
百度智能小程序 监听加速度数据
swan.onAccelerometerChange
解释:监听加速度数据,频率依赖 swan.startAccelerometer 传递的 interval,默认 5 次/秒。接口调用后会自动开始监听,可使用 swan.stopAccelerometer 停止监听。
Web 态说明:由于浏览器对于 W3C 规范的实现差异,onAccelerometerChange 功能在部分浏览器(比如 Safari 浏览器)下不可用,在功能不可用的情况下,该方法的事件回调不会被触发,但该方法会返回一个错误对象。
方法参数
Function callback
callback 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
x | Number | 是 | X 轴 | |
y | Number | 是 | Y 轴 | |
z | Number | 是 | Z 轴 |
示例

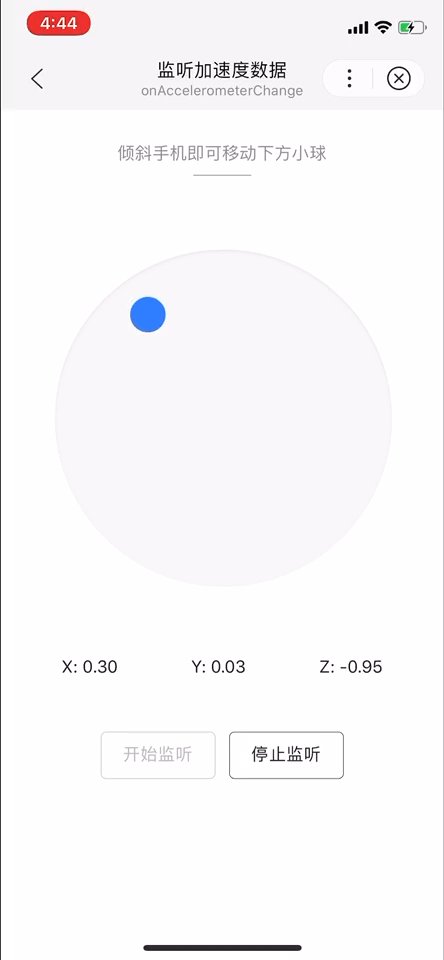
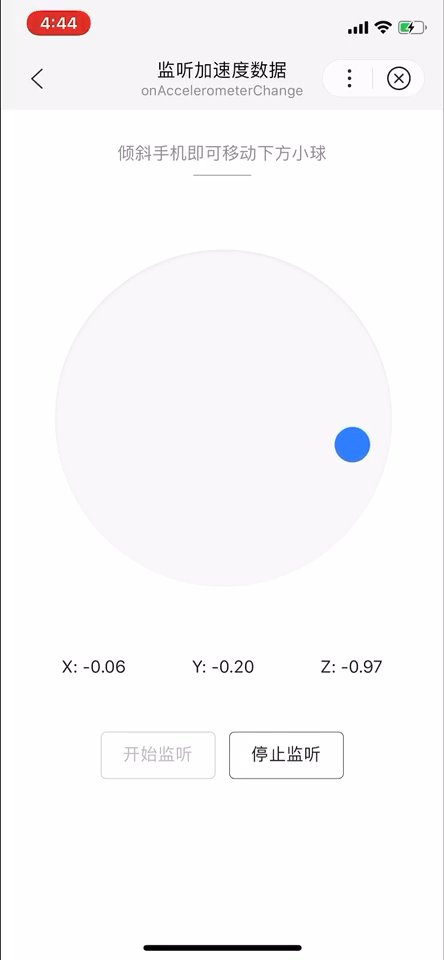
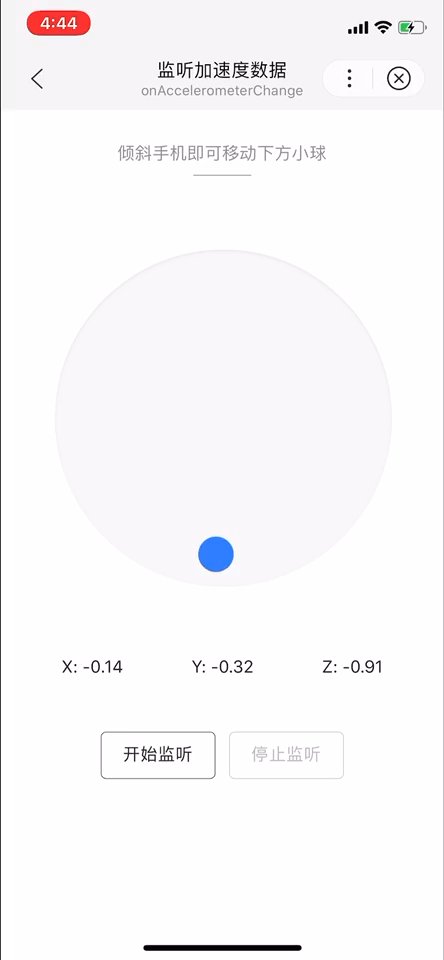
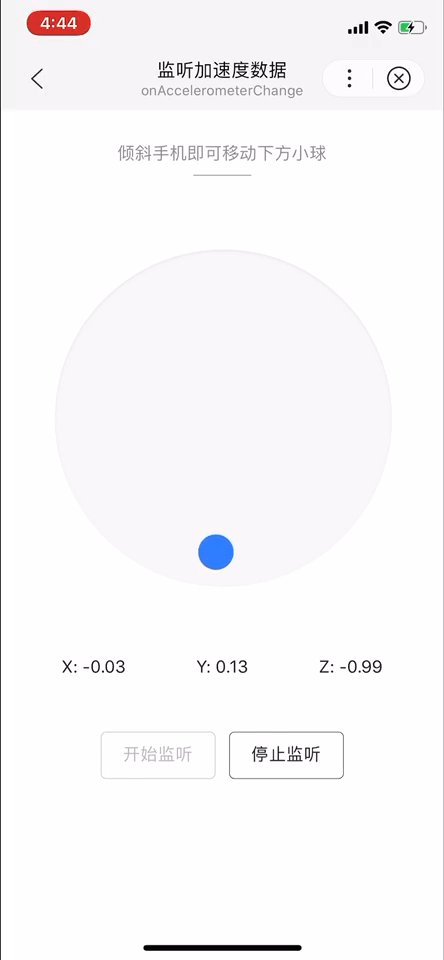
图片示例

代码示例
<view class="wrap">
<view class="page-top">
<view class="page-top-text">{{title}}</view>
<view class="page-top-line"></view>
</view>
<view class="page-body-canvas">
<image mode="aspectFit" src="https://b.bdstatic.com/searchbox/icms/searchbox/img/gravity.png" class="page-body-ball"></image>
<canvas class="page-body-ball" show="{{true}}" canvas-id="small-ball"></canvas>
</view>
<view class="page-body-xyz">
<text class="page-body-title">X: {{x}}</text>
<text class="page-body-title">Y: {{y}}</text>
<text class="page-body-title">Z: {{z}}</text>
</view>
<view class="page-body-btn">
<view class="middle-btn {{!isWatch ? '' : 'disabled'}}" bind:tap="startWatch">开始监听</view>
<view class="middle-btn {{!isWatch ? 'disabled' : ''}}" bind:tap="stopWatch">停止监听</view >
</view>
</view>Page({
data: {
