
百度智能小程序 网页容器
web-view 网页容器
解释:web-view 组件是一个可以用来承载网页的容器,会自动铺满整个智能小程序页面。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||
|---|---|---|---|---|---|---|---|---|
| src | String | 是 | webview 指向网页的链接 | - | ||||
| bindmessage | EventHandler | 否 | 网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data } | 1.12.0
低版本请做兼容性处理 |
||||
示例

代码示例 1
<view>
<web-view src="{{src}}"></web-view>
</view>
Page({
data: {
src: 'https://smartprogram.baidu.com'
},
// 接收H5页传过来的参数
onLoad(options) {
console.log(options.webViewUrl);
}
});相关接口介绍
相关接口 1
web-view 网页中可使用 JSSDK 提供的接口返回智能小程序页面。 支持的接口有:
旧版本 swan.xxxx,已更新为 swan.webView.xxxx。
| 接口名 | 说明 |
|---|---|
| swan.webView.navigateTo | 参数与智能小程序接口一致 |
| swan.webView.navigateBack | 参数与智能小程序接口一致 |
| swan.webView.switchTab | 参数与智能小程序接口一致 |
| swan.webView.reLaunch | 参数与智能小程序接口一致 |
| swan.webView.redirectTo | 参数与智能小程序接口一致 |
| swan.webView.getEnv | 获取当前环境 |
| swan.webView.postMessage | 向小程序发送消息 |
代码示例 2
<!-- html -->
<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.21.js"></script>// javascript
swan.webView.navigateTo({url: '/pages/detail/index'});
swan.webView.postMessage({data: 'foo'});
swan.webView.postMessage({data: {foo: 'bar'} });
swan.webView.getEnv(function(res) {console.log(res.smartprogram);}); // true相关接口 2
web-view 网页中支持的接口有:
| 接口模块 | 接口说明 | 具体接口 | 备注 |
|---|---|---|---|
| 设备 | 拨打电话 | swan.makePhoneCall | |
| 开放接口 | 打开小程序 | swan.navigateToSmartProgram | 2.0.18 版本开始,支持使用 envVersion 打开不同版本的小程序 |
| 开放接口 | 登录 | swan.login | |
| 剪贴板 | 设置剪贴板 | swan.setClipboardData | |
| 设备 | 获取网络类型 | swan.getNetworkType | |
| 媒体 | 预览图片 | swan.previewImage | |
| 开放接口 | 分享 | swan.openShare | 需传入当前要分享的小程序的 appKey |
| 地理位置 | 使用内置地图打开地点 | swan.openLocation | |
| 地理位置 | 获取地理位置 | swan.getLocation | |
| 图像接口 | 拍照或上传 | swan.chooseImage |
相关接口 3
用户分享时可获取当前 web-view 的 URL,即在 onShareAppMessage 回调中返回 webViewUrl 参数。
代码示例 3
Page({
onShareAppMessage(options) {
console.log(options.webViewUrl);
return {
title: '智能小程序官方示例',
content: '世界很复杂,百度更懂你——小程序简介或详细描述',
imageUrl: 'https://b.bdstatic.com/miniapp/images/bgt_icon.png',
path: '/index/index', // 此处写小程序页面path
success(res) {
// 分享成功
},
fail(err) {
// 分享失败
}
}
}
})使用 web-view 打开限定域名内的网页
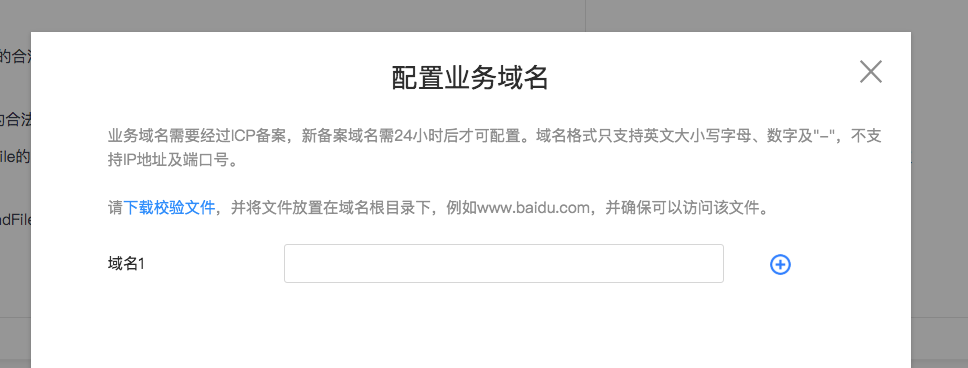
访问智能小程序管理中心,进入对应的小程序管理后台,点击“设置->开发设置->业务域名”,即可在业务域名中下载、配置校验文件并配置业务域名。

Bug & Tip
- Tip:网页内 iframe 的域名也需要配置到域名白名单。
- Tip:每个页面只能有一个 <web-view/>,<web-view/> 会自动铺满整个页面,并覆盖其他组件。
- Tip:网页与智能小程序之间不支持除 JSSDK 提供的接口之外的通信,如果使用了 JSSDK 提供的接口,需要引入 swanjs,参见上方代码示例 2。
- Tip:避免给组件设置的网页链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议做一下 encodeURIComponent。
参考示例
参考示例 1: 在特定时机接收到 H5 传递参数的函数
在开发者工具中打开
<view>
<web-view src="{{src}}" bindmessage="postMessage"></web-view>
</view>Page({
data: {
src: 'https://smartprogram.baidu.com'
},
// 小程序后退、组件销毁、分享时,由此函数来接收H5页传过来的参数
postMessage(options) {
console.log(options);
}
});参考示例 2: 如何判断 H5 页面是否在小程序 web-view 打开
// isWebView 若为 true,则是在小程序的 web-view 中打开
const isWebView = /swan\//.test(window.navigator.userAgent) || /^webswan-/.test(window.name);常见问题
Q:web-view 页面里如何使用拨打电话接口
Q:如何在 web-view 中使用拨打电话的功能
A:如果想在 web-view 使用 JSSDK 提供的接口能力,需要引入 swanjs 包,如下示例:
图中 “2.0.6.js”版本为举例,开发时请参考代码示例 2 中的最新版本号进行填写。
完整的 H5 示例:
生成的 h5 站点地址放入小程序 web-view 的 src 即可。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>call phone</title>
<script src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.6.js"></script>
</head>
<body>
<button onclick="callMobile()">clickMe</button>
</body>
<script type="text/javascript">
function callMobile() {
swan.makePhoneCall({
phoneNumber: '10086'
});
}
</script>
</html>Q:在 web-view 中使用了 cookie,导致存储信息与小程序不能共享的原因是什么
- 小程序中如需设置 cookie 建议使用 Storage; 参见详情 。
- 如需要共享小程序参数到 webview 页面中, 可在 webview 的 src 中加上链接参数。
Q:小程序使用 web-view,分享时path字段指定的链接能直接是 web-view 对应的 url 而不是小程序的 path 吗
A:web-view 网页与小程序之间不支持除 JSSDK 提供的接口之外的通信;
A:不能,使用 onShareAppMessage 或者 swan.openShare 进行分享时,path只能设置为小程序页面的 path,不能设置为 h5 页面的 url。