
百度智能小程序 打开本地相册
swan.chooseAlbum
基础库 3.30.3 开始支持,低版本需做兼容处理
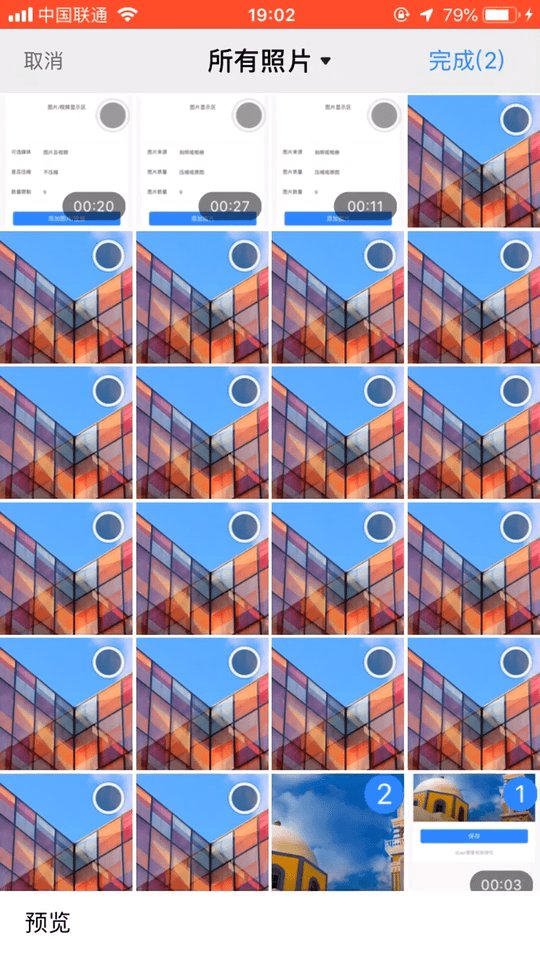
解释:打开本地相册,相册内可以同时包含图片和视频。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
count | Number | 否 | 9 | 最多可以选择的图片/视频数量。 |
mode | String | 否 | single | 打开相册后可选择资源类型设置, 可选择模式为: single/both; single: 打开相册后只能选择图片或视频; both: 打开相册后,可以同时选择图片和视频。 |
compressed | Boolean | 否 | true | 是否压缩所选的视频源文件,需要压缩。 |
success | Function | 是 | 成功则返回图片或视频的本地文件路径列表 tempFilePaths。 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
tempFilePaths | Array.<string> | 选择资源(图片或视频)的本地文件路径列表 。 |
tempFiles | Array.<object> | 选择资源(图片或视频)本地文件列表,每一项是一个 File 对象。 |
tempFiles 对象结构如下
| 字段 | 类型 | 说明 |
|---|---|---|
path | String | 本地文件路径 |
size | Number | 本地文件大小(单位:B) |
type | 文件类型 | 有效值:video、image (注:基础库 3.190.3 之前在选择资源为图片时 type 值返回 image 或 photo, 3.190.3 之后返回 image,低版本需做兼容处理) |
duration | Number | 选定视频的时间长度 (单位:s); 开发者工具暂不支持 |
示例

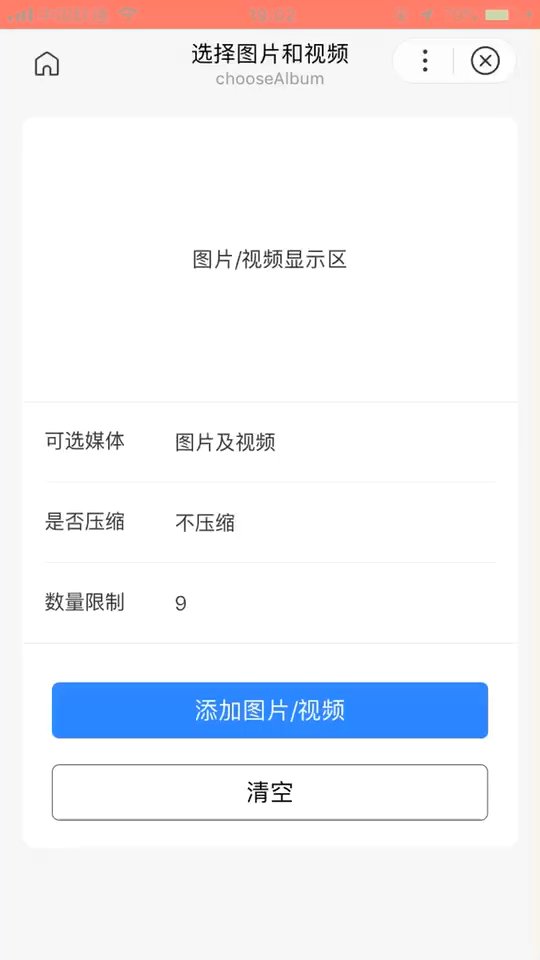
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<video s-if="hasVideo" style="width: 100%;" id="myVideo" src="{{videoSrc}}" autoplay="true" bindended="videoEnd"></video>
<view s-else>
<view s-if="{{imageList.length > 0}}" class="image-container" style="height: {{imageList.length > 6 ? '3.54' : '2.55'}}rem;">
<image s-for="img in imageList" bindtap="{{img.type == 'video' ? 'upVideo' : 'previewImage'}}" data-src="{{img.videoSrc}}" class="image-items" style="height: {{imageList.length > 6 ? '32' : '49'}}%;" src="{{img.path}}" mode="scaleToFill"></image>
</view>
<view s-else class="display-area">
图片/视频显示区
</view>
</view>
<view class="middle-area border-top border-bottom">
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">可选媒体</text>
<picker class="list-item-value" mode="selector" value="{{sourceIndex}}" range="{{sourceArray}}" bind:change="sourceChange">
<view hover-class="hover">{{sourceArray[sourceIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">是否压缩</text>
<picker class="list-item-value" mode="selector" value="{{sizeIndex}}" range="{{sizeArray}}" bind:change="sizeChange">
<view hover-class="hover">{{sizeArray[sizeIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">数量限制</text>
<picker class="list-item-value" mode="selector" value="{{countIndex}}" range="{{countArray}}" bind:change="countChange">
<view hover-class="hover">{{countArray[countIndex]}}</view>
