
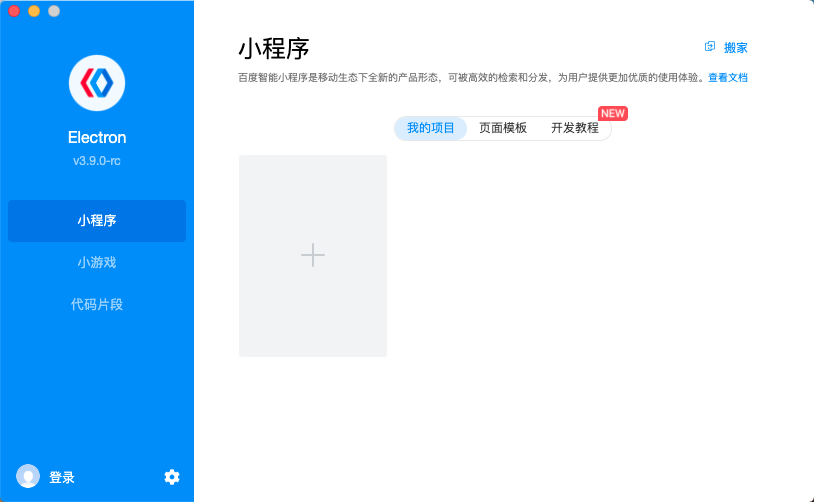
百度智能小程序 启动页
启动页
在启动页面左下角点击登录按钮,弹出登录页,可以使用百度 APP 扫码登录开发者工具,开发者工具将使用这个百度1帐号的信息进行小程序的开发和调试。

创建建项目
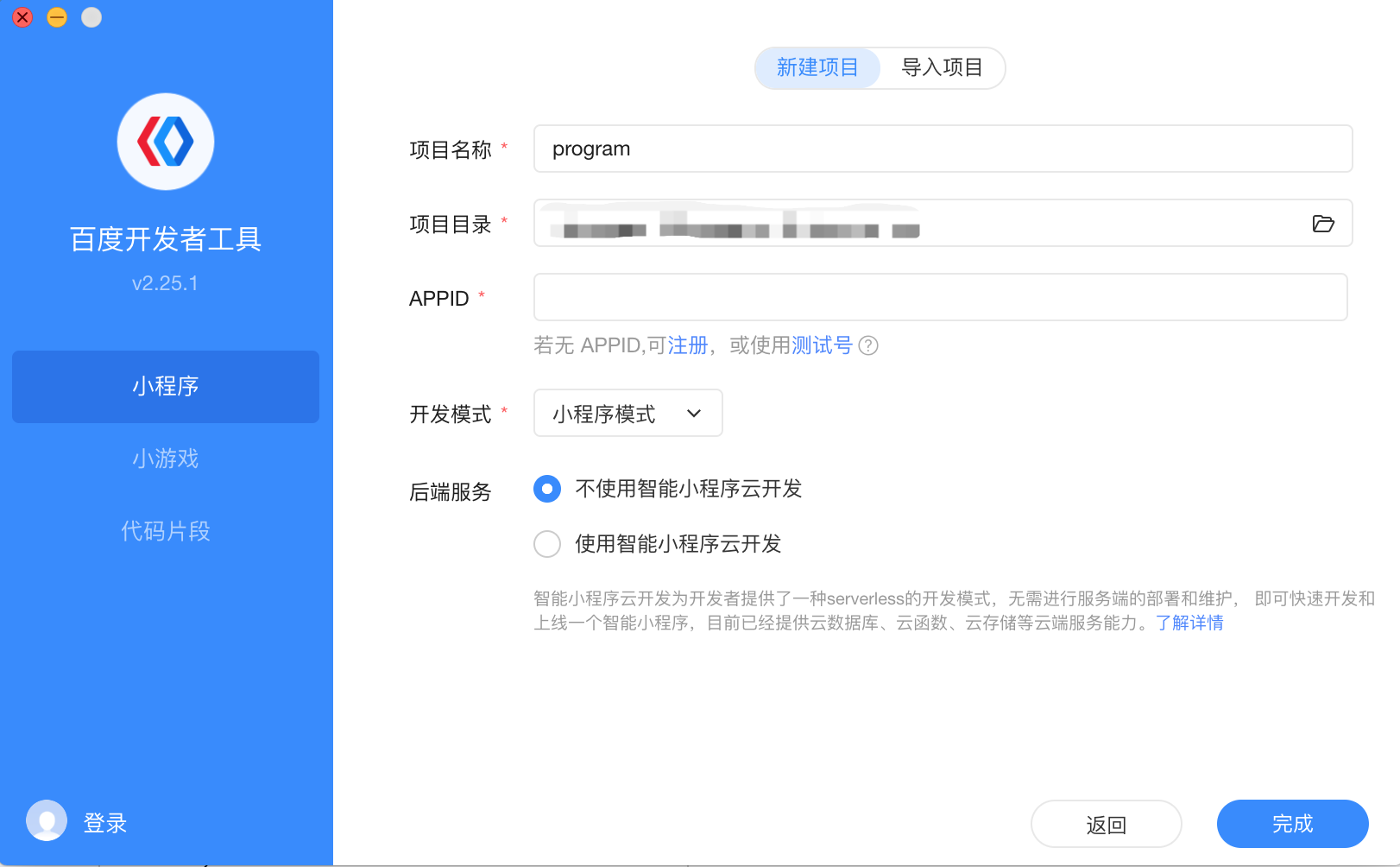
新建项目:
1. 在“我的项目”界面可查看已经打开过的小程序、小游戏、代码片段的项目列表

