
百度智能小程序 综合政务服务大厅模板
page-service-hall 综合政务服务大厅模板
解释: 本模板适用于国家或各省市区政府线上办事大厅的快速搭建工作,模板包含搜索、banner、区域切换、电子证照、热门服务推荐、服务列表、个人中心等功能模块,开发者可根据实际需求对功能模块进行增删改等二次开发。
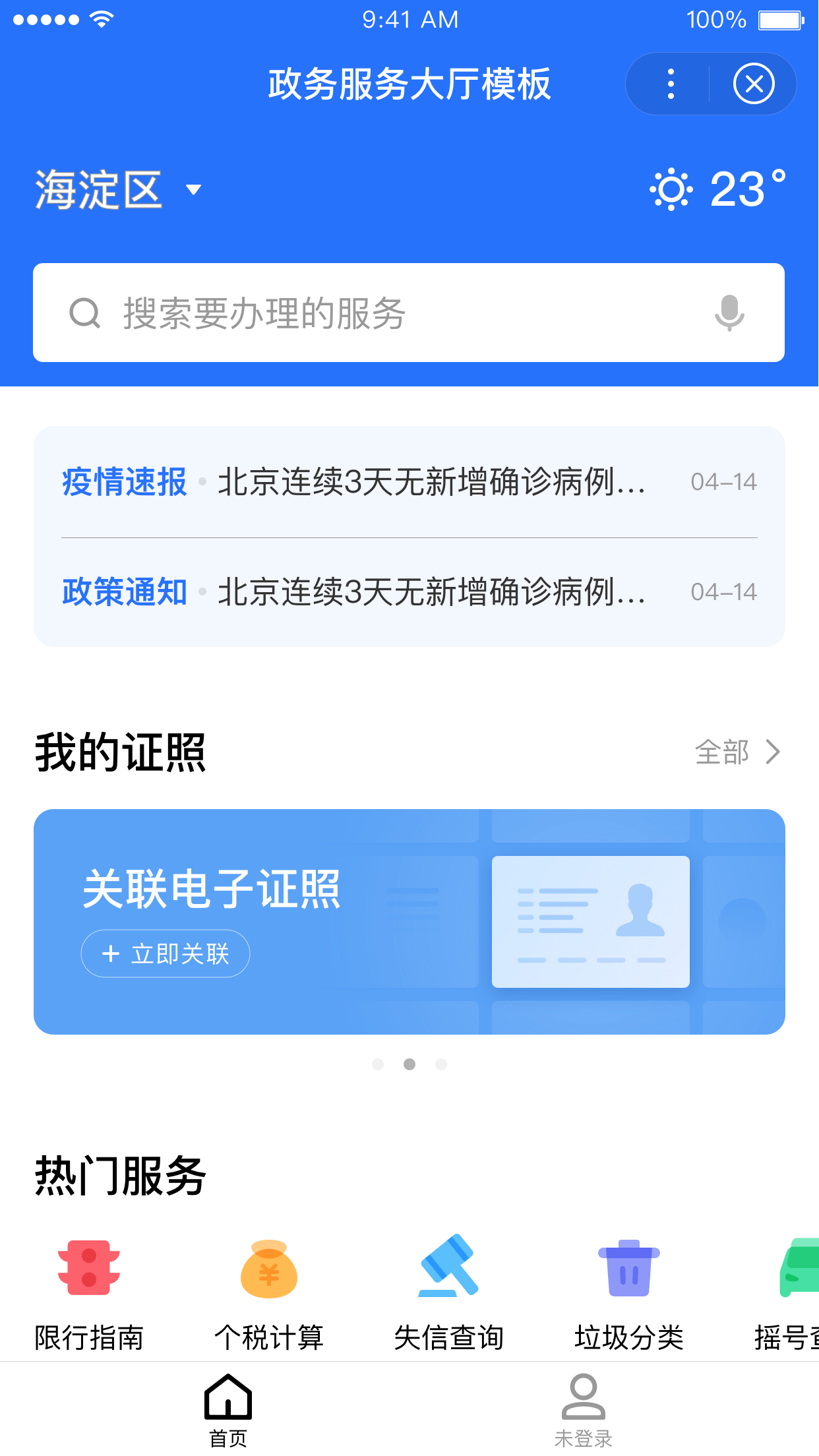
示例

