
百度智能小程序 选择图片或使用相机拍照
swan.chooseImage
解释:从本地相册选择图片或使用相机拍照。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
count | Number | 否 | 9 | 最多可以选择的图片张数 |
sizeType | Array.<string> | 否 | original 原图,compressed 压缩图,默认二者都有 | |
sourceType | Array.<string> | 否 | album 从相册选图,camera 使用相机,默认二者都有 | |
success | Function | 否 | 成功则返回图片的本地文件路径列表 tempFilePaths | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 | Web 态说明 |
|---|---|---|---|
tempFilePaths | Array.< string> | 图片的本地文件路径列表 | Web 态值为浏览器所支持的 blob URL 数组,形如 |
tempFiles | Array.<object> | 图片的本地文件列表,每一项是一个 File 对象 | - |
tempFiles 对象结构如下
| 字段 | 类型 | 说明 | Web 态说明 |
|---|---|---|---|
path | String | 本地文件路径 | Web 态值为浏览器所支持的 blob URL 数组,示例 |
size | Number | 本地文件大小(单位:B) | - |
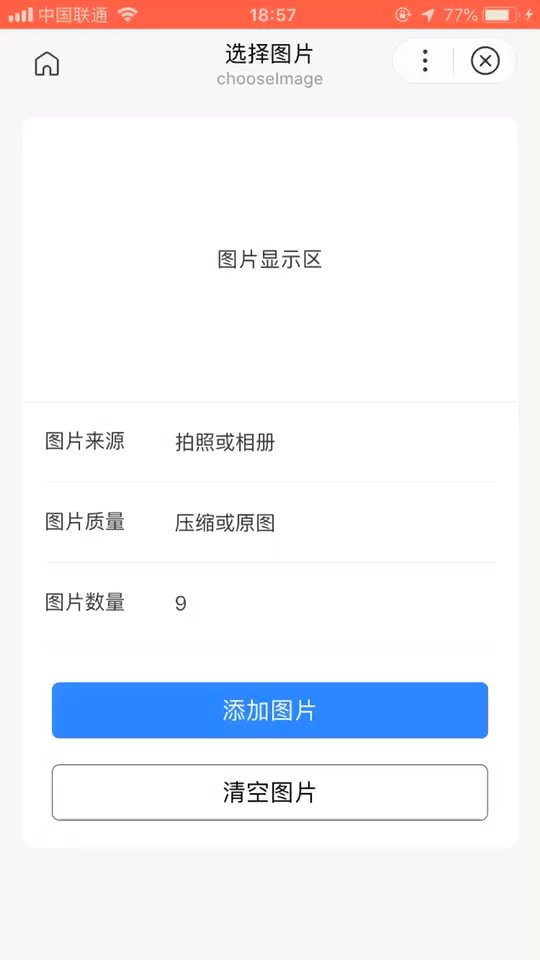
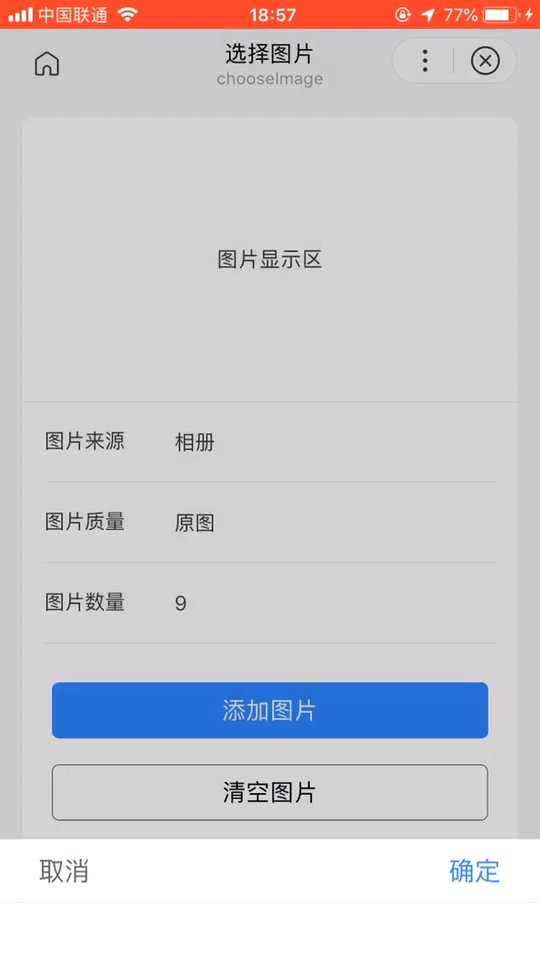
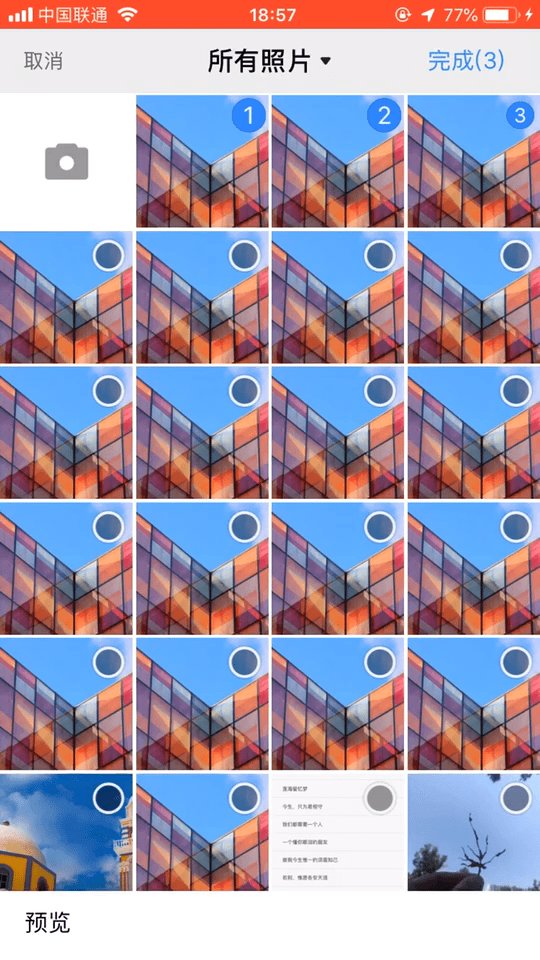
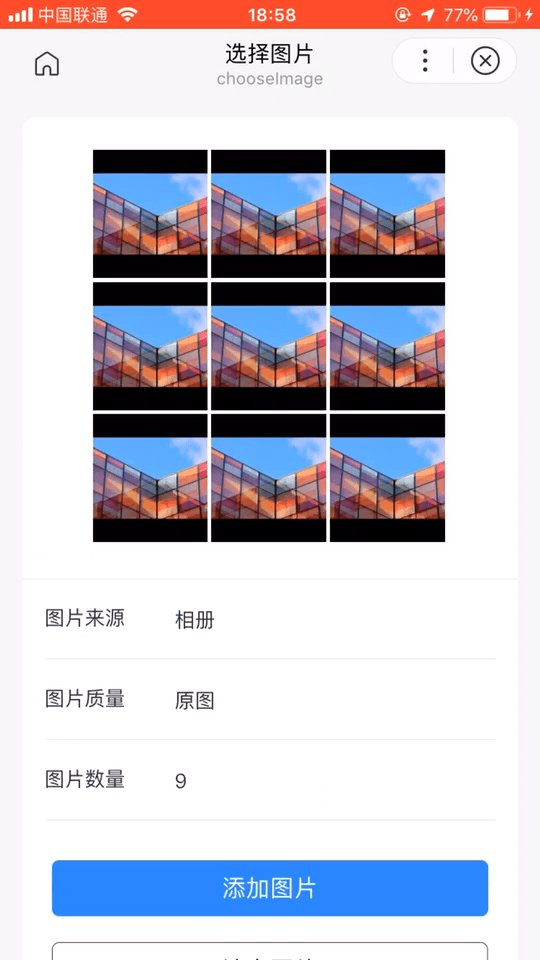
示例

图片示例

代码示例 1:tempFilePaths
<view class="wrap">
<view class="card-area">
<view s-if="{{imageList.length > 0}}" class="image-container" style="height: {{imageList.length > 6 ? '3.54' : '2.55'}}rem;">
<image s-for="image in imageList" class="image-items" style="height: {{imageList.length > 6 ? '32' : '49'}}%;" src="{{image}}" mode="scaleToFill" data-src="{{image}}" bindtap="previewImage"></image>
</view>
<view s-else class="display-area">
图片显示区
</view>
<view class="middle-area border-top">
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片来源</text>
<picker class="list-item-value" mode="selector" value="{{sourceIndex}}" range="{{sourceArray}}" bind:change="sourceChange">
<view hover-class="hover">{{sourceArray[sourceIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片质量</text>
<picker class="list-item-value" mode="selector" value="{{sizeIndex}}" range="{{sizeArray}}" bind:change="sizeChange">
<view hover-class="hover">{{sizeArray[sizeIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片数量</text>
