
百度智能小程序 开始下拉刷新
swan.startPullDownRefresh
解释:开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 | ||
|---|---|---|---|---|---|---|
|
success |
Function |
否 |
接口调用成功的回调函数 |
|||
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|||
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
|||
示例

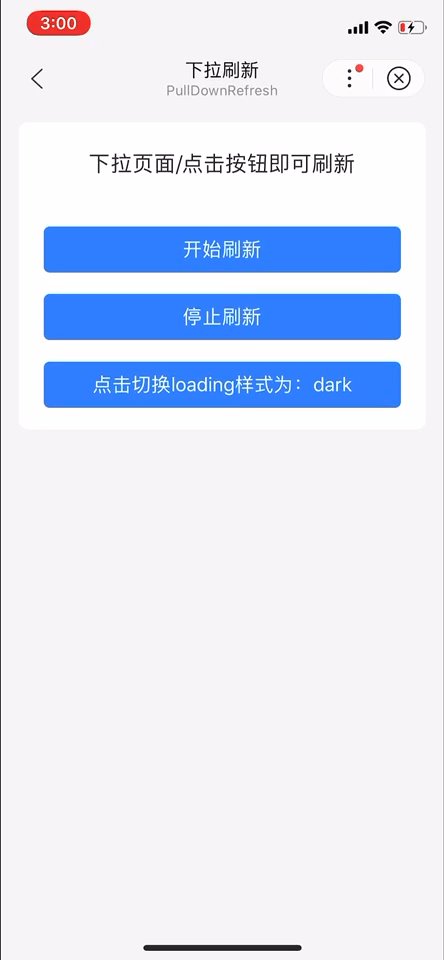
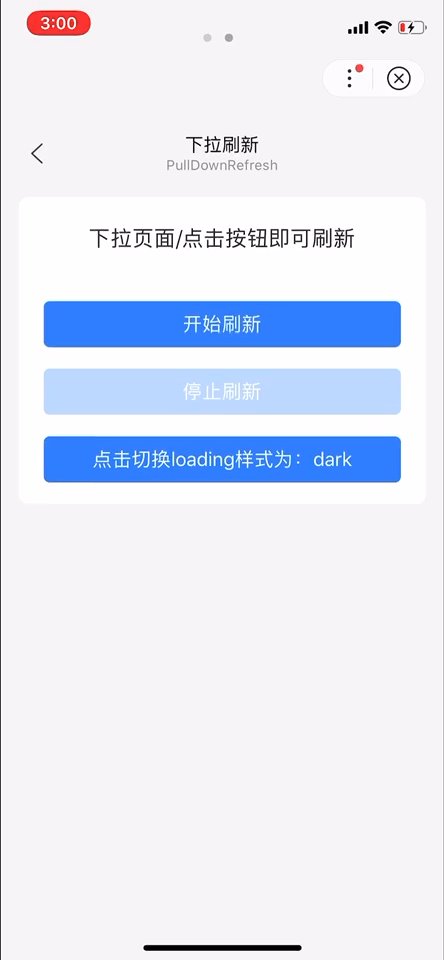
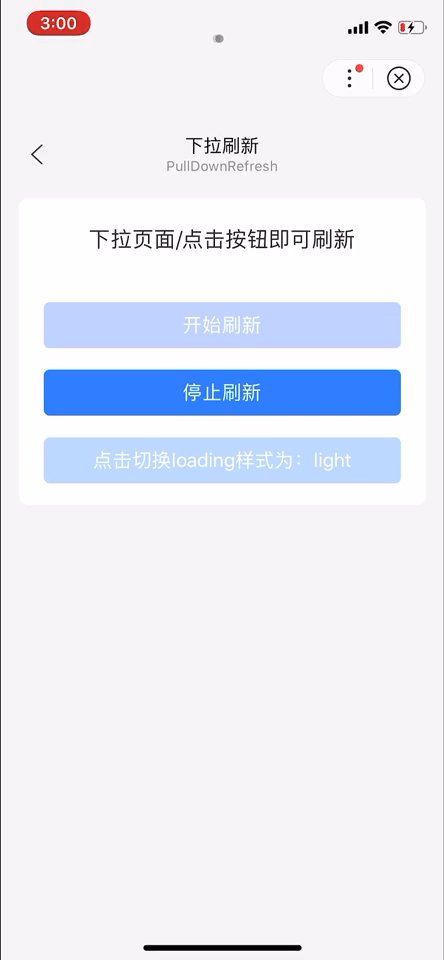
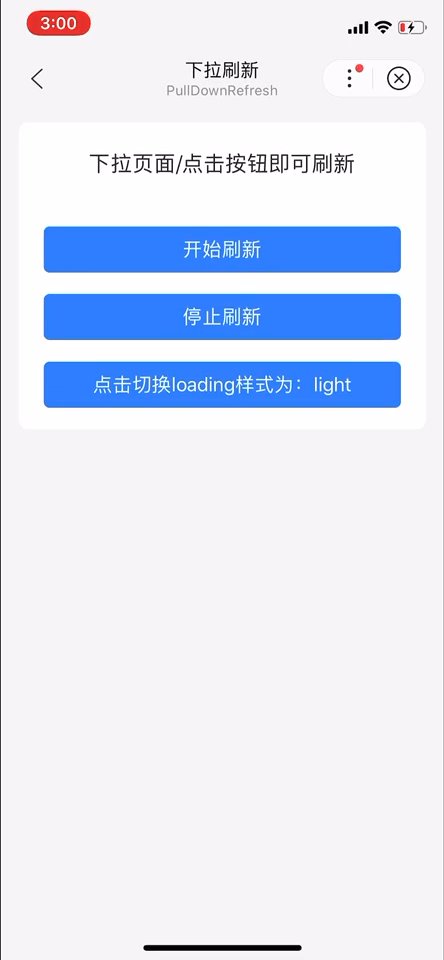
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="page-info">下拉页面/点击按钮即可刷新</view>
<button bind:tap="startPullDownRefresh" disabled="{{disabled}}" hover-stop-propagation="true" type="primary">开始刷新</button>
<button bind:tap="stopPullDownRefresh" hover-stop-propagation="true" type="primary">停止刷新</button>
<button data-set="{{textStyle}}" bind:tap="setBackgroundTextStyle" hover-stop-propagation="true" type="primary">点击切换loading样式为:{{textStyle}}</button>
</view>
</view>Page({
data: {
textStyle: 'dark',
disabled: false
},
startPullDownRefresh() {
// 若要触发用户手动下拉刷新,在json文件中设置 "enablePullDownRefresh": true
swan.startPullDownRefresh({
success: res => {
this.setData('disabled', true);
console.log('startPullDownRefresh success', res);
},
fail: err => {
console.log('startPullDownRefresh fail', err);
}
});
},
stopPullDownRefresh() {
swan.stopPullDownRefresh();
this.setData('disabled', false);
},
setBackgroundTextStyle(e) {
let textStyle = e.target.dataset.set;
swan.setBackgroundTextStyle({
textStyle: textStyle,
success: () => {
console.log('setBackgroundTextStyle success');
if (textStyle === 'dark') {
this.setData('textStyle', 'light');
}
else {
this.setData('textStyle', 'dark');
}
},
fail: err => {
console.log('setBackgroundTextStyle fail', err);
}
});
}
});错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法。 |