百度智能小程序 Jslint
Jslint
此功能在 3.9.0 之后版本可用,默认为开启(可关闭,看下方具体使用)。
为了让开发者在开发时可以更早的发现可能存在的代码逻辑问题以及影响运行时性能的代码,开发者工具在 3.9.0 支持了全文件级的代码静态扫描。
功能简述
我们使用了eslint来对 js 代码进行静态分析。
我们更改了eslint查找规则配置文件的逻辑,小程序开发目录中 eslint 相关配置文件不生效,只有工具内置的规则生效。
工具内置的eslint的规则除了一些校验代码风格的规则外,与它推荐开启的规则基本一致(eslint 规则文档)。
工具内置具体规则如下:
eslint.config
{
"rules":{
"no-await-in-loop":1,
"for-direction":1,
"getter-return":1,
"no-async-promise-executor":1,
"no-compare-neg-zero":1,
"no-cond-assign":1,
"no-constant-condition":1,
"no-control-regex":1,
"no-debugger":1,
"no-dupe-args":1,
"no-dupe-keys":1,
"no-duplicate-case":1,
"no-empty":1,
"no-empty-character-class":1,
"no-ex-assign":1,
"no-extra-boolean-cast":1,
"no-func-assign":1,
"no-inner-declarations":1,
"no-invalid-regexp":1,
"no-misleading-character-class":1,
"no-regex-spaces":1,
"no-sparse-arrays":1,
"no-unexpected-multiline":1,
"no-unreachable":1,
"no-unsafe-finally":1,
"no-unsafe-negation":1,
"require-atomic-updates":1,
"use-isnan":1,
"no-case-declarations":1,
"no-empty-pattern":1,
"no-fallthrough":1,
"no-global-assign":1,
"no-octal":1,
"no-redeclare":1,
"no-obj-calls":1,
"valid-typeof":1,
"no-self-assign":1,
"no-unused-labels":1,
"no-useless-escape":1,
"no-with":1,
"no-delete-var":1,
"no-shadow-restricted-names":1,
"no-undef":1,
"no-unused-vars":1,
"no-class-assign":1,
"no-const-assign":1,
"no-dupe-class-members":1,
"no-new-symbol":1
}
}
具体使用
关闭 jsLint 能力
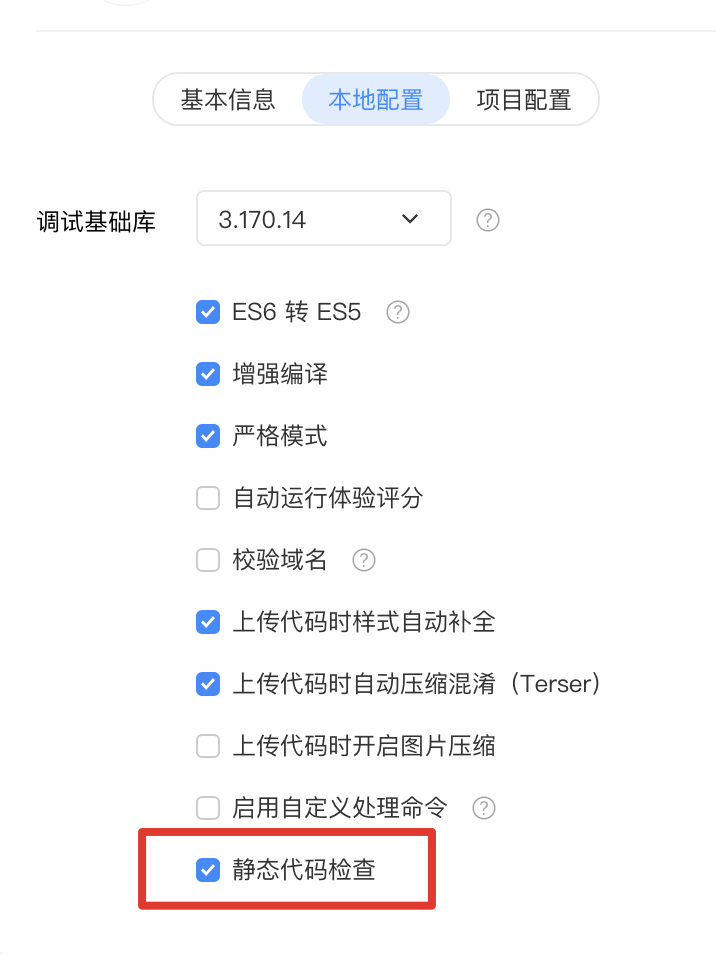
该功能可在项目信息 => 本地配置 => 静态代码检查中开启关闭(默认为开启)。

查看 lint 日志
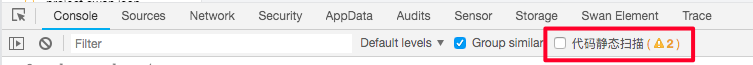
在调试器中选择Console面板,点击代码静态扫描。

忽略某些目录或文件
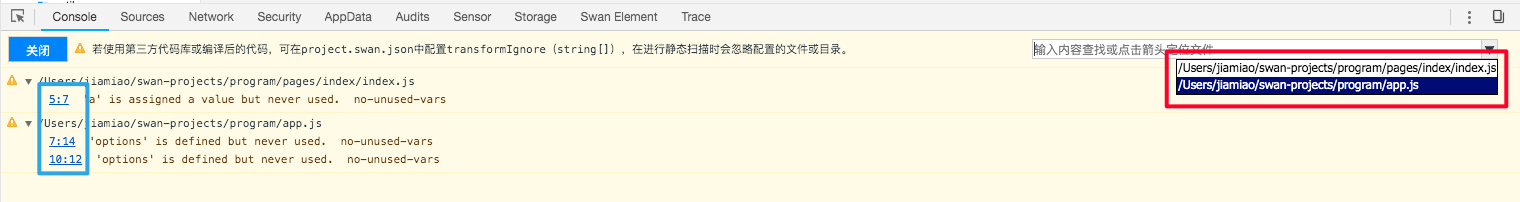
若使用第三方代码库或一些编译之后的代码,可以在 project.swan.json 文件中配置需要忽略的目录或文件。

相关调试操作
点击下图蓝框部分,编辑器可跳转至具体问题代码处;点击红框部分,可选择查看 eslint 日志的具体文件。