<picker class="list-item-value" mode="selector" value="{{countIndex}}" range="{{countArray}}" bind:change="countChange">
<view hover-class="hover">{{countArray[countIndex]}}</view>
</picker>
</view>
</view>
<view class="button-group">
<button type="primary" bindtap="selectImage">添加图片</button>
<button type="default" bindtap="clearImage">清空图片</button>
</view>
</view>
</view>Page({
data: {
sourceIndex: 2,
sourceArray: ['拍照', '相册', '拍照或相册'],
sizeIndex: 2,
sizeArray: ['压缩', '原图', '压缩或原图'],
countIndex: 0,
countArray: [],
imageList: []
},
onLoad(e) {
const array = [];
for (let i = 0; i < 9; i++) {
array.push(i + 1);
}
this.setData({
countIndex: array.length - 1,
countArray: array
});
},
sourceChange(e) {
this.setData('sourceIndex', e.detail.value);
},
sizeChange(e) {
this.setData('sizeIndex', e.detail.value);
},
countChange(e) {
this.setData('countIndex', e.detail.value);
},
selectImage() {
const sourceIndex = this.data.sourceIndex;
const count = this.data.countIndex + 1;
if (sourceIndex === 2) {
swan.showActionSheet({
itemList: ['拍照', '相册'],
success: res => {
const sourceType = res.tapIndex === 0 ? 'camera' : 'album';
this.chooseImage(sourceType, count);
}
});
} else {
const sourceType = sourceIndex === 0 ? 'camera' : 'album';
this.chooseImage(sourceType, count);
}
},
chooseImage(sourceType, count) {
const sizeIndex = this.data.sizeIndex;
let sizeType = ['compressed', 'original'];
if (sizeIndex === 0) {
sizeType = ['compressed'];
} else if (sizeIndex === 1) {
sizeType = ['original'];
}
swan.chooseImage({
count,
sizeType,
sourceType: [sourceType],
success: res => {
this.setData('imageList', res.tempFilePaths);
console.log('res.tempFilePaths', res.tempFilePaths);
},
fail: err => {
console.log('chooseImage fail', err);
}
});
},
clearImage() {
const imageList = this.data.imageList;
if (imageList.length > 0) {
this.setData('imageList', []);
