
百度智能小程序 多行输入框
textarea 自定义多行输入框
解释: 多行输入框,支持白色主题(默认)、 边框主题和深色模式主题,可配置字符限制、错误提示方式等
属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| theme | String | 否 | default | 多行输入框主题:default: 默认白色主题,border: 边框主题,dark: 深色模式主题 |
| placeholder | String | 否 | 请输入内容 | 输入内容默认文案 |
| placeholderStyle | String | 否 | 输入内容默认文案的样式 | |
| contentLimit | Number | 否 | 120 | 输入内容长度限制 |
| width | String | 否 | auto | 输入框宽度 |
| autoHeight | Boolean | 否 | false | 输入框高度是否自适应 |
| promptType | String | 否 | toast | 输入超限提示类型: 1.text:框下文字提示; 2.toast:toast 提示超限; 3.none:不提示 |
| tipsEdge | Number | 否 | 20 | promptType 为 text 时,出现提示时的剩余可输入字符个数 |
| toastText | String | 否 | 超出字数限制 | promptType 为 toast 时,提示文案内容 |
| submitText | String | 否 | 发表 | 发布按钮的文字内容 |
示例

代码示例
<view class="wrap {{theme}}">
<view class="card-panel" s-for="item,index in list">
<view class="mode-title">
<view class="mode-title-line-left"></view>
<view class="mode-title-text">{{item.titleBar}}</view>
<view class="mode-title-line-right"></view>
</view>
<view class="smt-card-area {{platform}}-card-area">
<smt-textarea class="area-content {{item.theme}}-area-content {{item.autoHeight ? 'auto-height' : ''}}"
theme="{{item.theme}}"
placeholder="{{item.placeholder}}"
placeholder-style="{{placeholderStyle}}"
autoHeight="{{item.autoHeight}}"
promptType="{{item.promptType}}"
width="{{item.width}}"
textarea-class="external-textarea-container"
textarea-content-class="external-textarea-content"
textarea-input-class="external-textarea-input"
textarea-button-class="external-textarea-button"/>
