
百度智能小程序 监听小程序切前台事件
swan.onAppShow
基础库 3.60.2 开始支持,低版本需做兼容处理。
解释: 监听小程序切前台事件。该事件与 App.onShow 的回调参数一致。
Web 态说明:
由于 Web 态框架暂不支持当前是否进入前、后台的状态检测,因此在下列场景中 swan.onAppShow 不会执行
- 当 Web 态小程序从后台切换至前台时,如从任务管理器进入、或关闭显示在上层的语音助手等
方法参数
function callback
小程序切前台事件的回调函数。
callback 返回参数说明 :
Object res 返回的对象信息
| 属性 | 类型 | 说明 | 最低版本 | |||
|---|---|---|---|---|---|---|
|
scene |
String |
打开智能小程序的场景值 |
||||
|
path |
String |
打开小程序的路径。 | ||||
|
query |
Object |
打开小程序的 query。 | ||||
|
shareTicket |
String |
标记转发对象。 | ||||
|
referrerInfo |
Object |
从另一个小程序打开该小程序时,返回此字段。 | ||||
|
entryType |
String |
页面展现的来源标识,可取的值为: ‘user’、‘schema’、‘sys’,对应代表的意义如下表。 |
2.10.7 |
|||
|
appURL |
String |
展现时的调起协议,仅当 entryType 值为 schema 时存在。 |
2.10.7 |
|||
referrerInfo 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
|
appId |
String |
来源小程序的 appKey。 |
|
extraData |
Object |
来源小程序传过来的数据 |
entryType 的取值说明
| 属性 | 类型 | 说明 |
|---|---|---|
|
user |
String |
表示通过 home 前后台切换或解锁屏幕等方式调起。 |
|
schema |
String |
表示通过协议调起。 |
|
sys |
String |
其它。 |
示例

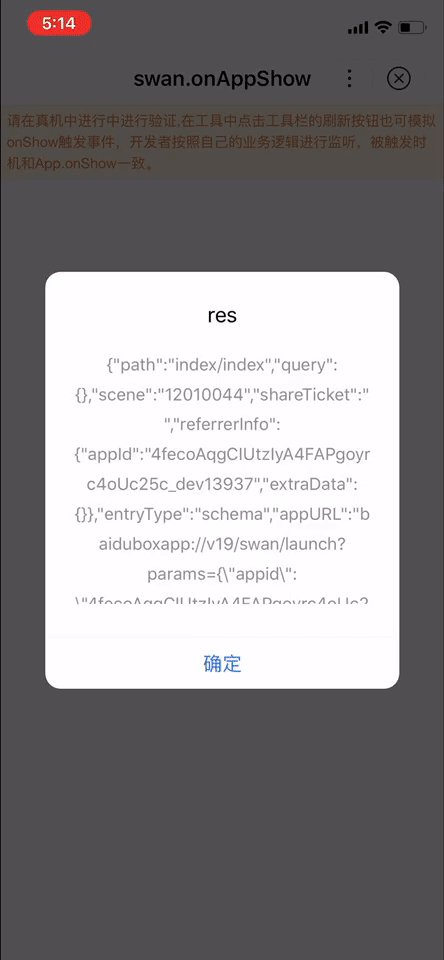
图片示例

代码示例 1: 在 onShow 中使用
// app.js
App({
onShow: function (res) {
console.log('onShow', res)
swan.showModal({
title: 'res',
content: JSON.stringify(res),
showCancel: false
});
}
});
代码示例 2: 在生命周期的 onAppShow 中使用
// app.js
App({
onLaunch: function () {
swan.onAppShow(function(res) {
console.warn('请在真机中进行中进行验证,在工具中点击工具栏的刷新按钮也可模拟onShow触发事件,开发者按照自己的业务逻辑进行监听,被触发时机和App.onShow一致。');
swan.showModal({
title: 'res',
content: JSON.stringify(res),
showCancel: false
});
console.log('scene', res.scene);
console.log('path', res.path);
console.log('query', res.query);
console.log('shareTicket', res.shareTicket);
console.log('referrerInfo', res.referrerInfo);
console.log('entryType', res.entryType);
console.log('appURL', res.appURL);
});
}
});Bug & Tip
- 在解析 query 的时候,基础库会使用 decodeURIComponent 对 query 的参数值进行一次解码,该功能将在未来的基础库版本下线,并提前通知开发者下线的基础库版本号;
- 如在打开或跳转小程序时传递了 encode 后的值作为参数,为避免发生页面错误,使用时请自行将拿到的值使用 decodeURIComponent 进行一次 decode 操作。