swan.showToast({title: '清空图片成功'});
} else {
swan.showToast({title: '无可清空图片', icon: 'none'});
}
},
previewImage(e) {
swan.showToast({title: '暂不支持预览', icon: 'none'});
}
});代码示例 2:tempFiles
<view class="wrap">
<view class="card-area">
<view s-if="{{imageList.length > 0}}" class="image-container" style="height: {{imageList.length > 6 ? '3.54' : '2.55'}}rem;">
<image s-for="image in imageList" class="image-items" style="height: {{imageList.length > 6 ? '32' : '49'}}%;" src="{{image}}" mode="scaleToFill" data-src="{{image}}" bindtap="previewImage"></image>
</view>
<view s-else class="display-area">
图片显示区
</view>
<view class="middle-area border-top">
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片来源</text>
<picker class="list-item-value" mode="selector" value="{{sourceIndex}}" range="{{sourceArray}}" bind:change="sourceChange">
<view hover-class="hover">{{sourceArray[sourceIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片质量</text>
<picker class="list-item-value" mode="selector" value="{{sizeIndex}}" range="{{sizeArray}}" bind:change="sizeChange">
<view hover-class="hover">{{sizeArray[sizeIndex]}}</view>
</picker>
</view>
<view class="list-area border-bottom" hover-class="option-active">
<text class="list-item-key-4">图片数量</text>
<picker class="list-item-value" mode="selector" value="{{countIndex}}" range="{{countArray}}" bind:change="countChange">
<view hover-class="hover">{{countArray[countIndex]}}</view>
</picker>
</view>
</view>
<view class="button-group">
<button type="primary" bindtap="selectImage">添加图片</button>
<button type="default" bindtap="clearImage">清空图片</button>
</view>
</view>
</view>Page({
data: {
sourceIndex: 2,
sourceArray: ['拍照', '相册', '拍照或相册'],
sizeIndex: 2,
sizeArray: ['压缩', '原图', '压缩或原图'],
countIndex: 0,
countArray: [],
imageList: []
},
onLoad(e) {
const array = [];
for (let i = 0; i < 9; i++) {
array.push(i + 1);
}
this.setData({