2. 单击灰色“+”区域,新建项目需要开发者填写项目的名称、项目目录和 APPID。信息校验无误后会自动生成一个空白的智能小程序工程。
2.1. 如果开发者尚没有 APPID 可以点击“注册”,注册 APPID 或者点击“测试号”选择体验模式,但体验模式下,部分 API 可能无法正常调用。
2.2. 登录的百度账号需要是该 APPID 的开发者。
2.3. 如果选择一个空目录,会直接创建在该目录下;如果选择一个非空目录,会提示此路径下已存在项目,是否确认覆盖。

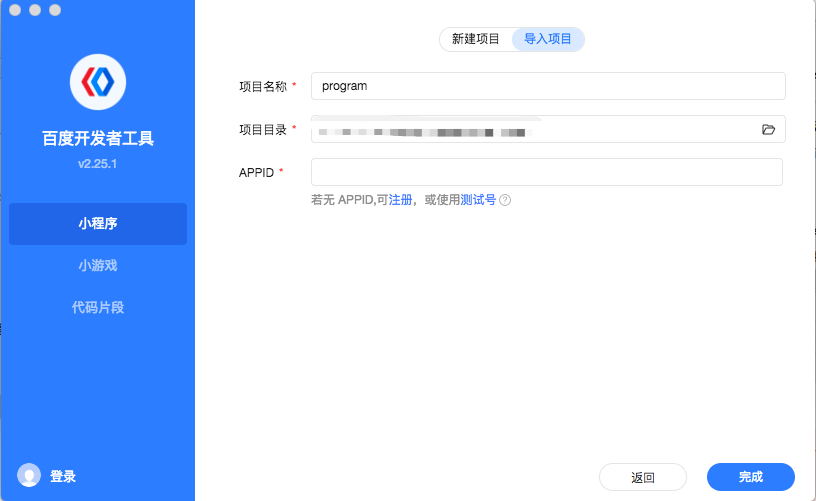
导入项目:
在“导入项目”页面,填写“项目名称”、“项目目录”和“APPID”。即可将已有项目导入到开发者工具中打开。

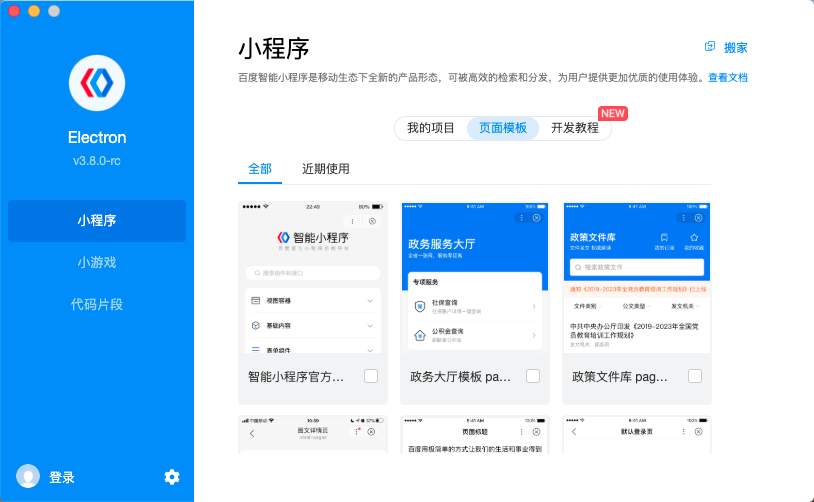
使用页面模板
在“页面模板”界面可选择您所需要的模板,或查看您近期使用过的模板

使用开发教程
在“开发教程”界面可选择您感兴趣的教程模板,可通过工具和手机联动操作完成教程任务

搬家工具
百度开发者工具提供了将微信小程序转换为百度智能小程序的功能,详情参考搬家工具

多开项目
工具支持同时打开多个项目,每次打开项目时会从新窗口打开,入口有以下几种:
- 从启动页打开项目,处于项目窗口时可以从菜单栏的项目 -> 查看所有项目打开启动页
- 从菜单栏的最近打开项目列表中打开的项目会从新窗口打开
- 新建项目
管理项目
对本地项目进行删除
