
百度智能小程序 BackgroundAudioManager
BackgroundAudioManager
解释:swan.getBackgroundAudioManager的返回值。
属性说明
| 属性名 | 说明 |
|---|---|
| BackgroundAudioManager.play | 播放 |
| BackgroundAudioManager.pause | 暂停 |
| BackgroundAudioManager.stop | 停止 |
| BackgroundAudioManager.seek | 跳转到指定位置(单位:s) |
| BackgroundAudioManager.onCanplay | 音频进入可以播放状态 |
| BackgroundAudioManager.onPlay | 音频播放事件 |
| BackgroundAudioManager.onPause | 音频暂停事件 |
| BackgroundAudioManager.onStop | 音频停止事件 |
| BackgroundAudioManager.onEnded | 音频自然播放结束事件 |
| BackgroundAudioManager.onTimeUpdate | 音频进度更新事件 |
| BackgroundAudioManager.onError | 音频播放错误事件 |
| BackgroundAudioManager.onWaiting | 音频加载中事件 |
| BackgroundAudioManager.onSeeked | 监听背景音频完成跳转操作事件 |
| BackgroundAudioManager.onSeeking | 监听背景音频开始跳转操作事件 |
| BackgroundAudioManager.onNext | 监听用户在系统音乐播放面板点击下一曲事件 |
| BackgroundAudioManager.onPrev | 监听用户在系统音乐播放面板点击上一曲事件 |
方法参数
backgroundAudioManager类的属性列表
| 属性 | 类型 | 只读 | 说明 | 最低版本 |
|---|---|---|---|---|
|
startTime |
Number |
否 |
开始播放的位置(单位:s),默认 0 。 |
|
|
duration |
Number |
是 |
当前音频的长度(单位:s),只有在当前有合法的 src 时返回。 |
|
|
currentTime |
Number |
是 |
当前音频的播放位置(单位:s),只有在当前有合法的 src 时返回,时间不取整,保留小数点后 6 位。 |
|
|
paused |
Boolean |
是 |
当前是否暂停或停止状态,true 表示暂停或停止,false 表示正在播放。 |
|
|
title |
String |
否 |
音频标题,用于做原生音频播放器音频标题。原生音频播放器中的分享功能,分享出去的卡片标题,也将使用该值。 |
|
|
epname |
String |
否 |
专辑名,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。 |
|
|
singer |
String |
否 |
歌手名,原生音频播放器中的分享功能,分享出去的卡片简介,也将使用该值。 |
|
|
coverImgUrl |
String |
否 |
封面图 url,用于做原生音频播放器背景图。原生音频播放器中的分享功能,分享出去的卡片配图及背景也将使用该图。 |
|
|
src |
String |
否 |
音频的数据链接,用于直接播放,请在上述属性设置完成后使用该属性。有效值:m4a, aac, mp3, wav。 |
|
|
lrcURL |
String |
否 |
歌词 url,用于做原生音频播放器展示的歌词。 |
最低支持版本 3.170.2 |
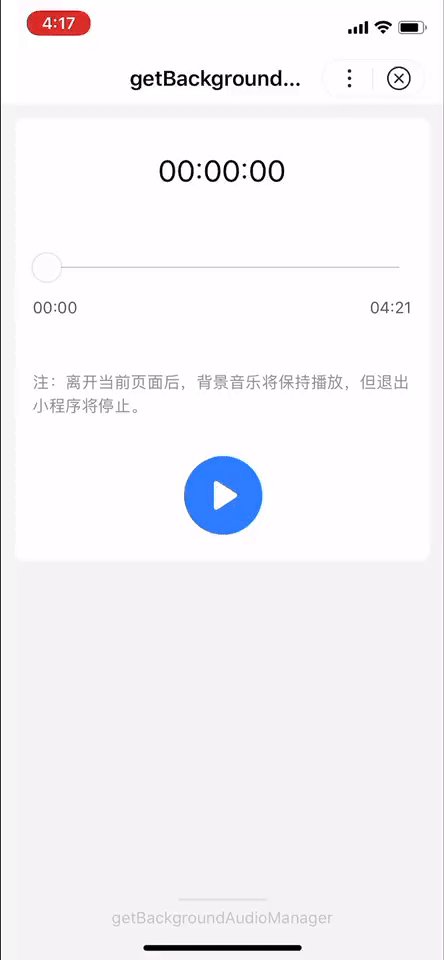
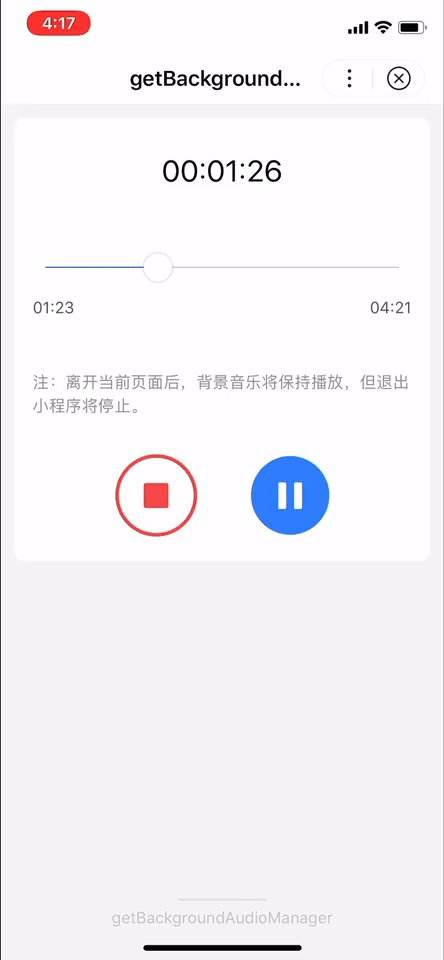
示例

图片示例

代码示例
- 在 js 文件中
Page({
onLoad() {
const backgroundAudioManager = swan.getBackgroundAudioManager();
console.log('backgroundAudioManager:', backgroundAudioManager)
backgroundAudioManager.title = '演员';
