否 |
动画效果 |
|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
animation 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
duration |
Number |
否 |
0 |
动画变化时间,单位:毫秒。 |
|
timingFunc |
String |
否 |
linear |
动画变化方式 |
animation.timingFunc 有效值
| 值 | 说明 |
|---|---|
|
linear |
动画从头到尾的速度是相同的。 |
|
easeIn |
动画以低速开始 |
|
easeOut |
动画以低速结束。 |
|
easeInOut |
动画以低速开始和结束。 |
示例

代码示例 1
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>黑色前景色</view>
<view>
fontColor='#000000'
backgroundColor='#ffffff'
</view>
</view>
<button bind:tap="setNavigationBarColor" type="primary" hover-stop-propagation="true">点击设置</button>
</view>
</view>Page({
setNavigationBarColor() {
swan.setNavigationBarColor({
frontColor: '#000000',
backgroundColor: '#ffffff',
animation: {
duration: 500,
timingFunc: 'linear'
},
success: res => {
console.log('setNavigationBarColor success');
},
fail: err => {
console.log('setNavigationBarColor fail', err);
}
});
}
});代码示例 2
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>白色前景色</view>
<view>
fontColor='#ffffff'
backgroundColor='#3388FF'
</view>
</view>
<button bind:tap="setNavigationBarColor" type="primary" hover-stop-propagation="true">点击设置</button>
</view>
</view>Page({
setNavigationBarColor() {
swan.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#3388FF',
animation: {
duration: 500,
timingFunc: 'linear'
},
success: res => {
console.log('setNavigationBarColor success');
},
fail: err => {
console.log('setNavigationBarColor fail', err);
}
});
}
});
设计指南
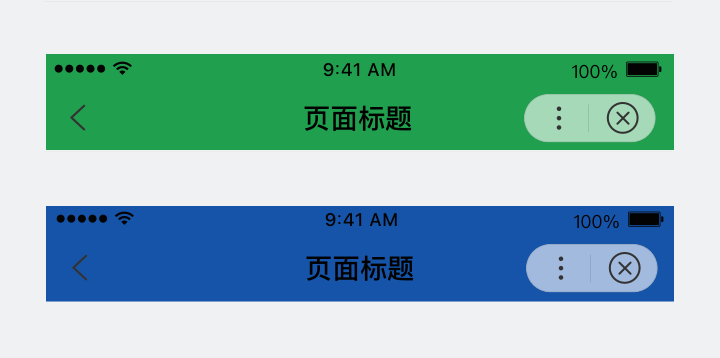
配置导航栏背景色颜色值(backgroundColor)时应注意前景颜色值(frontColor)的可读性和阅读舒适度,且与小程序风格统一。

错误
前景颜色值为黑色时(#000000),应避免使用高饱和度或较深的背景颜色。

错误
前景颜色值为白色时(#ffffff),应避免使用较浅的背景颜色。
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确。 |