
百度智能小程序 预览图片
swan.previewImage
解释: 预览图片。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
current | String | 否 | 当前显示图片的链接,不填则默认为 urls 的第一张。 | |
urls | Array.<string> | 是 | 需要预览的图片链接列表 | |
images | Array.<object> | 否 | - | 支持原图的图片链接列表 |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例

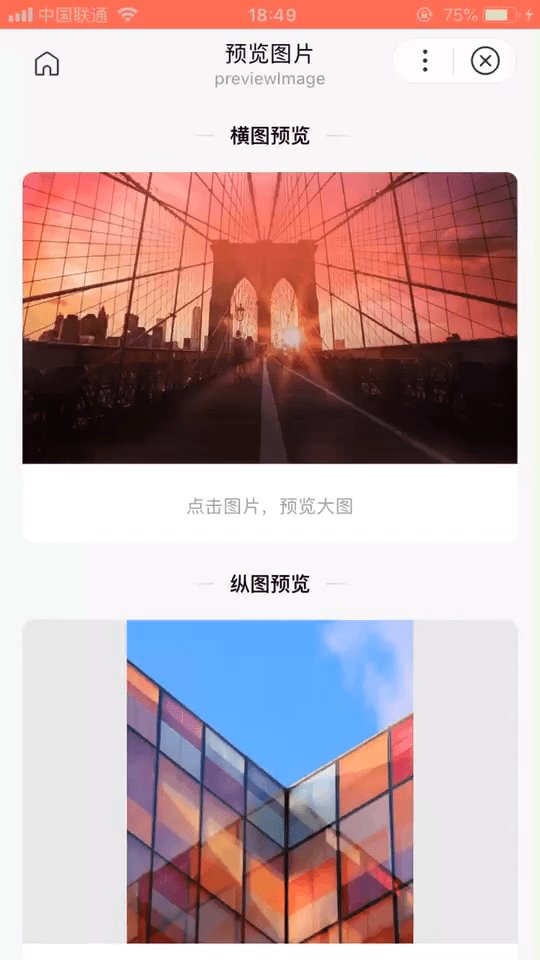
图片示例

代码示例 1: 基本用法
<view class="wrap">
<view class="mode-title" style="margin-top:.2rem">
<view class="mode-title-line-left"></view>
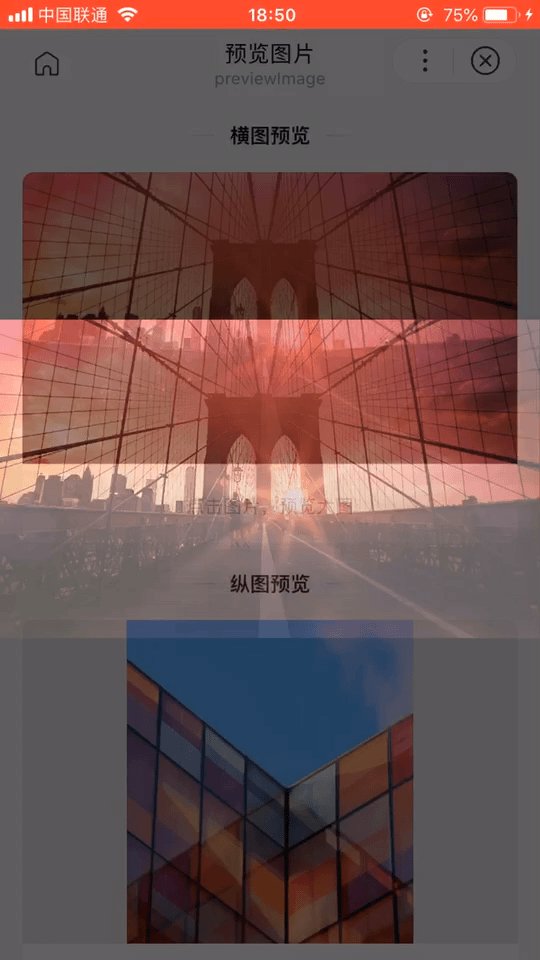
<view class="mode-title-text">横图预览</view>
<view class="mode-title-line-right"></view>
</view>
<view class="card-area">
<image src="{{image1}}" mode="widthFix" bindtap="previewImage">
</image>
<view class="tip-week">点击图片,预览大图</view>
</view>
</view>
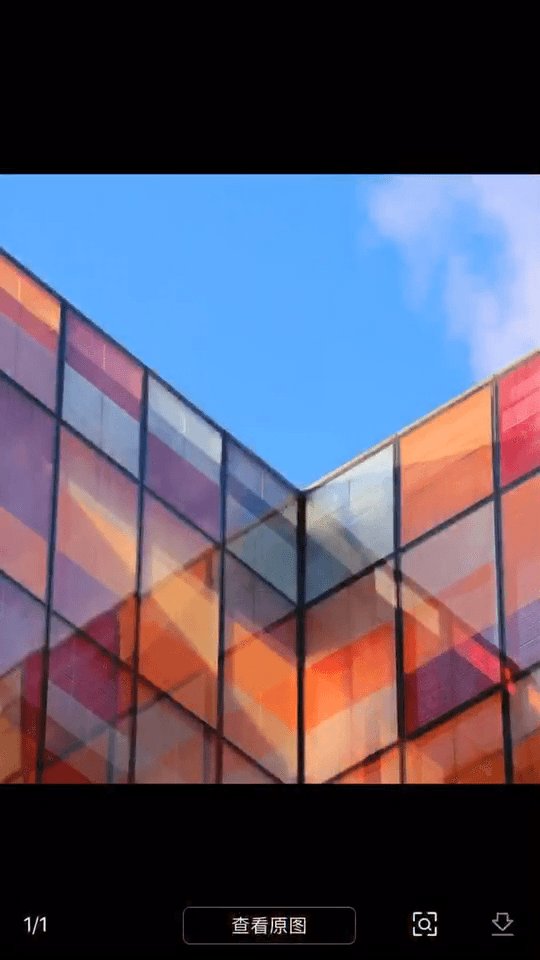
代码示例 2: images 属性
<view class="wrap">
<view class="mode-title" style="margin-top:.2rem">