前提条件
- 已完成小程序创建。
- 已下载并安装百度小程序开发者工具(简称 IDE)。
使用说明
- 本示例为小程序前端代码,可直接在模拟器和真机预览。
- 模板中使用的是测试数据,开发者需要从接口中获取真实的数据。
- 页面模板功能从开发者工具 v2.25.1-rc 版本开始支持。
- 该模板使用了 es6 语法,需要开启开发者工具的增强编译,操作步骤参看开启说明;同时也需开启上传代码时样式自动补全。
使用方式
方式一 【 NPM 】
- 在小程序根目录执行下方命令,下载页面模板的 npm 包:
npm i @smt-ui-template/page-service-hall - 将 /node_modules/@smt-ui-template/page-service-hall 下的 @smt-ui-template-page-service-hall 文件夹拷贝到当前小程序合适的目录下 (如pages):
- 在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果,如:
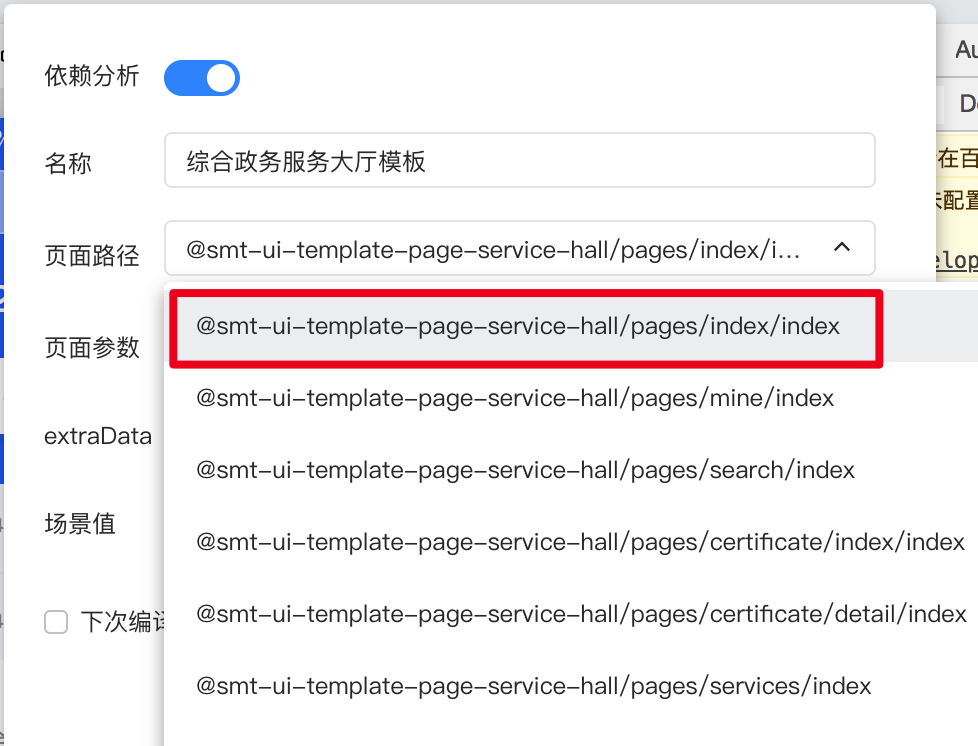
{ "pages": [ ... "pages/@smt-ui-template-page-service-hall/pages/index/index", "pages/@smt-ui-template-page-service-hall/pages/mine/index", "pages/@smt-ui-template-page-service-hall/pages/search/index", "pages/@smt-ui-template-page-service-hall/pages/certificate/index/index", "pages/@smt-ui-template-page-service-hall/pages/certificate/detail/index", "pages/@smt-ui-template-page-service-hall/pages/services/index", "pages/@smt-ui-template-page-service-hall/pages/setting/index", "pages/@smt-ui-template-page-service-hall/pages/personal/index", "pages/@smt-ui-template-page-service-hall/pages/city/index", "pages/@smt-ui-template-page-service-hall/pages/webview/index" ... ] } - 为了方便在开发者工具中查看模版页的效果,可以设置模板页为小程序预览的首页。详情请见自定义编译文档。

.
├── project.swan.json
├── app.json
├── app.js
├── pages
└── @smt-ui-template-page-service-hall // 模板文件
方式二 【 开发者工具-页面模板 】
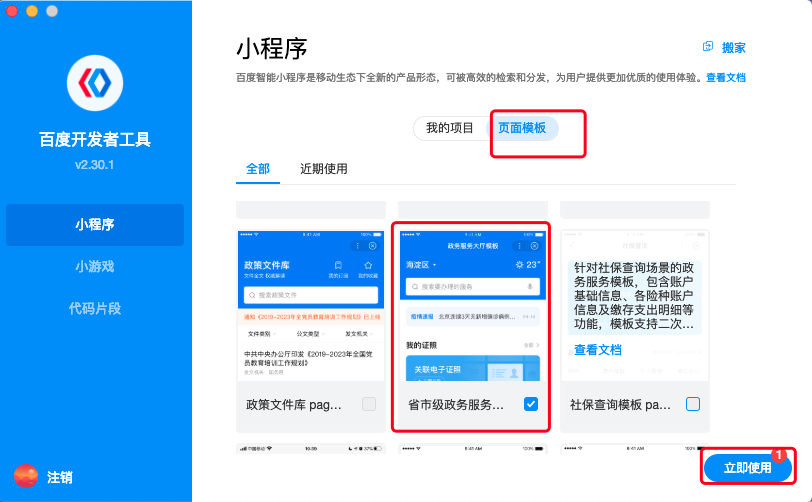
- 打开开发者工具,点击 ”页面模板“,在下方找到 ”综合政务服务大厅模板“,选中该模板后点击右下角 ”立即使用”,填写相关信息点击右下角 ”完成“ 按钮。

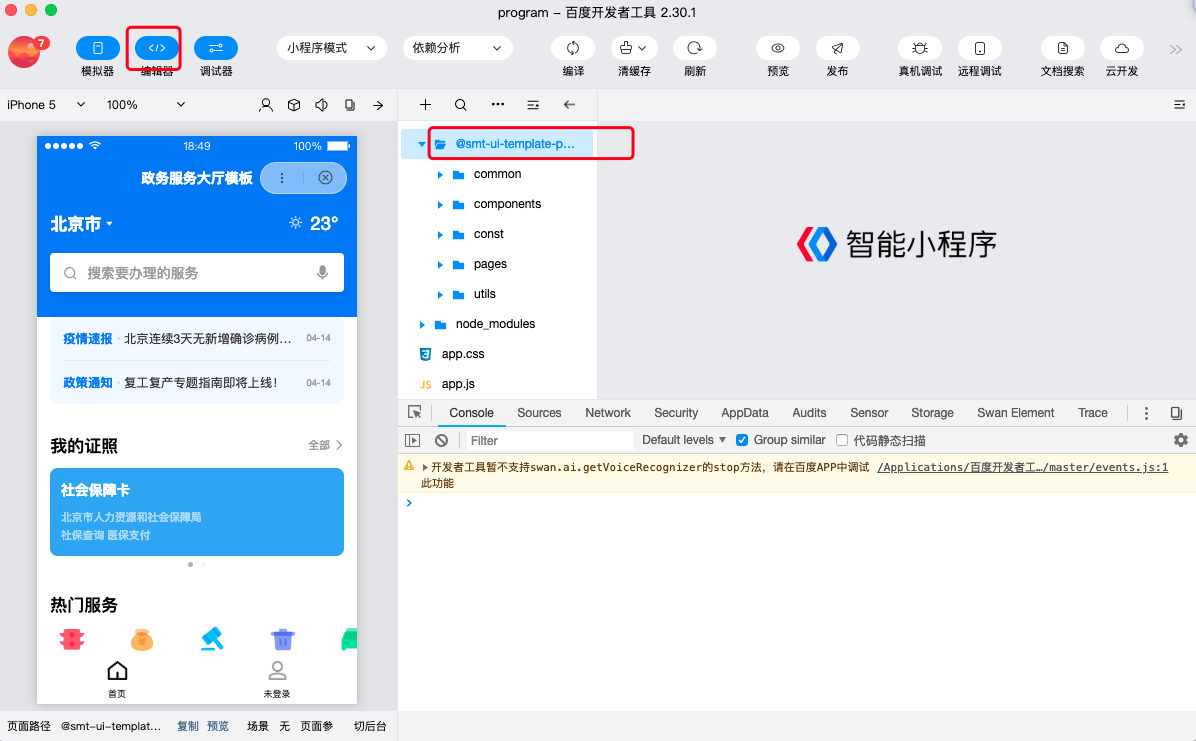
- 使用开发者工具的编辑器或者选择自己熟悉的编辑器对模板进行二次开发。

页面内容
模板包含8个页面,分别是:首页、个人中心页、服务列表页、搜索页、电子证照页、地区选择页、办件中心页、个人设置页。
首页
页面路径:index/index
聚合所有服务入口,页面包含政策资讯、电子证照、热门服务、banner、服务主题、服务专区、地区切换、搜索、天气等服务模块。