</view>
</view>
<view class="smt-card-config">
<view class="item-scroll">
<text class="switch-text switch-text-before">沉浸式主题</text>
<switch color="{{theme ==='dark' ? '#f5f5f5' : '#ddd'}}" class="init-switch" disabled="false" bind:change="changeTheme"></switch>
</view>
</view>
</view>Page({
data: {
platform: swan.getSystemInfoSync().platform,
theme: '',
placeholderStyle: 'color: #ccc;',
list: [
{
titleBar: '输入区高度固定',
theme: 'default',
placeholder: '输入区高度固定,超过输入高度出现滚动条'
},
{
titleBar: '输入区高度适应',
theme: 'default',
placeholder: '输入区高度自适应,超过输入高度出现滚动条',
autoHeight: true
},
{
titleBar: '输入区宽度自定义',
placeholder: '输入区宽度自定义,超过输入高度出现滚动条',
theme: 'border',
width: '580rpx'
}
]
},
/**
* 切换主题
*
* @param {Event} e 事件对象
* @param {Object} e.detail 获取checked值
*/
changeTheme(e) {
const checked = e.detail.checked;
this.setData({
theme: checked ? 'dark' : '',
placeholderStyle: checked ? ' color: #b6cef0;' : 'color: #ccc;'
});
swan.nextTick(() => {
swan.setBackgroundColor({
backgroundColor: checked ? '#3670c2' : '#f5f5f5'
});
});
}
});.wrap {
padding-top: .2rem;
background: #f5f5f5;
}
.wrap .smt-card-area {
margin: 25.362rpx 0 72.464rpx;
background: #fff;
}
.wrap .default-area-content .external-textarea-container {
height: 202.9rpx;
}
.wrap .default-area-content.auto-height .external-textarea-container {
height: auto;
min-height: 202.9rpx;
overflow: hidden;
}
.ios-card-area .default-area-content.auto-height .external-textarea-content {
padding-top: 0;
margin-top: -25rpx;
}