<view class="mode-title-line-left"></view>
<view class="mode-title-text">纵图预览</view>
<view class="mode-title-line-right"></view>
</view>
<view class="card-area">
<view class="bg">
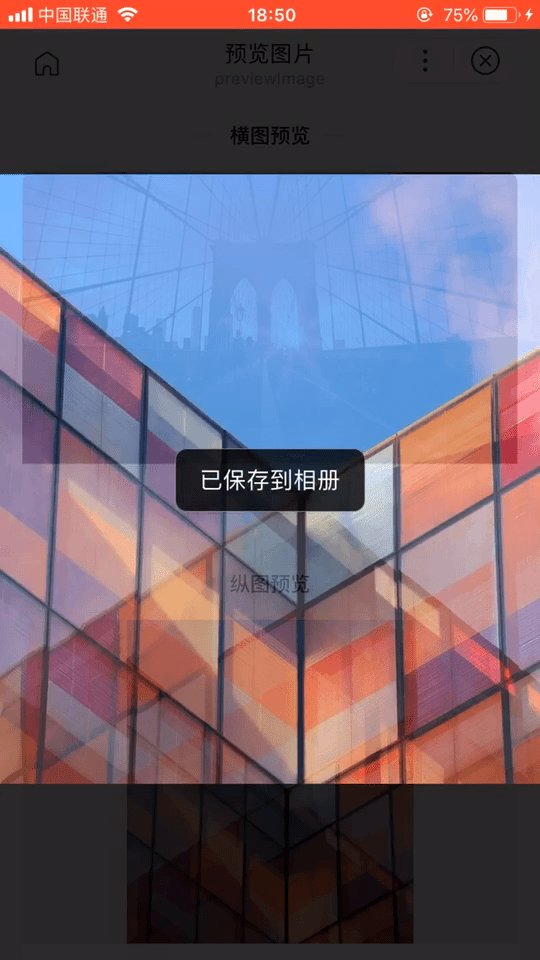
<image src="{{image2}}" mode="aspectFit" bindtap="previewOriginImage"></image>
</view>
<view class="tip-week">点击图片,预览大图, 并可查看原图</view>
</view>
</view>
Bug & Tip
- 开发者工具 1.8.0 current 参数为当前显示图片的索引值。不支持预览本地文件。
参考示例
参考示例: images 属性多个 urls 的使用
<view class="wrap">
<view class="mode-title" style="margin-top:.2rem">
<view class="mode-title-line-left"></view>
<view class="mode-title-text">纵图预览</view>
<view class="mode-title-line-right"></view>
</view>
<view class="card-area">
<view class="bg">
<image src="{{image2}}" mode="aspectFit" bindtap="previewOriginImage"></image>
</view>
<view class="tip-week">点击图片,预览大图, 并可查看原图</view>
</view>
</view>
错误码
Android
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |