
百度智能小程序 选择用户的发票抬头
swan.chooseInvoiceTitle
在工具和真机中的实现有区别,详见API 实现差异。此 API 日后将被废弃,建议使用 button 组件实现相关功能。
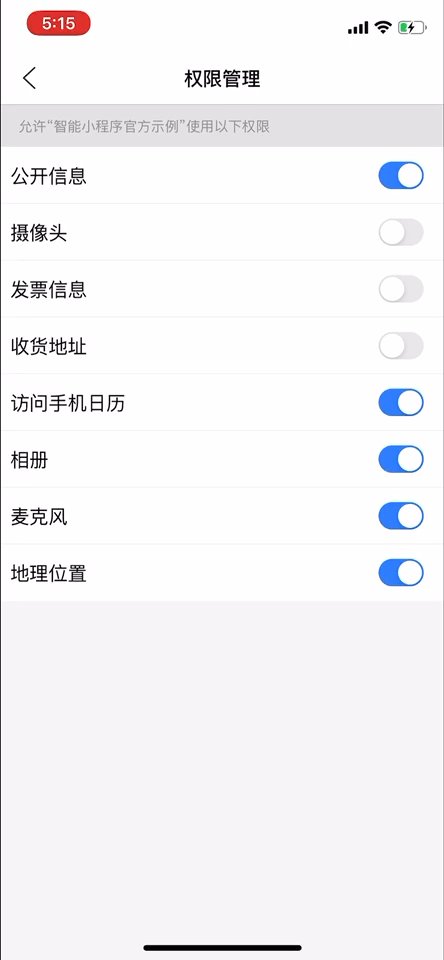
解释: 选择用户的发票抬头,使用该 API 需通过获取用户授权设置申请授权后方可对用户发起授权申请,可在 swan.authorize 中查看相关错误码信息。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
|
type |
String |
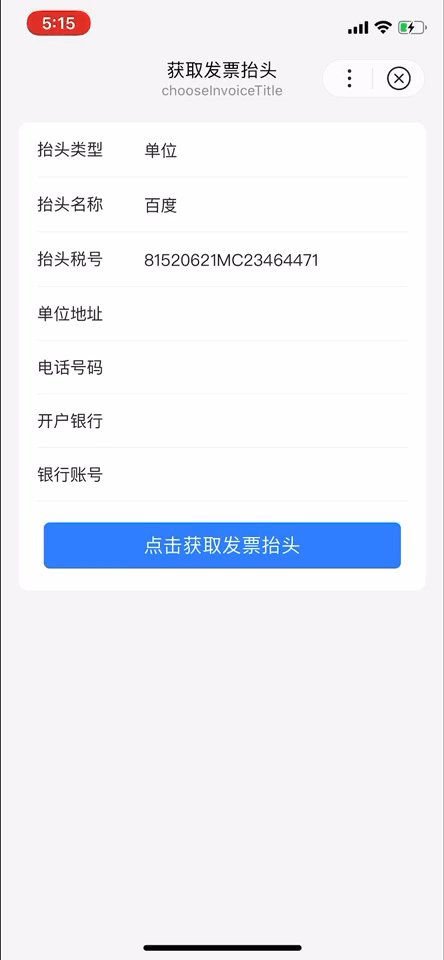
抬头类型(0:单位,1:个人) |
|
title |
String |
抬头名称 |
|
taxNumber |
String |
抬头税号 |
|
companyAddress |
String |
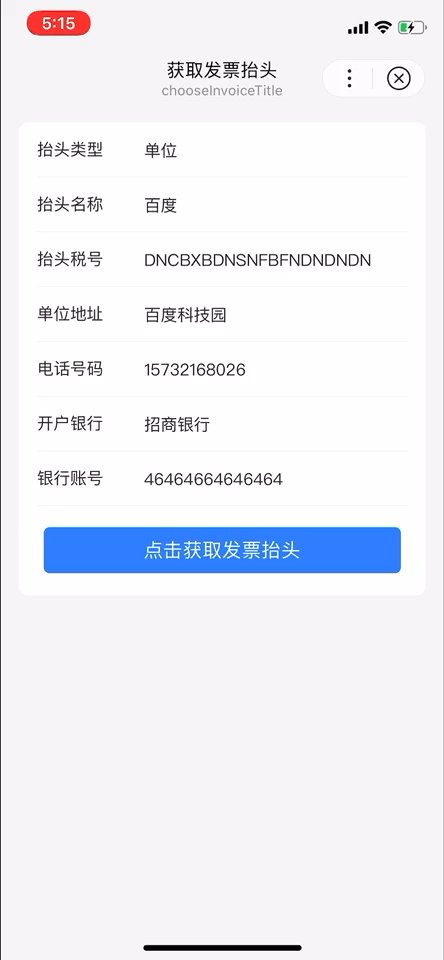
单位地址 |
|
telephone |
String |
手机号码 |
|
bankName |
String |
银行名称 |
|
bankAccount |
String |
银行账号 |
示例

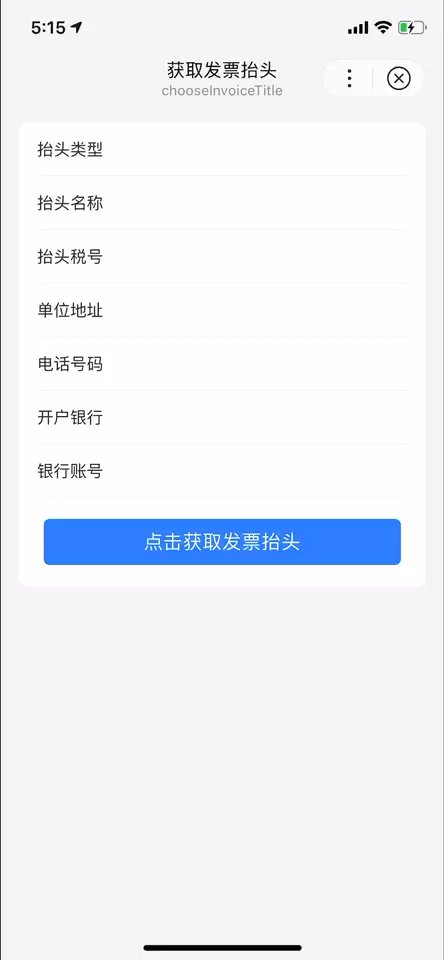
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="list-area border-bottom">
<view class="list-item-key-4">抬头类型</view>
<view class="list-item-value">{{invoiceTitle.type}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">抬头名称</view>
<view class="list-item-value">{{invoiceTitle.title}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">抬头税号</view>
<view class="list-item-value">{{invoiceTitle.taxNumber}}</view>
</view>
<view class="list-area border-bottom" id="unit_address">
<view class="list-item-key-4">单位地址</view>
<view class="list-item-value">{{invoiceTitle.companyAddress}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">电话号码</view>
<view class="list-item-value">{{invoiceTitle.telephone}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">开户银行</view>
<view class="list-item-value">{{invoiceTitle.bankName}}</view>
</view>
<view class="list-area border-bottom">
<view class="list-item-key-4">银行账号</view>
<view class="list-item-value">{{invoiceTitle.bankAccount}}</view>
</view>
<button type="primary" bind:tap="chooseInvoiceTitle">点击获取发票抬头</button>
</view>
</view>
Page({
data: {
invoiceTitle: null
},
chooseInvoiceTitle() {
swan.chooseInvoiceTitle({
success: res => {
console.log('chooseInvoiceTitle success', res);
if (res.type === 0) {
res.type = '单位';
}
else {
res.type = '个人';
}
this.setData({
invoiceTitle: res
});
},
fail: err => {
if (err.errCode === 10003) {
swan.showToast({
title: err.errMsg,
icon: 'none'
});
}
console.log('chooseInvoiceTitle fail', err);
}
});
}
});
Page({
data: {
invoiceTitle: null
},
chooseInvoiceTitle() {
swan.chooseInvoiceTitle({
success: res => {
console.log('chooseInvoiceTitle success', res);
if (res.type === 0) {
res.type = '单位';
}
else {
res.type = '个人';
}
this.setData({
invoiceTitle: res
});
},
fail: err => {
if (err.errCode === 10003) {
swan.showToast({
title: err.errMsg,
icon: 'none'
});
}
console.log('chooseInvoiceTitle fail', err);
}
});
}
});Bug & Tip
- swan.chooseInvoiceTitle 自带前置登录 逻辑,不需要单独调用 swan.login 。