title: '倾斜手机即可移动下方小球',
isWatch: true,
x: 0,
y: 0,
z: 0
},
onReady() {
this.position = {
x: 151,
y: 151,
vx: 0,
vy: 0,
ax: 0,
ay: 0
};
swan.onAccelerometerChange(res => {
this.setData({
x: res.x.toFixed(2),
y: res.y.toFixed(2),
z: res.z.toFixed(2)
});
this.position.ax = Math.sin(res.x * Math.PI / 2);
this.position.ay = -Math.sin(res.y * Math.PI / 2);
});
this.interval = setInterval(() => {
this.drawSmallBall();
}, 20);
},
onShow() {
let isWatch = this.data.isWatch;
isWatch
? swan.startAccelerometer()
: swan.stopAccelerometer();
},
drawSmallBall() {
let p = this.position;
p.x = p.x + p.vx;
p.y = p.y + p.vy;
p.vx = p.vx + p.ax;
p.vy = p.vy + p.ay;
if (Math.sqrt(Math.pow(Math.abs(p.x) - 151, 2) + Math.pow(Math.abs(p.y) - 151, 2)) >= 115) {
if (p.x > 151 && p.vx > 0) {
p.vx = 0;
}
if (p.x < 151 && p.vx < 0) {
p.vx = 0;
}
if (p.y > 151 && p.vy > 0) {
p.vy = 0;
}
if (p.y < 151 && p.vy < 0) {
p.vy = 0;
}
}
let stx = this.createCanvasContext('small-ball');
stx.beginPath(0);
stx.arc(p.x, p.y, 15, 0, Math.PI * 2);
stx.setFillStyle('#3388FF');
stx.fill();
stx.draw();
},
startWatch() {
this.setData('isWatch', true);
swan.startAccelerometer();
},
stopWatch() {
this.setData('isWatch', false);
swan.stopAccelerometer();
},
onHide() {
clearInterval(this.interval);
app.globalData.openParams = '';
},
onUnload() {
clearInterval(this.interval);
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1001 | 设备不支持否正确 |