百度智能小程序 转换px为rpx
转换 px 为 rpx
rpx 作为小程序常用页面自适应解决方案,在智能小程序中同样支持。
rpx(responsive pixel): 可以根据屏幕宽度进行自适应,规定屏幕宽为 750rpx 。如在 iPhone6 上,屏幕宽度为 375px ,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素, 1rpx = 0.5px = 1 物理像素。
px 到 rpx 的转换公式: rpx = px * 750 / 设计稿宽度;
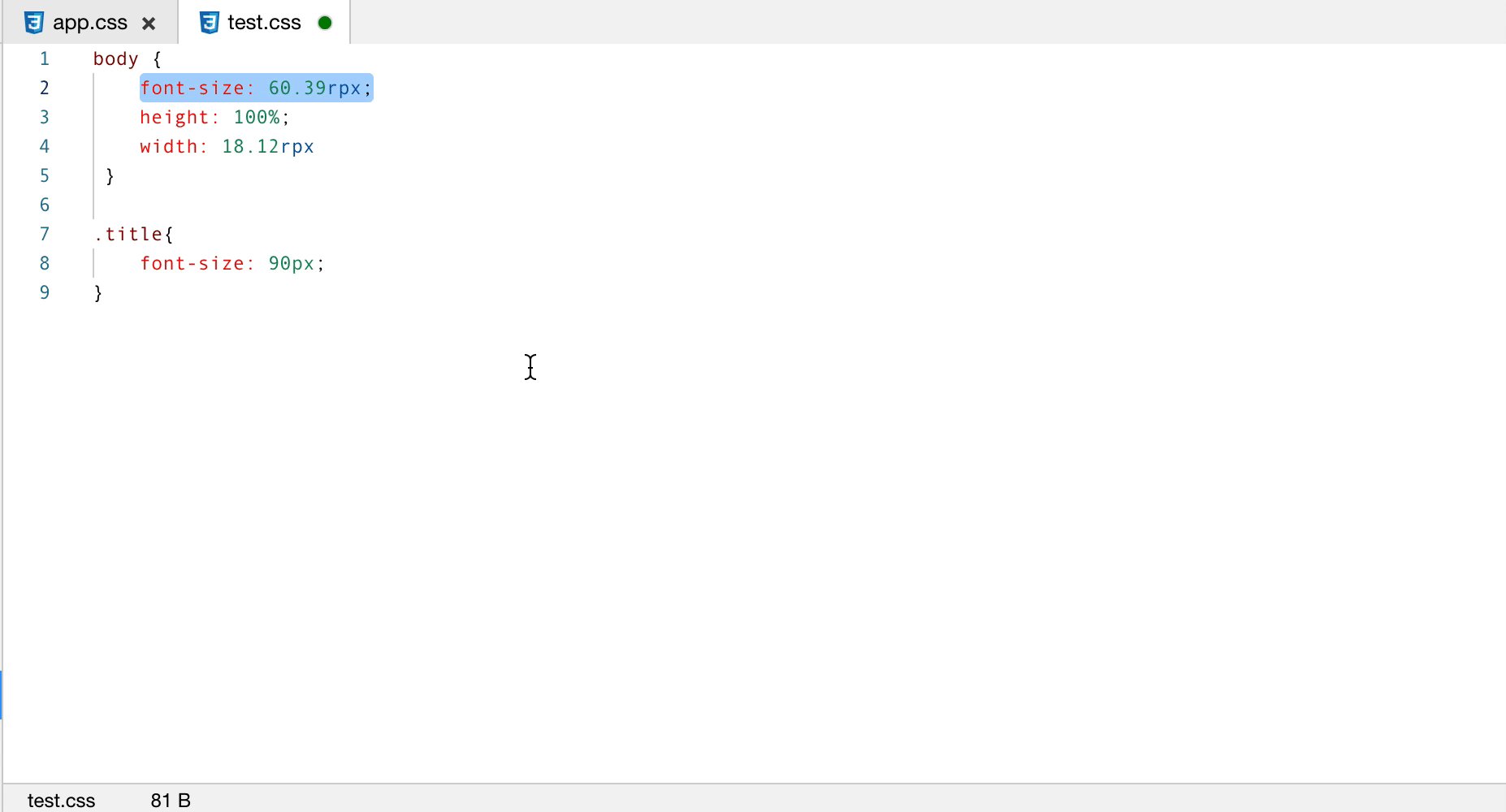
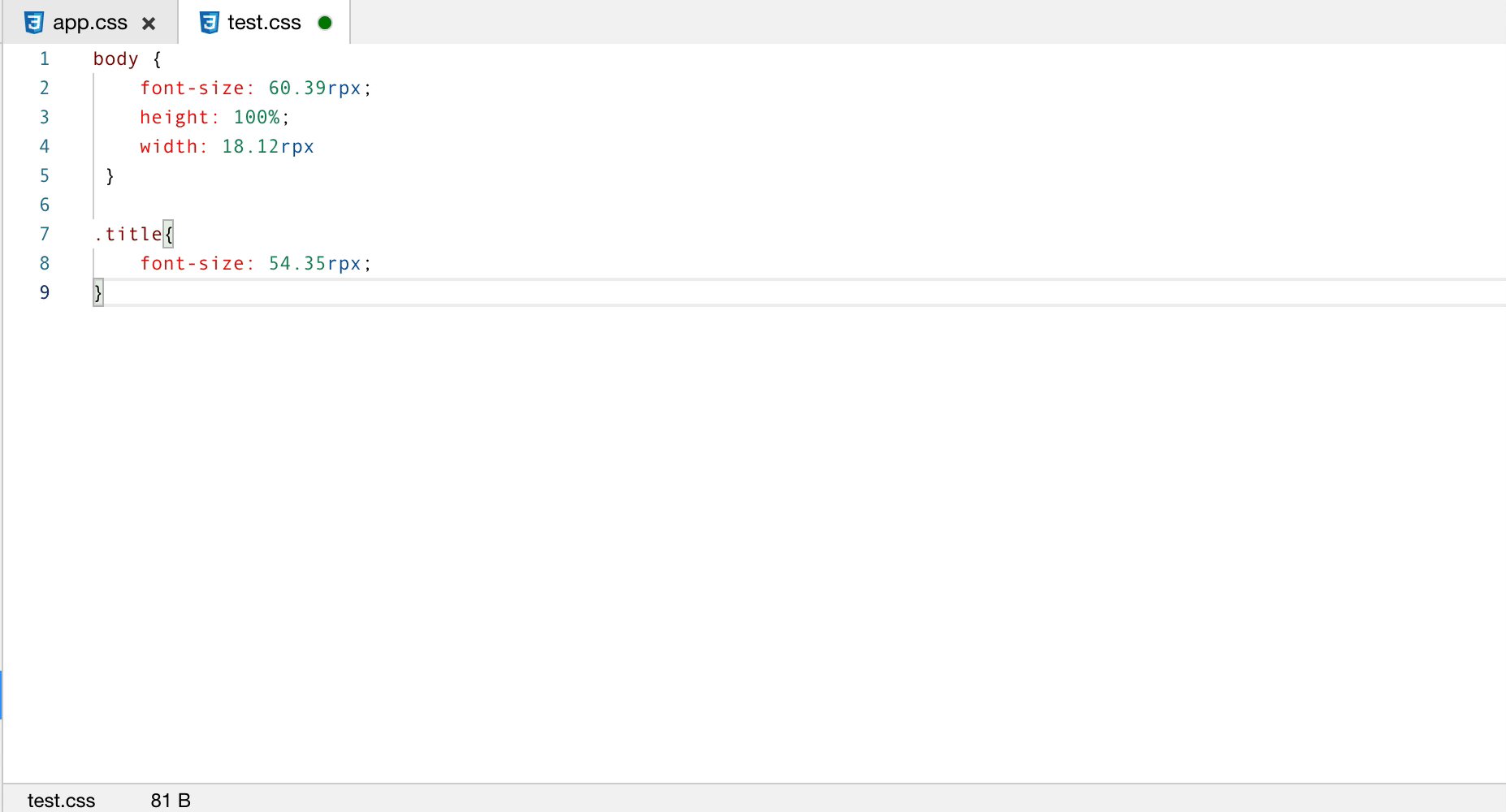
在实际使用时, px 与 rpx 之间的转换相当繁琐,为提高开发者效率, css 文件编辑会帮助开发者将 px 转换为 rpx ,并给出实时的提示。
开发者可在设置-编辑设置-设计稿宽度中设置 rpx 转换基准宽度,默认为 1242px 。