
百度智能小程序 监听打开事件
swan.onSocketOpen
解释:监听 WebSocket 连接打开事件。
方法参数
Function callbackcallback 参数说明:WebSocket 连接打开事件的回调函数。callback 方法参数:Object res
callback 返回参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
header |
Object |
是 |
连接成功的 HTTP 响应 Header。 |
示例

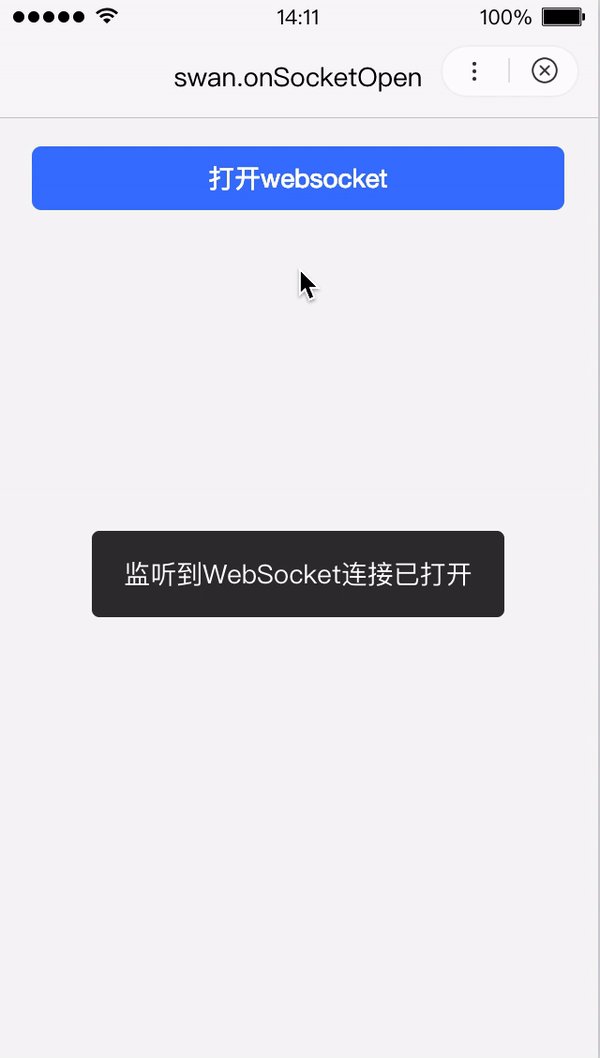
图片示例

代码示例
<button type="primary" bindtap="onSocketOpen">打开websocket</button>
Page({
onSocketOpen() {
swan.onSocketOpen(function (res) {
swan.showToast({
title: '监听到WebSocket连接已打开',
icon: 'none'
})
console.log('WebSocket连接已打开!', res);
});
swan.connectSocket({
url: 'wss://echo.websocket.org',
header: {},
success: res => {
console.log('connectSocket success', res);
},
fail: err => {
console.log('connectSocket fail', err);
swan.showToast({
title: err.errMsg,
icon: 'none'
})
}
});
}
});