
百度智能小程序 获取用户信息(已弃废)
swan.getUserInfo
此 API 已被废弃,请使用 button 组件实现相关功能。
解释:获取用户信息,首次使用的用户会弹出授权提示窗,若用户同意,则会返回用户的真实数据;若用户未登录或者拒绝授权,会返回默认用户“百度网友”及默认的头像地址。使用该 API 需通过获取用户授权设置申请授权后方可对用户发起授权申请,可在 swan.authorize 中查看相关错误码信息。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| userInfo | Object | 用户信息对象 |
| data | String | 包括敏感数据在内的完整用户信息的加密数据,加解密逻辑参考用户数据的签名验证和加解密。 |
| iv | String | 加密算法的初始向量 |
userInfo 参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| nickName | String | 用户昵称,用户未设置用户昵称时,将获取用户名。 |
| avatarUrl | String | 用户头像 |
| gender | Number | 性别:值为 0 时是未知,为 1 时是男性,为 2 时是女性。 |
用户数据解密后字段说明
| 参数 | 类型 | 说明 |
|---|---|---|
| nickname | String | 用户昵称,用户未设置用户昵称时,将获取用户名。 |
| headimgurl | String | 用户头像 |
| sex | String | 性别:值为 0 时是未知,为 1 时是男性,为 2 时是女性。 |
| openid | String | 用户 openid |
示例
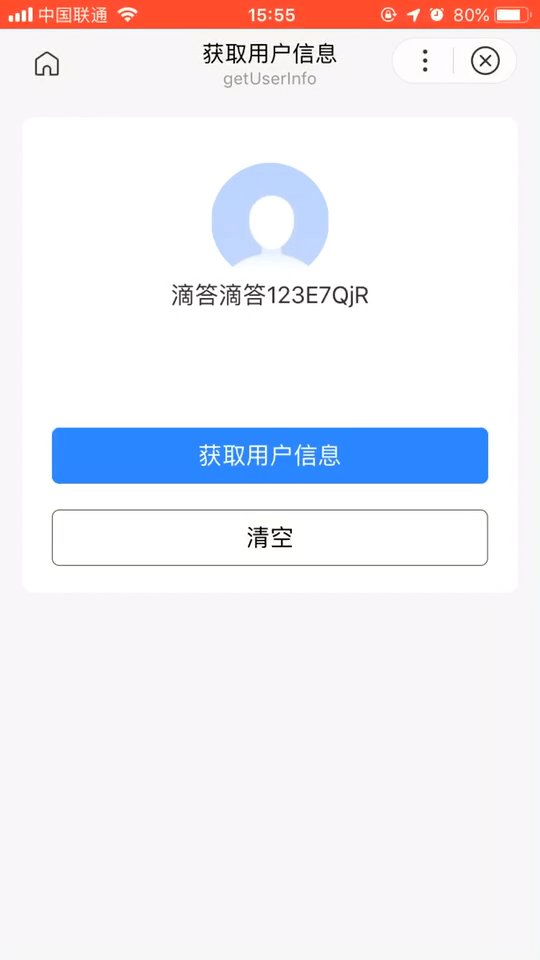
图片示例

代码示例 1: API 获取用户信息(授权后拿到的信息可提交到服务器保存) :
<view class="wrap">
<view class="card-area">
<view class="display-area">
<image mode="aspectFit" class="display-area-image" src="{{imageSrc}}"></image>
<view class="nickname {{nameColor}}">{{nickname}}</view>
</view>
<view>
<button bind:tap="getUserInfo" type="primary" hover-stop-propagation="true">获取用户信息</button>
<button bind:tap="clearUserInfo" type="default" hover-stop-propagation="true">清空</button>
</view>
</view>
</view>
代码示例 2: open-data 组件获取用户信息(与 API 的区别是用户不需要授权,只能在页面中展示)
在开发者工具中打开
<view class="open-data">
<view class="avatar">
<open-data class="avatar-img" type="userAvatarUrl"></open-data>
</view>
<view class="section">
<view class="sec">
<view class="sec_left">昵称</view>
<view class="sec_right">
<open-data class="sec_left" type="userNickName"></open-data>
</view>
</view>
<view class="sec">
<view class="sec_left">性别</view>
<view class="sec_right">
<open-data class="sec_left" type="userGender"></open-data>
</view>
</view>
</view>
</view>
代码示例 3: button 组件获取用户信息
在开发者工具中打开
<view class="wrap">
<button type="primary" class="middle-btn" open-type="getUserInfo" bindgetuserinfo="getUserInfo">
获取用户信息按钮
</button>
</view>Page({
getUserInfo(e) {
console.log('用户名称', e.detail.userInfo.nickName)
console.log('用户头像', e.detail.userInfo.avatarUrl)
console.log('用户性别', e.detail.userInfo.gender)
}
});