服务列表页
页面路径:services/index
展示某一服务分类下的具体服务项,页面中包含二级分类可进一步对服务项进行分类。

搜索页
页面路径:search/index
在搜索模块中提供了语音搜索、搜索历史、热门搜索、搜索词推荐、搜索结果展示等功能和页面样式。

电子证照页
页面路径:certificate/index/index
包含电子证照列表页和电子证照详情页,证照列表页中可展示用户已关联和未关联的证照,证照详情页中可展示具体证照信息及与此证照相关的服务项。

地区选择页
页面路径:city/index
用户可在此页面操作切换地区,支持通过定位选择位置,支持通过历史记录选择位置,支持通过首字母索引查找地区。

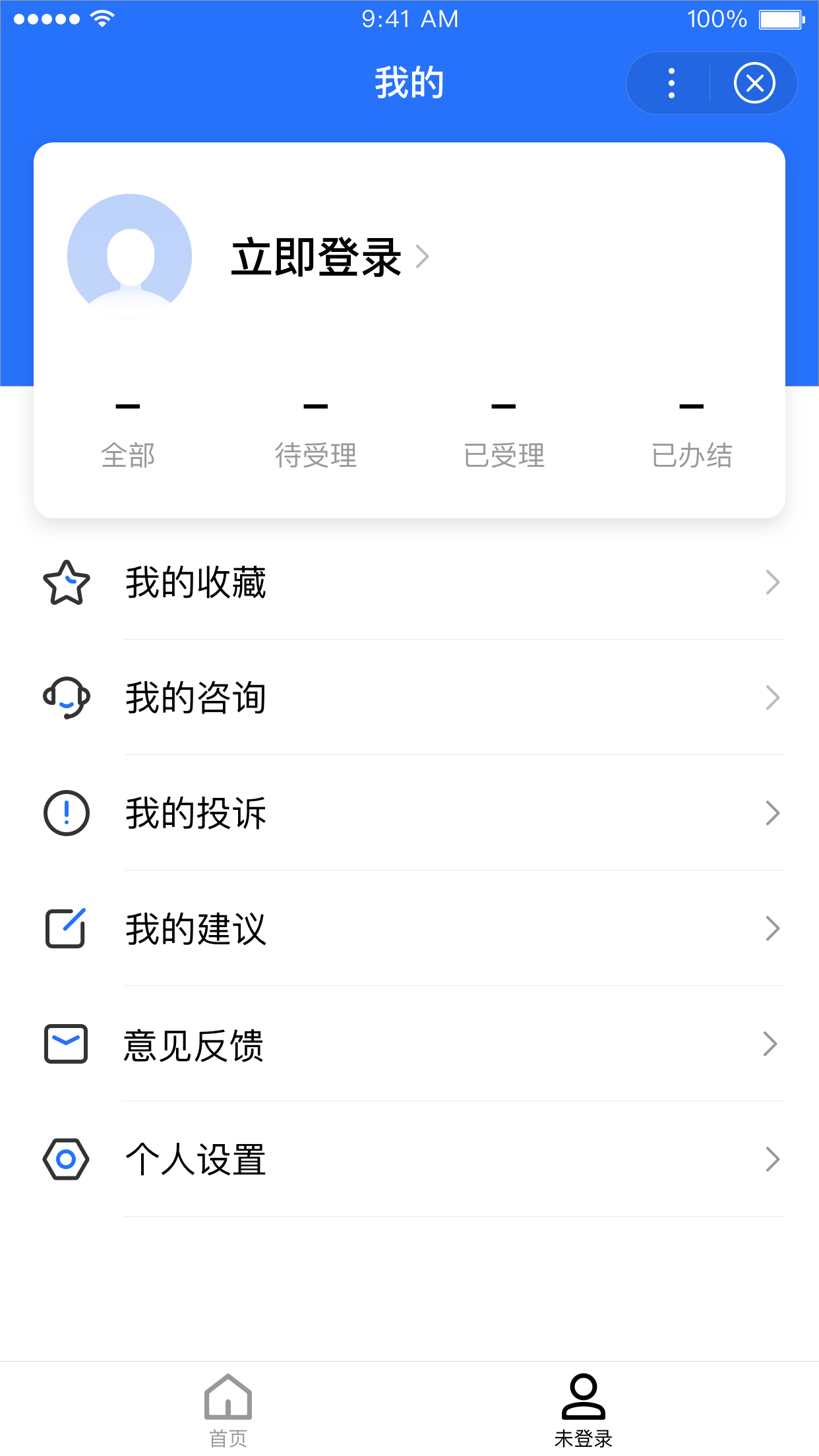
个人中心页
页面路径:mine/index
聚合与用户相关的基础服务入口,包含办件中心、我的收藏、我的建议、意见反馈、个人设置等功能。