.wrap .border-area-content .external-textarea-container {
height: 279.59rpx;
}
.wrap .init-switch {
vertical-align: middle;
margin: 28.986rpx 0;
}
.wrap .switch-text-before {
font-size: 28.986rpx;
color: #333;
display: flex;
align-items: center;
}
.wrap .smt-card-config {
background: #fff;
overflow: hidden;
}
.wrap .item-logo {
display: inline-block;
width: 32.609rpx;
height: 32.609rpx;
margin: 34.005rpx 0;
}
.page-status-hover {
opacity: .2;
}
.wrap.dark {
background-color: #3670c2;
}
.wrap.dark .smt-card-config,
.wrap.dark .external-textarea-container,
.wrap.dark .external-textarea-input {
background-color: #4985da;
color: #fff;
}
.wrap.dark .border-area-content .external-textarea-content {
border: 1px solid #7fa9e5;
}
.wrap.dark .external-textarea-button {
background: #6d9de1;
color: #fff;
}
.wrap.dark .switch-text-before {
color: #fff;
background: #4985da;
}
.wrap.dark .mode-title-line-left {
background-image: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #fff 100%);
opacity: .3;
}
.wrap.dark .mode-title-line-right {
background-image: linear-gradient(-90deg, rgba(255, 255, 255, 0) 0%, #fff 100%);
opacity: .3;
}
.wrap.dark .mode-title-text {
color: #fff;
}
.wrap.dark .swan-switch-input:after {
background: #38f;
}{
"navigationBarTitleText": "textarea",
"usingComponents": {
"smt-textarea": "@smt-ui/component/src/textarea"
},
"navigationStyle": "custom"
}设计指南
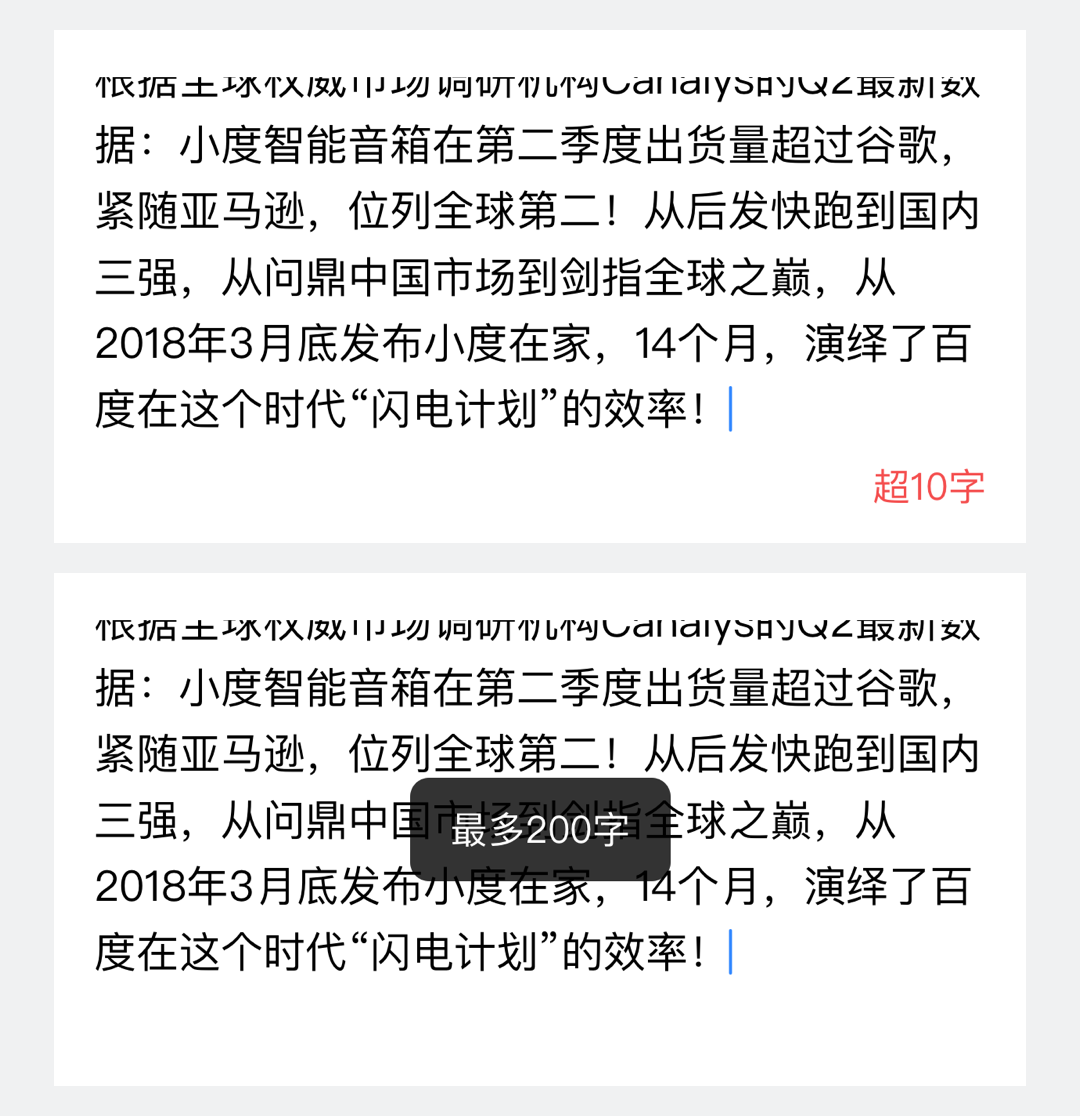
必须要有输入超限提示(promptType),不可不提示

正确
字数超出有明确提示

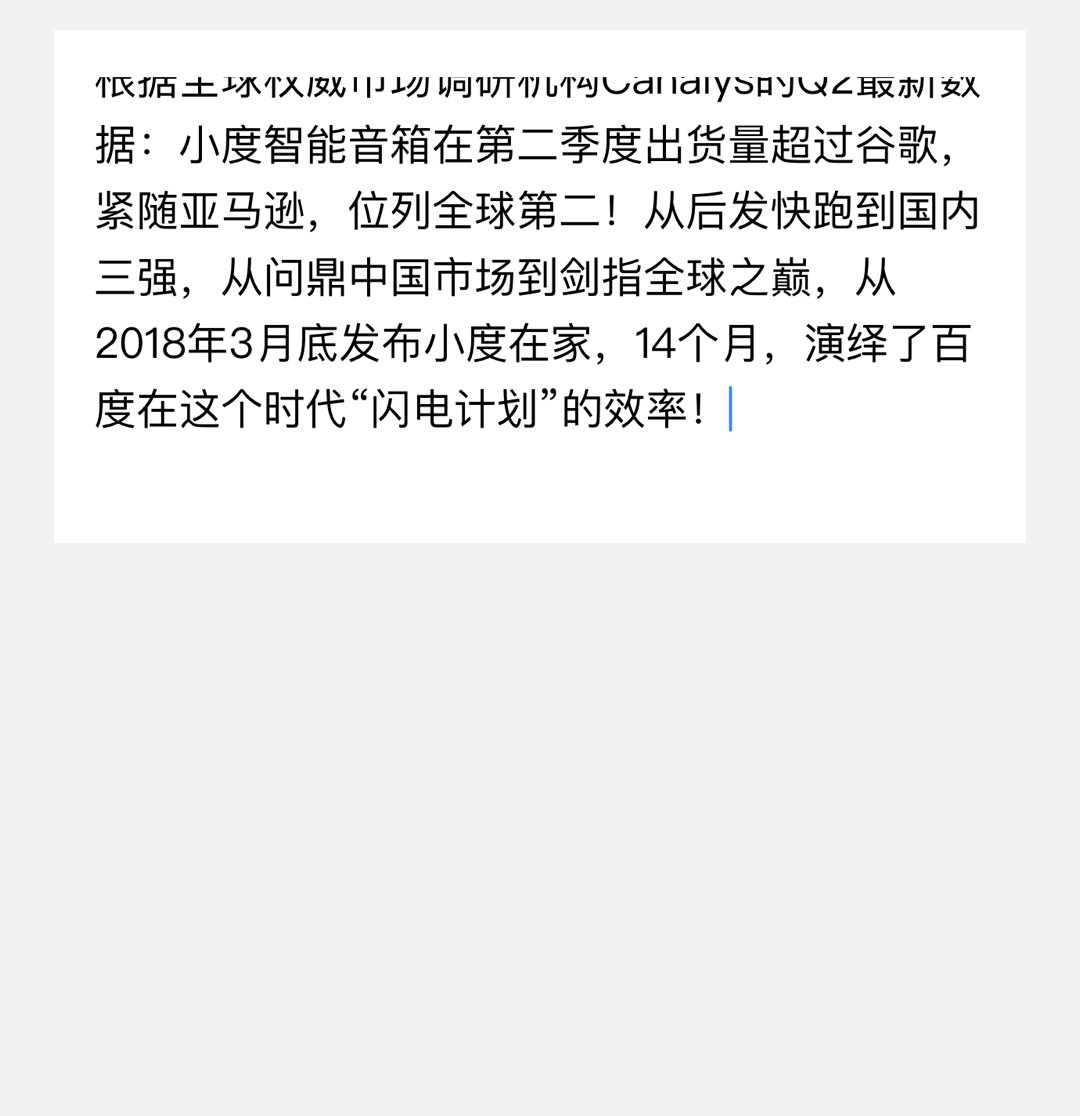
错误
字数超出限制时,无提示