
百度智能小程序 获取当前设备电量同步接口
swan.getBatteryInfoSync
基础库 3.30.2 开始支持,低版本需做兼容处理。
解释: 获取当前设备电量同步接口,ios 系统不可用。Web 态说明:受浏览器限制,Web 态不支持同步获取当前设备电量,调用该方法会抛出一个标准的Error对象。
方法参数
无
返回值说明
| 参数名 | 类型 | 说明 |
|---|---|---|
level | String | 设备电量,范围为 1-100 。 |
isCharging | Boolean | 设备是否正在充电 |
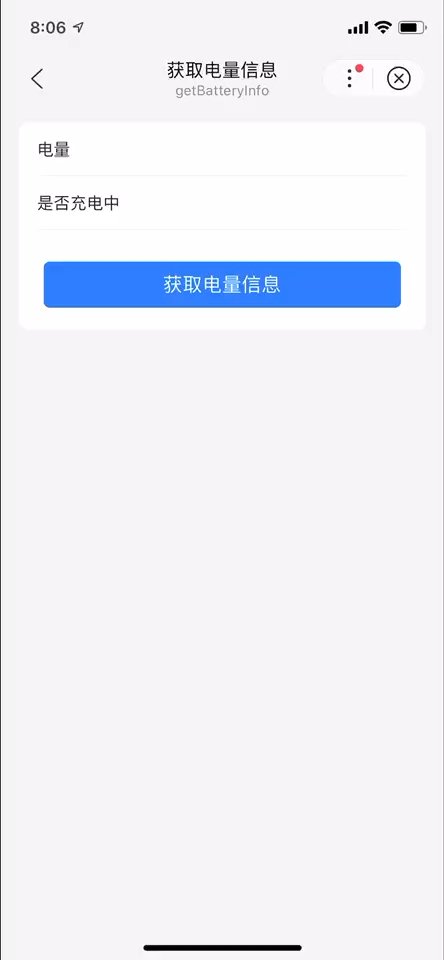
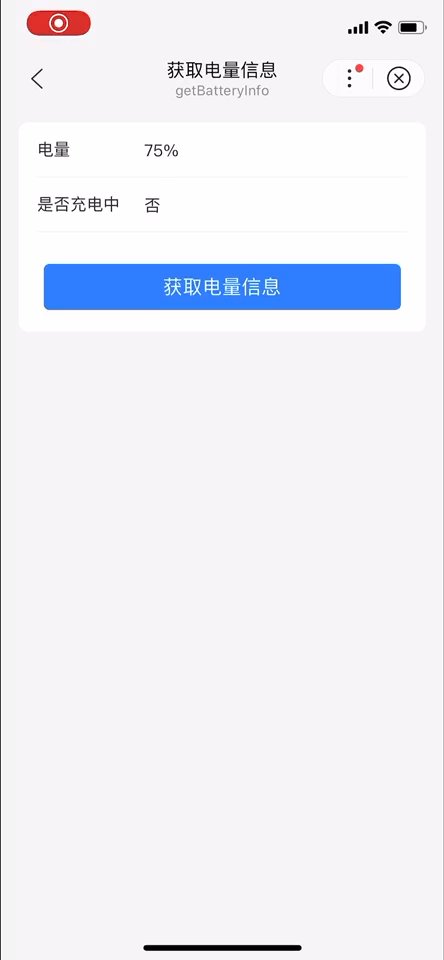
示例

图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="list-area border-bottom" s-for="item in infoList">
<text class="list-item-key-4">{{item.chineseName}}</text>
<text class="list-item-value">{{item.value}}</text>
</view>
<view class="button-group">
<button bind:tap="getBatteryInfo" type="primary" hover-stop-propagation="true">获取电量信息</button>
</view>
</view>
</view>
Page({
data: {
infoList: [{
engName: 'level',
chineseName: '电量',
value: ''
}, {
engName: 'isCharging',
chineseName: '是否充电中',
value: ''
}]
},
getBatteryInfo() {
swan.getBatteryInfo({
success: res => {
console.log('getBatteryInfo success', res);
this.updateInfoList(res);
},
fail: err => {
console.log('getBatteryInfo fail', err);
}
});
},
// 同步写法
// getBatteryInfoSync() {
// let res = swan.getBatteryInfoSync();
// // 基础库 3.140.1 之前,无法判断接口是否调用失败
// // 基础库 3.140.1 及以后,通过 instanceof 来判断接口是否调用失败
// if (!(res instanceof Error)) {
// console.log('当前设备电量值:', res.level);
// console.log('当前设备是否正在充电:', res.isCharging);
// this.updateInfoList(res);
// }
// else {
// console.log('getBatteryInfoSync fail', res.errMsg || res.message);
// }
// },
updateInfoList(res) {
let infoList = this.data.infoList;
infoList[0].value = res.level + '%';
if (res.isCharging === true) {
infoList[1].value = '是';
}
else {
infoList[1].value = '否';
}
this.setData('infoList', infoList);
for (let item of infoList) {
if (!res[item.engName]) {
item.value = '暂无';
}
}
}
});Bug & Tip
- Tip:iOS 不可用时,返回值 level 为 100, isCharging 为 true 。
- Tip:基础库 3.140.1 之前,无法判断接口是否调用失败;基础库 3.140.1 及以后,接口调用失败时会返回一个标准的Error对象,可通过instanceof来判断接口是否调用失败。