countIndex: array.length - 1,
countArray: array
});
},
sourceChange(e) {
this.setData('sourceIndex', e.detail.value);
},
sizeChange(e) {
this.setData('sizeIndex', e.detail.value);
},
countChange(e) {
this.setData('countIndex', e.detail.value);
},
selectImage() {
const sourceIndex = this.data.sourceIndex;
const count = this.data.countIndex + 1;
if (sourceIndex === 2) {
swan.showActionSheet({
itemList: ['拍照', '相册'],
success: res => {
const sourceType = res.tapIndex === 0 ? 'camera' : 'album';
this.chooseImage(sourceType, count);
}
});
} else {
const sourceType = sourceIndex === 0 ? 'camera' : 'album';
this.chooseImage(sourceType, count);
}
},
chooseImage(sourceType, count) {
const sizeIndex = this.data.sizeIndex;
let sizeType = ['compressed', 'original'];
if (sizeIndex === 0) {
sizeType = ['compressed'];
} else if (sizeIndex === 1) {
sizeType = ['original'];
}
swan.chooseImage({
count,
sizeType,
sourceType: [sourceType],
success: res => {
console.log('res.tempFiles',res.tempFiles);
let imageList = [];
res.tempFiles.forEach((e)=>{
imageList.push(e.path)
})
this.setData('imageList', imageList);
},
fail: err => {
console.log('chooseImage fail', err);
}
});
},
clearImage() {
const imageList = this.data.imageList;
if (imageList.length > 0) {
this.setData('imageList', []);
swan.showToast({title: '清空图片成功'});
} else {
swan.showToast({title: '无可清空图片', icon: 'none'});
}
},
previewImage(e) {
swan.showToast({title: '暂不支持预览', icon: 'none'});
}
});Bug & Tip
- 文件的临时路径,在智能小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 swan.saveFile ,在智能小程序下次启动时才能访问得到。
- 在 Web 态内,文件的临时路径仅在浏览器关闭前有效。受浏览器限制,在 Web 态无法使用 swan.saveFile 在本地持久保存文件。
- 在 Web 态内,调用 chooseImage 方法,然后取消选择或者手动返回上一个页面,并不会触发 fail 回调函数。
错误码
Android
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1002 | 用户取消操作错误码 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1002 | 用户取消操作错误码 |
1003 | 用户没有授权百度使用相册 |