办件中心页
页面路径:personal/index
展示用户办理的服务项,包含全部、待受理、已受理、已办结4个分类。

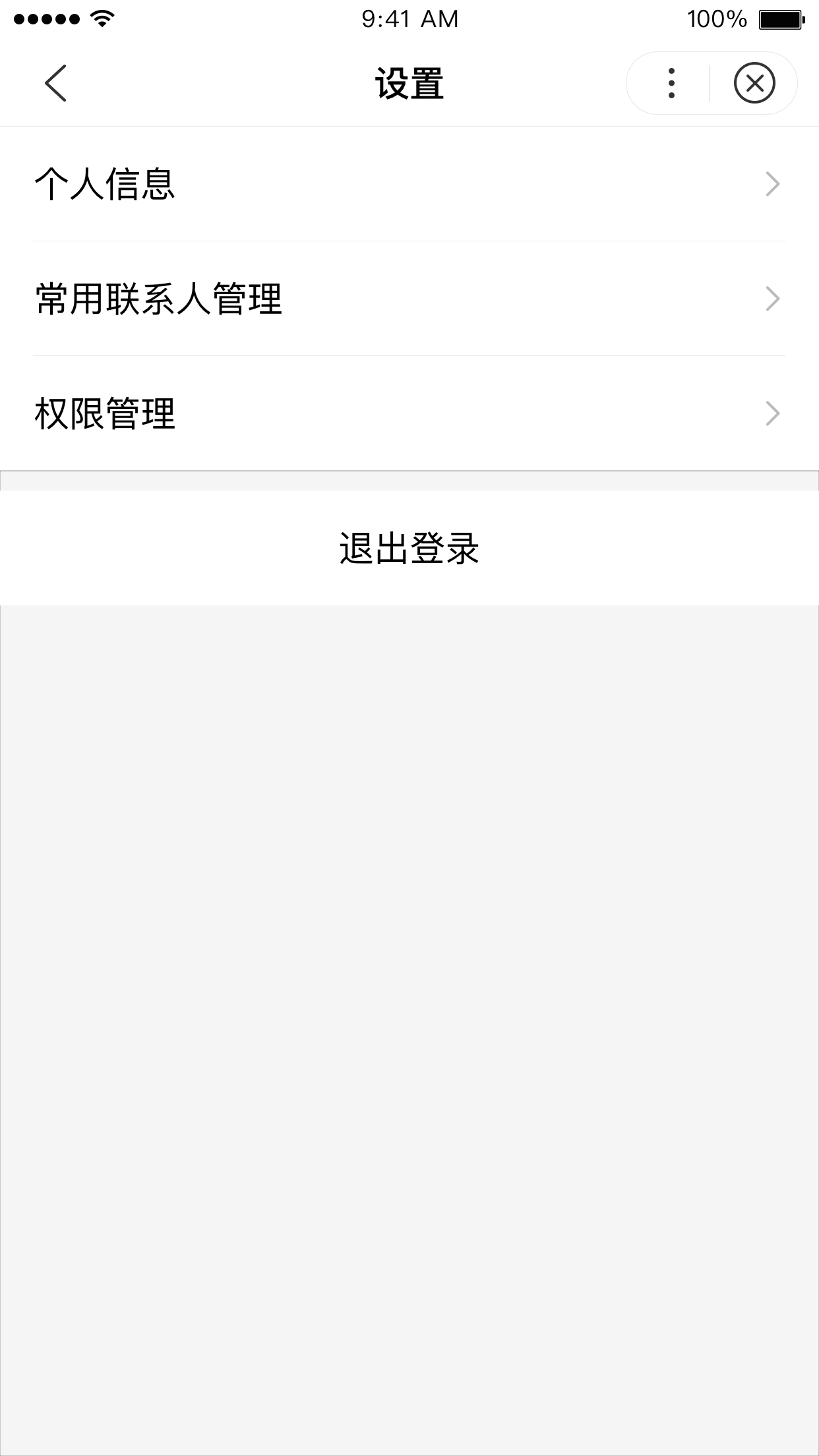
个人设置页
页面路径:setting/index
为用户提供常用的个人设置相关功能,如个人信息、常用联系人管理、权限管理、退出登录等。

NPM 依赖
| 名称 | 版本号 |
|---|---|
| @smt-ui/component-gov | latest |
| @smt-ui/component | latest |