backgroundAudioManager.epname = '演员';
backgroundAudioManager.singer = '薛之谦';
backgroundAudioManager.coverImgUrl = 'https://c.hiphotos.baidu.com/super/pic/item/8b13632762d0f703e34c0f6304fa513d2797c597.jpg';
// 歌词地址,基础库 3.170.2 开始支持
backgroundAudioManager.lrcURL = 'xxxxx'; // 仅为示例,非真实接口地址
backgroundAudioManager.onPlay(res => {
swan.showToast({
title: 'play',
icon: 'none'
});
console.log('onPlay', res);
});
backgroundAudioManager.onPause(res => {
swan.showToast({
title: 'pause',
icon: 'none'
});
console.log('onPause', res);
});
backgroundAudioManager.onStop(res => {
swan.showToast({
title: 'stop',
icon: 'none'
});
console.log('onStop', res);
});
backgroundAudioManager.onEnded(res => {
swan.showToast({
title: 'end',
icon: 'none'
});
console.log('onEnded', res);
});
backgroundAudioManager.onTimeUpdate(res => {
console.log('onTimeUpdate', res);
});
backgroundAudioManager.onError(res => {
swan.showToast({
title: 'error',
icon: 'none'
});
console.log('onError', res);
});
backgroundAudioManager.onWaiting(res => {
swan.showToast({
title: 'waiting',
icon: 'none'
});
console.log('onWaiting', res);
});
backgroundAudioManager.onSeeked(res => {
swan.showToast({
title: 'onSeeked',
icon: 'none'
});
console.log('onSeeked', res);
});
backgroundAudioManager.onSeeking(res => {
swan.showToast({
title: 'onSeeking',
icon: 'none'
});
console.log('onSeeking', res);
});
backgroundAudioManager.onNext(res => {
swan.showToast({
title: 'onNext',
icon: 'none'
});
console.log('onNext', res);
});
backgroundAudioManager.onPrev(res => {
swan.showToast({
title: 'onPrev',
icon: 'none'
});
console.log('onPrev', res);
});
this.backgroundAudioManager = backgroundAudioManager;
},
play() {
this.backgroundAudioManager.src = 'https://vd3.bdstatic.com/mda-ic7mxzt5cvz6f4y5/mda-ic7mxzt5cvz6f4y5.mp3';
this.backgroundAudioManager.play();
},
pause() {
this.backgroundAudioManager.pause();
},
stop() {
this.backgroundAudioManager.stop();
},
seek() {
this.backgroundAudioManager.seek(10);
}
});