</picker>
</view>
</view>
<view class="button-group">
<button type="primary" bindtap="selectImage">添加图片/视频</button>
<button type="default" bindtap="clearImage">清空</button>
</view>
</view>
</view>Page({
data: {
sourceIndex: 1,
sourceArray: ['图片或视频', '图片及视频'],
sizeIndex: 1,
sizeArray: ['压缩', '不压缩'],
countIndex: 0,
countArray: [],
imageList: [],
videoSrc: '',
hasVideo: false
},
onLoad(e) {
const array = [];
for (let i = 0; i < 9; i++) {
array.push(i + 1);
}
this.setData({
countIndex: array.length - 1,
countArray: array
});
},
sourceChange(e) {
this.setData('sourceIndex', e.detail.value);
},
sizeChange(e) {
this.setData('sizeIndex', e.detail.value);
},
countChange(e) {
this.setData('countIndex', e.detail.value);
},
selectImage() {
const sourceIndex = this.data.sourceIndex;
const count = this.data.countIndex + 1;
if (sourceIndex === 1) {
const sourceType = 'both';
this.chooseImage(sourceType, count);
}
else {
const sourceType = 'single';
this.chooseImage(sourceType, count);
}
},
chooseImage(sourceType, count) {
const sizeIndex = this.data.sizeIndex;
let sizeType = [true, false];
if (sizeIndex === 0) {
sizeType = true;
}
else if (sizeIndex === 1) {
sizeType = false;
}
swan.chooseAlbum({
count: count,
mode: sourceType,
compressed: sizeType,
success: res => {
console.log('chooseAlbum success', res);
let img = '';
for (let i = 0; i < res.tempFiles.length; i++) {
if (res.tempFiles[i].type === 'video') {
res.tempFiles[i].videoSrc = res.tempFiles[i].path;
res.tempFiles[i].path = 'https://b.bdstatic.com/miniapp/image/default.png';
}
this.setData('imageList', res.tempFiles);
img = this.data.imageList;
}
},
fail: err => {
console.log('错误码:' + err.errCode);
console.log('错误信息:' + err.errMsg);
}
});
},
videoEnd() {
this.setData({
hasVideo: false
});
},
upVideo(e) {
let src = e.currentTarget.dataset.src;
this.setData({
hasVideo: true,
videoSrc: src
});
},
clearImage() {
const imageList = this.data.imageList;
if (imageList.length > 0) {
this.setData({
imageList: [],
hasVideo: false
});
swan.showToast({
title: '清空成功',
icon: 'none'
});
}
else {
swan.showToast({title: '无可清空图片', icon: 'none'});
}
},
previewImage(e) {
swan.showToast({title: '暂不支持预览', icon: 'none'});
}
});Bug & Tip
- 文件的临时路径,在智能小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 swan.saveFile,在智能小程序下次启动时才能访问得到。